「この記事を書いた人」を手作りして記事下ウィジェットに表示するカスタマイズ方法
今日は、この記事の下に表示されている「この記事を書いた人」の作り方をご紹介します。
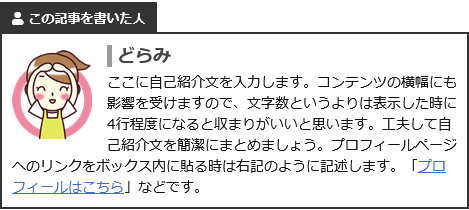
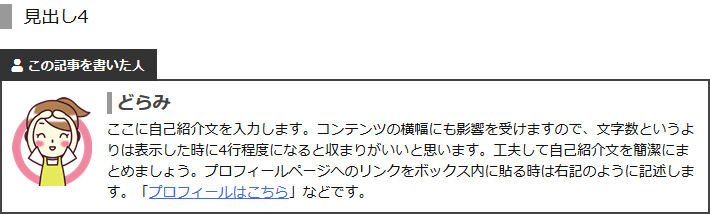
こんな感じのボックスです。ただし、記事を書いている人が複数の場合は使えません。あくまでおひとり様専用です♪

記事を書いた人の簡単なプロフィールを記事下に載せる
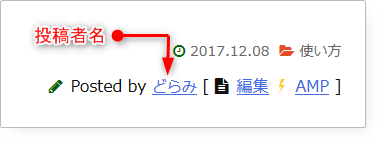
Luxeritasだと、記事下には投稿者名が表示されるようになっています。

関連記事ルクセリタステーマで簡単にカスタマイズできる投稿者リンク
この投稿者のリンクをたどれば、プロフィールページにジャンプし、そこで記事を書いた人の略歴を知ることが出来ます。
しかし、ここまでたどって著者情報を知ろうとしてくれる人の割合は低いはずです。
ましてや、検索エンジンから初めて訪問してきた人などであればなおさらです。
たいてい、目的の記事を読めばサヨナラではないでしょうか。
わざわざ見てもらえないのであれば、ついでに見てもらいましょう!
ということで、「この記事を書いた人」を手作りして記事下に貼ってみます。
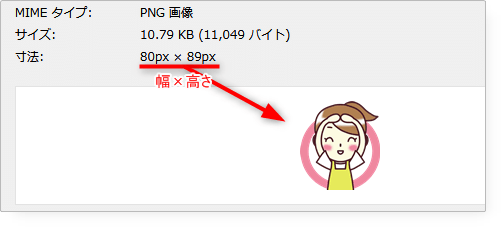
プロフィール画像の準備をする
- ボックスサイズとのバランスを考えて、横幅80px程度のプロフィール画像を用意します。

