ルクセリタスでヘッダーナビ(グローバルナビ)をカスタマイズする
こんにちは!
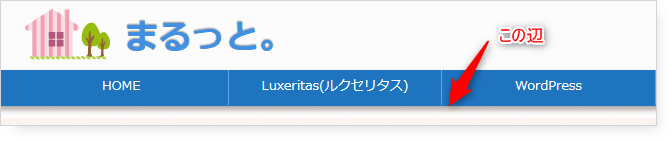
今日はサイトのヘッダー辺りに配置されるグローバルナビのカスタマイズについてご案内します!
ルクセリタスなら、外観のカスタマイズで選択したり色を選んだりするだけで、簡単に変更することが可能です!
では、始めてみましょう!
目次
グローバルナビをカスタマイズする
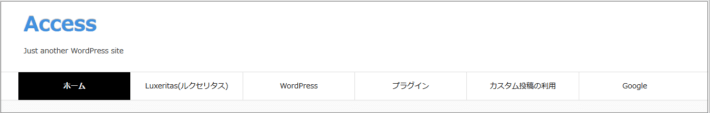
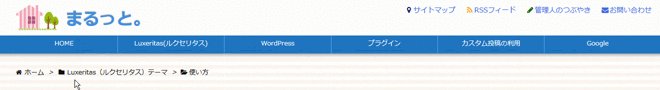
デフォルトのデザイン
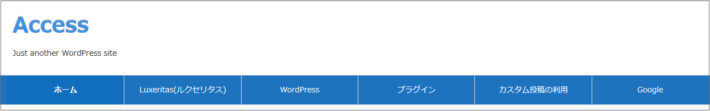
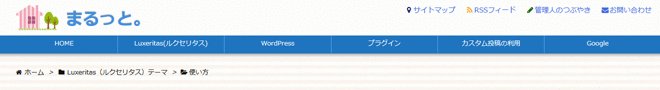
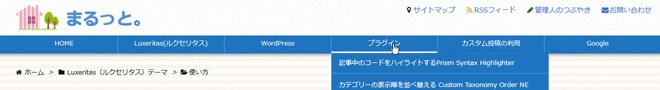
区切り線を入れて同じ幅にする

開く「外観」「カスタマイズ」「ヘッダーナビ(グローバルナビ)」
- 横幅の大きさ→ すべて同じ幅
- 中央揃え→ ☑
- 区切り線を付ける→ 区切り線を付ける
ナビゲーションの色を変える

開く「外観」「カスタマイズ」「ヘッダーナビ(グローバルナビ)」
- ナビ文字色→ #ffffff
- ナビバー背景色→ #1e73be
- ナビ背景色→ #1e73be
- ナビカレント背景色→ #116ebf
上記の箇所以外も、ライブプレビューを見ながら、自由に色を変えたりサイズを変えたりして好みのデザインにしてくださいね!
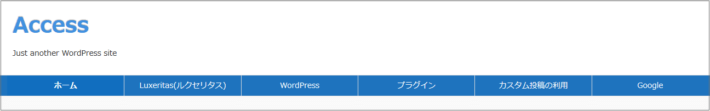
ナビゲーションの高さを変える

開く「外観」「カスタマイズ」「ヘッダーナビ(グローバルナビ)」
- ナビ上下パディング(px)→ 8px(好みの高さに)
CSSを編集してカスタマイズする
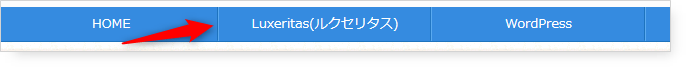
区切り線にくぼみをつける

CSS子テーマのスタイルシートに追記する
#gnavi div > ul > li > a {
border-left: 1px solid #5aaaf0; /* ヘッダーカラーに合わせて変更 */
box-shadow: -1px 0px 0px #1e73be; /* ヘッダーカラーに合わせて変更 */
}
#gnavi div > ul > li:first-child > a{
border-left: none;
box-shadow: none;
}
#gnavi li li span {
border-bottom: 1px solid #5aaaf0; /* ヘッダーカラーに合わせて変更 */
box-shadow: 0px 0px 2px #1e73be; /* ヘッダーカラーに合わせて変更 */
}ヘッダーナビの下に影をつける

CSS子テーマのスタイルシートに追記する
/* Header Naviの影 */
#nav {
box-shadow: 0 4px 6px rgba(0, 0, 0, .30);
}カスタマイザーに用意されたアニメーションをつける
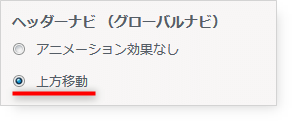
開く「外観」「カスタマイズ」「アニメーション」 ヘッダーナビ(グローバルナビ)
「上方移動」にチェックを入れる

