ルクセリタス カテゴリ一覧の最初に説明文を挿入する (HTML 記述可)
ルクセリタスのカスタマイザーは実にいろいろできるようになっているのですが、多すぎて一度設定しても次どこにあったか見失うことたびたびです(笑)
なので、順に確認して行きたいと思います。
目次
「カテゴリ一覧の最初に説明文を挿入する」の使い方
外観のカスタマイズを変更する
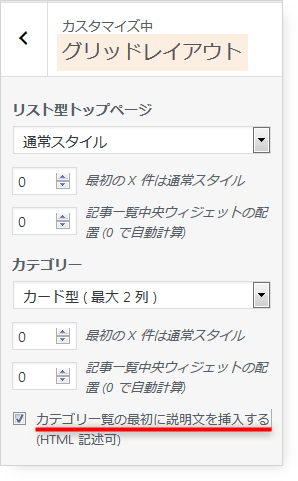
開く「Luxeritas」「カスタマイズ(外観)」「グリッドレイアウト」
☑ カテゴリ一覧の最初に説明文を挿入する (HTML 記述可) にチェックを入れます。

カテゴリの編集をする
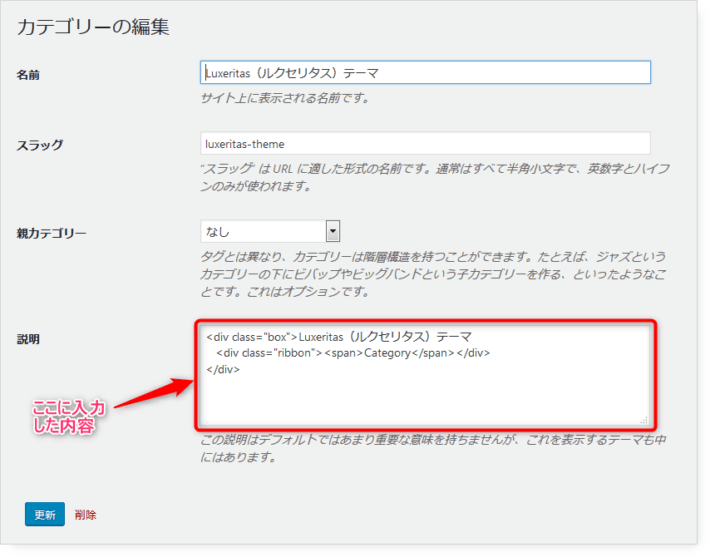
開く「投稿」「カテゴリー」 任意のカテゴリーを選んで「編集」 説明欄に入力する(HTML可)

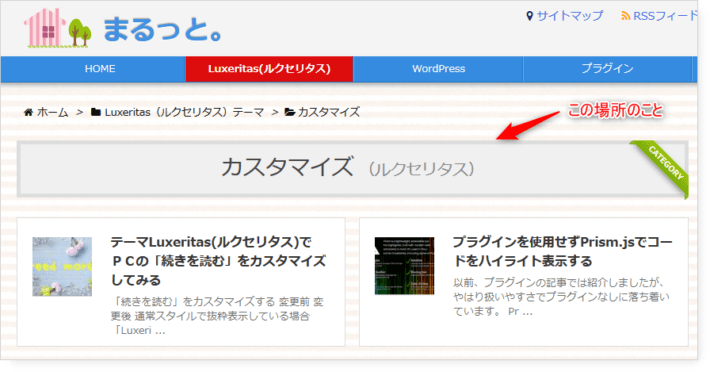
表示結果
参考HTMLとCSS
HTML
<div class="box">カスタマイズ<span class="chbox"> (ルクセリタス)</span>
</div>CSS
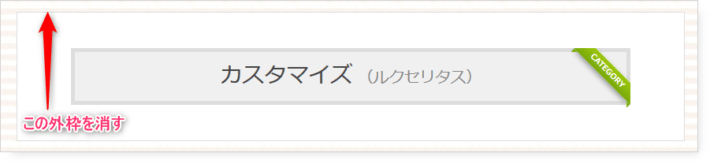
外側の枠を消す
.category-description {
padding: 0;
background: none;
border: none;
}箱を作る
.box {
width:auto; height:auto;
position: relative;
padding:10px;
font-size:2em;
text-align:center;
background-color:#f0f0f0;
border:solid 5px #ddd;
color:#444;
}
.chbox{
font-size:.7em;
color:#888;
}CSS参考サイト
参考リボンはこちらのサイトを参考にさせていただきました
あとがき
カテゴリーアーカイブの上にこの表示をつけると、他のアーカイブにもつけたくなってしまいました。
でもやり方が・・・わからない>┼○
1




























ディスカッション
コメント一覧
はじめまして!
私は固定ページのみでサイトを作成中です。
が、その方法だと、この記事のようにいかないんですよね・・
固定ページのカテゴリにもイメージ画像や説明を入れる機能が実装されていないのなら仕方ないですが、CSSなんかを使って擬似的にでも同じような表現が出来たらいいのですが・・
カンちゃん さん
パソコンを入れ替え、サイトにアクセスすらなかなかできていませんでした><
ルクセリタスもアップデートされて、記事の内容が古いかもしれませんが、ごめんなさい。
また見直してみます。