- プロフィール画像に「author-img.png」という名前をつけてローカルに保存しておきます。
- 画像の準備が出来たら、FTP転送ツールを使用して/wp-content/uploads/フォルダにアップロードします。
ウィジェットを用意する
開く「外観」「ウィジェット」
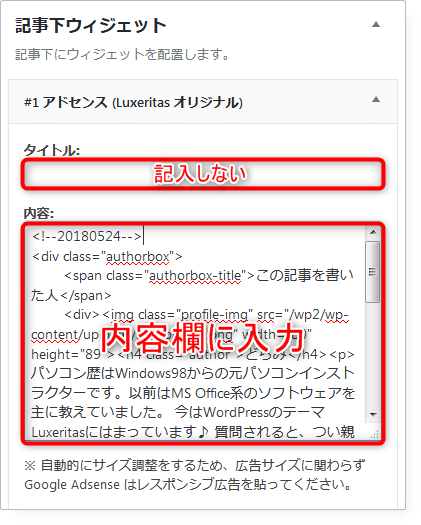
- 記事下ウィジェットの位置に「#1 アドセンス(Luxeritas オリジナル)」を追加します。
- タイトル欄には何も記入しません。
- 内容欄に以下のコードを記述します。
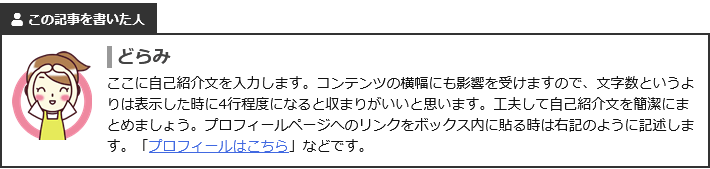
- コンテンツの最大幅1280px、サイドバーの幅336pxで記事下ウィジェットに表示した場合のサンプルは以下の通りです。
- コンテンツの幅が狭くなると自己紹介文がプロフィール画像の下に回り込みます。
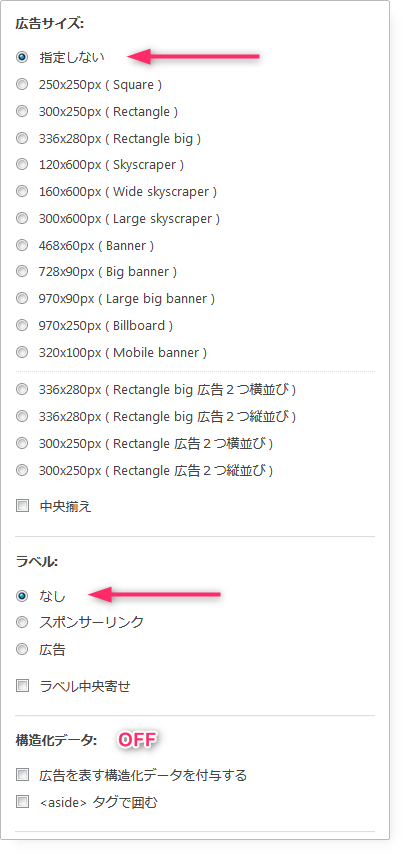
- 「#1 アドセンス(Luxeritas オリジナル)」の他の設定は以下の通りです。
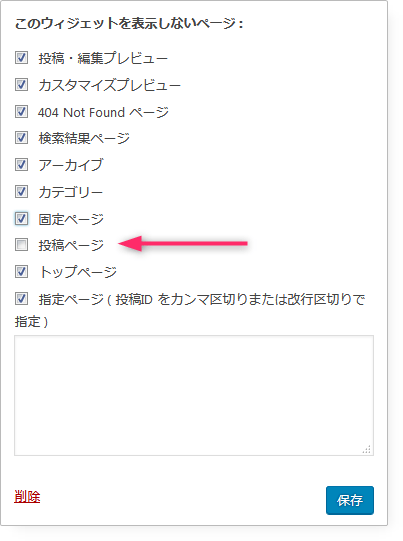
- このウィジェットを表示しないページ : で「投稿ページ」以外にチェックをつけます。
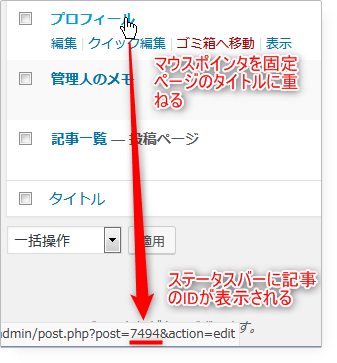
- 固定ページにも表示したいけれど、プロフィールページには表示させたくない、などという場合は、「このウィジェットを表示しないページ :」で固定ページのチェックを外し、表示させたくない固定ページの記事IDを調べて、指定ページ欄に「7494」などと記入します。

<!--20180612-->
<div class="authorbox">
<span class="authorbox-title">この記事を書いた人</span>
<div><img class="profile-img" src="/wp-content/uploads/author-img.png" width="80" height="89"><h4 class="author">どらみ</h4><p>ここに自己紹介文を入力します。コンテンツの横幅にも影響を受けますので、文字数というよりは表示した時に4行程度になると収まりがいいと思います。工夫して自己紹介文を簡潔にまとめましょう。プロフィールページへのリンクをボックス内に貼る時は右記のように記述します。「<a href="/profile/">プロフィールはこちら</a>」などです。</p></div>
</div>※1行目の<!–20180612–>は自分用の覚え書きでサイト上には表示されません。ウィジェットを作成した日を記入しておくと便利です。






