WordPressで月別アーカイブの表示を年ごとに展開(アコーディオン)方式にする
目次
月別アーカイブの一覧を年ごとに展開方式にする
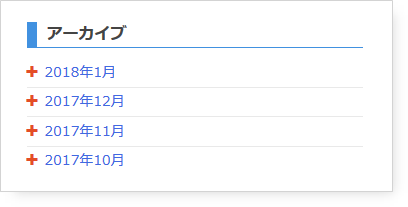
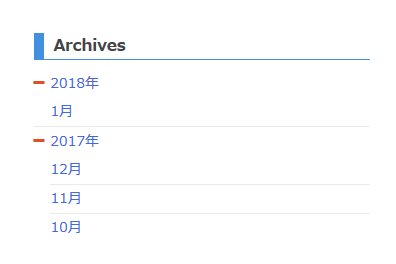
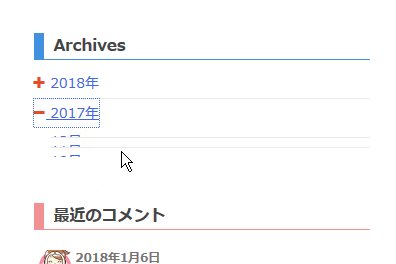
変更前

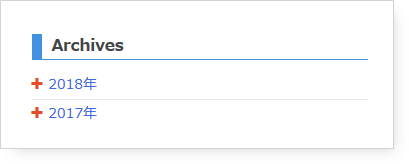
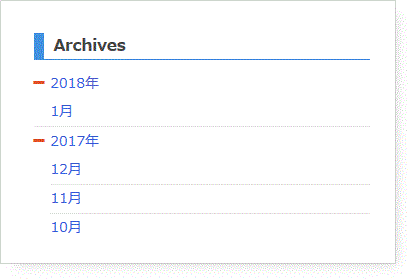
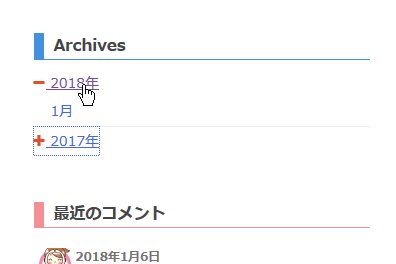
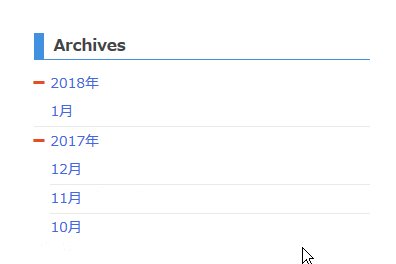
変更後


変更手順
プラグインをインストールする
jQuery Archive List Widgetをインストールして有効化します

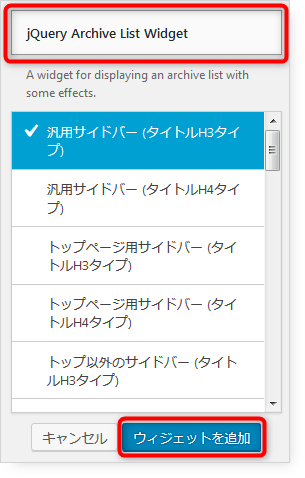
ウィジェットを追加する
ウィジェットの一覧からjQuery Archive List Widgetを選んで、表示させたい位置に追加します。

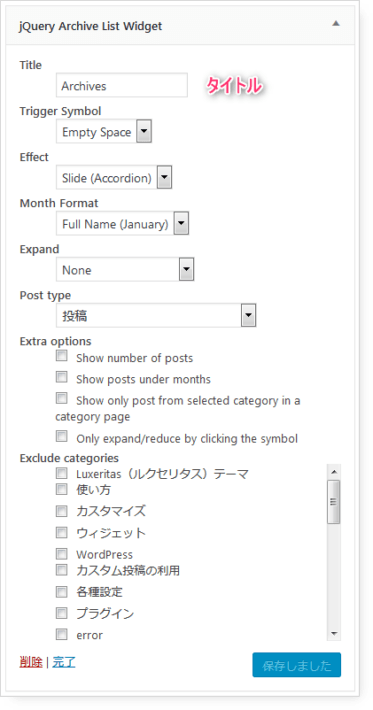
オプションの設定をする
- Title:Archivesなど
- Trigger Symbol:Empty Space(CSSでフォントアイコンを追加するため)
- Effect:Slide(Accordion)
- Month Format:Full Name(January)(日本語の場合1月、2月となる)
- Expand:None
- Post type:投稿
- Extra options:選択なし
- Exclude categories:選択なし

CSSを追加する
/* 月別アーカイブ展開表示 */
a.jaw_months{
margin-left:1px;
}
a.jaw_years:after {
content: '年';/* 年を西暦の後ろに追加 */
}
a.jaw_years:before {
font-family: FontAwesome;
content: "\f067"; /* +のアイコン */
margin-right: 1px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}
.expanded a.jaw_years:before {
font-family: FontAwesome;
content: "\f068"; /* -のアイコン */
display: inline-block;
color: #E44D26; /* アイコンの色 */
}あとがき
以上で下のような表示になるはずです。

またプラグインに頼ってしまいました。(-ω-;)ウーン罪悪感を感じる
けど、投稿年数が短い時ならいざ知らず、2年もたてば12×2=24行にもなってしまいます。
標準で「ドロップダウン表示」は選べますが、そうじゃなくってって感じるのは私だけ?

このウィジェットがもし標準でついていたら使う人が続出するはず(言いすぎ?)
ルクセリタスにオリジナルでついていたら、踊りまくるほど喜ぶな、きっと(ほんと)
参考記事月別アーカイブにカスタム投稿を含めて表示する
関連記事
ルクセリタスの帯状メニューをプチカスタマイズする
ルクセリタスで簡単に表示できるヘッダー上の帯状メニューの、色とフォントアイコンを ...
WPを独自ドメインのサブディレクトリにインストールする(さくらのレンタルサーバー編)
こんにちは! 前回のWPの移転の記事ではWPを独自ドメインの直下にインストールし ...
WordPressでカテゴリー表示を任意の順番に並べ替えるプラグインCategory Order and Taxonomy Terms Order
みなさんはサイドバーにカテゴリ一覧を表示されていらっしゃいますか?いますよね。 ...
記事の一覧表示をデザインする
ルクセリタスはオリジナルのカスタマイザーで、記事の一覧表示を3タイプから選べるよ ...
テーマLuxeritas(ルクセリタス)でサイドバーにプロフィールを表示する
ウィジェットを使ってサイドバーにプロフィールを表示する方法をご紹介します。まずプ ...

























ディスカッション
コメント一覧
まだ、コメントがありません