自分でアニメーションをつける

CSS子テーマのスタイルシートに追記する
/* Header Navi Animation */
#gnavi li a:after {
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 0%;
border-bottom: 3px solid #fff;
transition: 0.4s;
}
#gnavi li a:hover:after {
width: 100%;
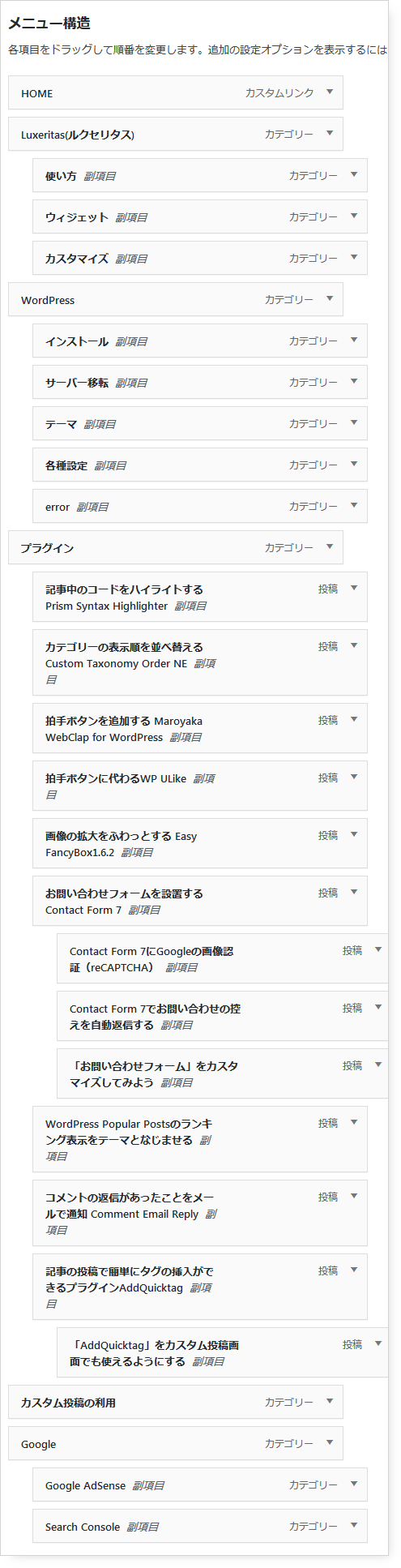
}メニュー構造を変更する
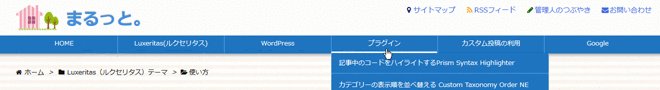
グローバルナビに表示させるメニュー構造を見直す
サイトのコンテンツに合わせて自由に組み合わせましょう。
サンプルです

あとがき
見よう見まねでWordPressを使い始めた頃、メニューってなんぞい?どうやって使うん?と、かなりとっつきにくいものでした。
でも今は、ほほぉ~そんな風にも使えたか!と感心しております。
ルクセリタスなら、孫構造まで表示できるのでバリエーションが広がりますね!
関連帯状メニューのプチカスタマイズはこちらでどうぞ
関連記事
Font Awesome 4 から 5 にすると変更しなければいけない箇所がいっぱい
Luxeritas 3.0.3から Font Awesomeは4と5のどちらを使 ...
記事の一覧表示をデザインする
ルクセリタスはオリジナルのカスタマイザーで、記事の一覧表示を3タイプから選べるよ ...
テーマLuxeritas(ルクセリタス)で以前に作ったプロフィール欄をプチカスタマイズしてみた
サイドバーのプロフィール欄をプチカスタマイズ サイドバーにプロフィール欄を設置し ...
WordPressでサイドバーにリンク(ブックマーク)をウィジェットを使用して表示させる
こちらのサイトはトップページにのみサイドバーに「ブックマーク」を表示しています。 ...
Luxeritasテーマでフッターのコピーライト表示をカスタマイズする
Luxeritasテーマを2.x系から3.xにアップデートしましたが、全カスタマ ...



























ディスカッション
コメント一覧
Great article post.Really thank you! Fantastic.
First approval comment from overseas!
Can you read Japanese?
Thank you for visiting!
お世話になります。
グローバルナビや一番下のフッターに背景画像を挿入することは可能でしょうか?
#gnavi {background-image: 画像URL !important;}
では設定できませんでした。他に方法があればご教授頂けますと幸いです。
何卒よろしくお願いいたします。
野田さん
こんにちは( ^^)
しばらく、いや、長い間、カスタマイズから遠のいており、あまりお時間をかけて検証できない上に、野田さんのサイトの状態もわからないので、簡単な説明しかできませんが・・・
ヘッダーの背景画像じゃなく、グローバルナビの部分に背景画像ですか?
時間の許す限り、検証してみましたが、ごめんなさい、ちょっとわかりません><
フッターに関しては、何年も前ですが、入れられなかったような記憶があります。(るなさんがそういう仕様だとおっしゃっていたような・・・)
ごめんなさい、記憶違いだったら。
ちょっと時間がないので、この辺で。