スタイルを記述する
子テーマのスタイルシートに以下のコードを追記します。なお、ご利用のFontAwesomeのバージョンによってCSSが異なります。サイトにあったものをお使いください。また、画像サイズによって調整の必要な余白などが異なってきますので、下のコードで完全に再現できないケースもあります。
- Font Awesome 4 のCSS
/* この記事を書いた人 */ .authorbox { position: relative; margin: 50px 0 30px; /* 自サイトに合わせて調整必要 */ padding: 6px 10px 9px; border: 2px solid #444; /* ボックスの囲み線の色 */ } .authorbox .authorbox-title { position: absolute; top: -32px; left: -2px; padding: 7px 12px 8px; height: 32px; line-height: 19px; font-size: 13px; background: #333; /* タイトルの背景色 */ color: #ffffff; /* タイトルの文字色 */ font-weight: bold; } .authorbox .authorbox-title:before { font-family: FontAwesome; content: "\f007"; margin-right: 5px; display: inline-block; color: #fff; } .authorbox p { margin: 0; padding: 0; font-size: 14px; line-height: 21px; } .profile-img{ display: block; margin: 5px 15px 15px 0; /* 上 右 下 左 */ float: left; } h4.author{ margin: 5px 0 5px 95px; border-left: solid 5px #999; padding: 0 0 0 5px; line-height: 22px; font-size: 18px; font-weight: 700; color: #444; /*見出しの左側の線の色 */ }
- Font Awesome 5 Free のCSS
/* この記事を書いた人 */ .authorbox { position: relative; margin: 50px 0 30px; /* 自サイトに合わせて調整必要 */ padding: 6px 10px 9px; border: 2px solid #444; /* ボックスの囲み線の色 */ } .authorbox .authorbox-title { position: absolute; top: -32px; left: -2px; padding: 7px 12px 8px; height: 32px; line-height: 19px; font-size: 13px; background: #333; /* タイトルの背景色 */ color: #ffffff; /* タイトルの文字色 */ font-weight: bold; } .authorbox .authorbox-title:before { font-family: "Font Awesome 5 Free"; content: "\f007"; margin-right: 5px; display: inline-block; color: #fff; } .authorbox p { margin: 0; padding: 0; font-size: 14px; line-height: 21px; } .profile-img{ display: block; margin: 5px 15px 15px 0; /* 上 右 下 左 */ float: left; } h4.author{ margin: 5px 0 5px 95px; border-left: solid 5px #999; padding: 0 0 0 5px; line-height: 22px; font-size: 18px; font-weight: 700; color: #444; /*見出しの左側の線の色 */ }

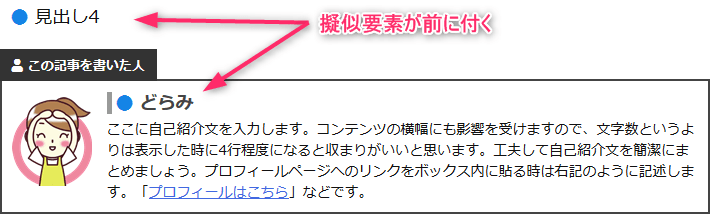
見出しの擬似要素をなんとかする
当サイトで紹介している記事本文見出し4の中に「擬似要素」を使用したものがあります。
これでh4の見出しを定義していると、今回のボックスデザインで使用している見出しにも擬似要素が適用されてしまいます。

これを回避する方法はいくつかありますが、一番簡単なのは、追加した見出しh4のスタイルを削除してデフォルトに戻してしまうことです。
例えばこれです。
/* 個別投稿見出しh4 */
.post h4{
border-left:none;
}
.post h4:before {
font-family: "Font Awesome 5 Free";
content: "\f111";
font-weight: 900;
margin-right: 7px;
color: #1584e6; /* アイコンの色 */
}そもそも、見出しのh4まで使う人、少ないですものね。
上のスタイルを削除することで記事の見出しはデフォルトに戻ります。

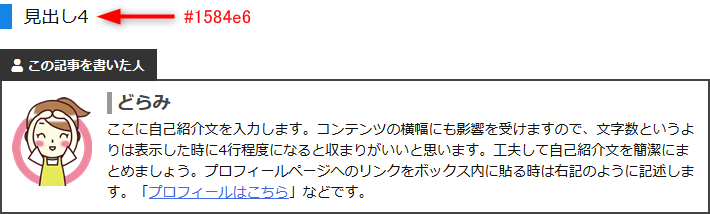
見出しの線の色だけを変えたい時は、下のスタイルを追加します。
/* 個別投稿見出しh4 */
.post h4{
border-color: #1584e6;
}
お試しください^^
あとがき
記事下にプロフィールを表示させるプラグインもあります。
Fancier Author Box by ThematoSoup

「Fancier Author Box」を使用して自動的に作成された記事下のプロフィール欄です。

情報は「ユーザー」の「あなたのプロフィール」から引用されています。
なかなかソックリにできたでしょ^^
記事を書く人が2人以上いる場合は、こちらのプラグインをご利用ください。設定画面も日本語なのでわかりやすいと思います。
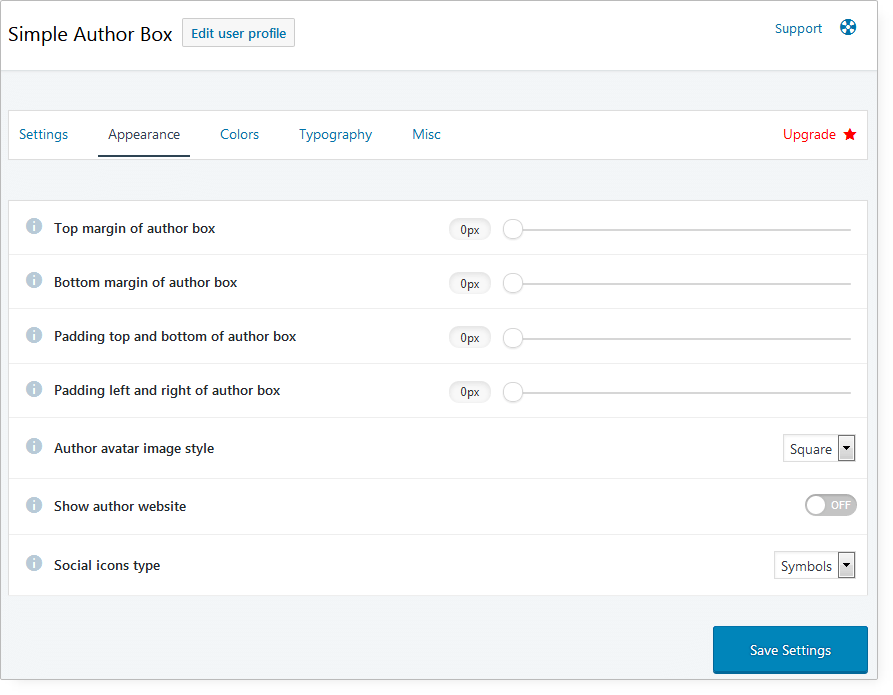
Simple Author Box

「Simple Author Box」を使用して作成したプロフィール欄です。

設定画面が英語なので使い勝手が悪いです。

真剣にやればもっといろいろカスタマイズできます。
ただし一度有効化すると「停止」する時に、英語で理由を聞かれます。面倒に感じる方は利用を見合わせた方がいいです。
記事下の著者情報に関して
私もサイトを作り始めてから半年間は、このような著者情報を表示していませんでしたし、それどころかプロフィールページですら入れ物だけしか作っておらず、中身はありませんでした。
確かに、記事数も少なく訪問客も少ないうちはプロフィールにまで気が回らないのが現実だと思います。
それに、自分のプロフィールなんて誰が興味あるの!?と思っちゃいますよね。
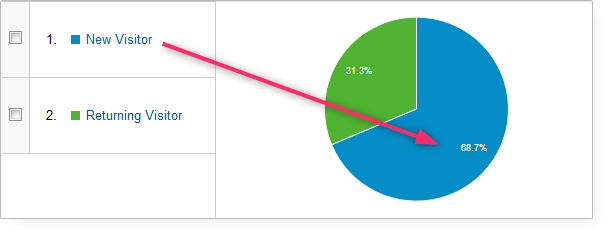
でも、サイトの訪問者をよくよく分析してみると、7割近くが新規の訪問者であることがわかります。(当サイト6月調べ)

7ヶ月経ってもこれですから、毎日「はじめまして」の挨拶を欠かしちゃいけないってことですね。
どの記事を読んでも目に入る著者情報に、もしも読者を惹きつける魅力があったらどうでしょう!
置かない手はなさそうですね^^
関連記事
カスタム投稿も表示できるサイトマップ作成プラグインWP Sitemap Pageをカスタマイズ
ルクセリタスには固定ページのテンプレートを選択することで簡単に表示できるサイトマ ...
ルクセリタスのカテゴリ名の表示(見た目)をカスタマイズする
「カテゴリ名」の見た目をカスタマイズする タイトル下に表示される「カテゴリ名」の ...
新着記事を投稿順ではなく更新順に表示する
2018.06.24 CSSにスペルの誤りが見つかりました。コピーしてお使いの方 ...
構造化データにエラーがあるよと言われる
Search Consoleに「エラーが発生」と表示されていました。エラーが発生 ...
WordPress Popular Posts を使用して個別記事にPV数を表示する方法
個別記事にプレビュー数を表示しても、それはただのアクセント程度にしかならないと思 ...


























ディスカッション
コメント一覧
どらみさん
こんばんは。このカスタマイズ素敵だなーと思っていたんです。週末、PCにかじりついて実装チャレンジしてみようと思います。いつも参考になります。
tony0721さん
こんばんは!
気に入ってもらえて書いた甲斐があります!
記事下ウィジェット、上手くいくといいですね^^
ポイントはアップロードする画像のサイズだと思います。
頑張ってくださいね♪
サイドバーのプロフィールも見直さなきゃですものね。
どらみさん
おはようございます。細かいところまで、解説いただき恐縮です。指摘されて初めておかしいな?と、気づきました。h4に関するスタイル見直しすっきりしました。いつもありがとうございます。
tony0721さん
おはようございます^^
スッキリ改善したのであれば、よかったです☆
サイドバーのプロフィールウィジェットもリニューアルされたのですね^^
せっかくブログ村へのリンクを貼られているのに、リンク先がブログ村TOPではもったいなくないですか?
いくつかのカテゴリを登録しているのであれば、代表的なカテゴリへのリンクを書かれた方がよいのでは、と思いました。
のような感じです。
どらみさん
またまた、ご指導ありがとうございます。設定してみました。確かに違和感ありましたので納得です。ブログのカスタマイズははまってしまいますね(^^;
特にどらみさんのサイトはいつも参考になります。
サイドバーのプロフィールウィジェットは、応援するの▶▶が重複して表示されてしまうのが自力では回避できませんが、実害はないのでまぁこれでいいかとおもって納得してます。
あれ、コメント欄にアバターが表示されませんね・・・。登録アドレスをかえたからなか?
tony0721さん
単純に、フォントアイコンが2個書かれているからですよ^^
どらみさん
ああっ・・・。まさか、なんたるイージーミス。多分お疲れなんだと思います(´;ω;`)修正できましたありがとうございます。
ついでに聞いちゃうんですが、フォントアイコンを使用するとフォントサイズが小さくなっちゃうんですが、これはCSSで設定しないといけないのでしょうか?
tony0721さん
>フォントアイコンを使用するとフォントサイズが小さくなっちゃうんですが
具体的にどの部分のフォントでしょうか?
普通はそのようなことにはならないです。
フォントサイズが変化するのは、CSSでフォントサイズを指定しているからです。
どらみさん
例えば、私のサイトで株の銘柄の先頭にチェックボックスのフォントを使いましたが、そのあとの文字まで小さくなってしまいました。
このページを見ていただければわかるかと思います。
https://tony0721.com/2018/06/15/asset-management/stock/post-2258/
tony0721さん
拝見しました^^;
HTMLとCSSがゴチャゴチャで、よくわかんないですw
その記述なら、フォントアイコンを先頭につけたりせず、箇条書きで書いた方がいい箇所ですね。
一回、CSSをデフォルトに戻してから、もう一回、落ち着いて追記した方がいいかもしれませんよ。
どらみさん
お手数おかけしすみません。やはり、基本を勉強しないといけないですね。記事欄に辺にhtmlを突っ込むのでこうなるのかな・・・。少しシンプルにいこうと思います。