テーマLuxeritas(ルクセリタス)でサイドバーにプロフィールを表示する
目次
ウィジェットを使ってサイドバーにプロフィールを表示する
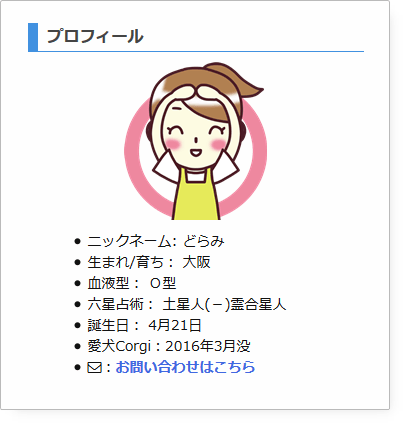
こんな感じのプロフィール欄を作る

プロフィール用の画像を準備する
- サンプルで表示した画像で143×158pxです。その程度のサイズの画像をサイトにアップロードします。当方で使用のイラストは無料イラストなら【イラストAC】
からお借りしています。
- サンプルでは画像をFTPでアップロードし、/wp-content/uploads/profile.png に保存しています。メディアから追加すると、不要なサムネイルサイズもいっしょに生成されてしまいますので、FTPツールでダイレクトにアップロードする方法をオススメします。
ウィジェットを利用する
- 「外観」「ウィジェット」を開いて、サイドバーの表示したい箇所に「カスタムHTML」ウィジェットを追加します。
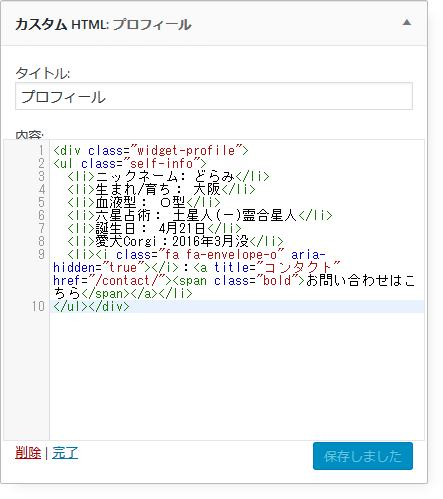
- ウィジェットの [タイトル] と [内容] 欄に下のように入力します。

プロフィールの入力サンプル
<li>ここ</li>に自分で自己紹介文を入力して保存してください。
リンク先のお問い合わせページは「/contact/」という名前になっていますので、異なる場合は書き換えてください。7行目<a title=”コンタクト” href=”/contact/”>
Font Awesome 4 の場合
<div class="widget-profile">
<ul class="self-info">
<li>ニックネーム: あなたの名前</li>
<li>生まれ/育ち: 田舎/都会</li>
<li>血液型: ×型</li>
<li>誕生日: 1月1日</li>
<li><i class="fa fa-envelope-o" aria-hidden="true"></i>:<a title="コンタクト" href="/contact/"><span class="bold">お問い合わせはこちら</span></a></li>
</ul></div>Font Awesome 5 の場合
<div class="widget-profile">
<ul class="self-info">
<li>ニックネーム: あなたの名前</li>
<li>生まれ/育ち: 田舎/都会</li>
<li>血液型: ×型</li>
<li>誕生日: 1月1日</li>
<li><i class="far fa-envelope" aria-hidden="true"></i>:<a title="コンタクト" href="/contact/"><span class="bold">お問い合わせはこちら</span></a></li>
</ul></div>スタイルを追加する
- 以下のようにプロフィール用のスタイルを追加します。
- (参考)旧CSS
/* プロフィールウィジェット */ .widget-profile { max-width: 336px; /* サイドバーの横幅*/ margin: auto; padding-top: 170px; /* プロフィール画像の縦サイズより長く */ background: url(/wp-content/uploads/profile.png) top center no-repeat; /* 画像URL */ } .widget-profile ul { width: 200px; /* 文字の長さに応じて */ margin: auto; padding-left:0px; /* 横幅との調整に */ } #sidebar .widget-profile ul.self-info li { line-height:1.6em; /* 行間を指定する場合*/ list-style-type:disc; /* リスト表示をしない場合は none */ }- 6行目の background: url(/wp-content/uploads/profile.png)の内容を書き換えます
- スタイルを更新します。
–2018.05.04–更新しました!
/* プロフィールウィジェット */
.widget-profile {
max-width: 336px; /* サイドバーの横幅 */
margin: auto;
padding-top: 170px; /* プロフィール画像の縦サイズより長く */
background: url(/wp-content/uploads/profile.png) top center no-repeat;
}
.widget-profile ul {
margin: auto;
padding-left: 60px; /* 文字数によって左の余白を変更 */
}
#side .widget-profile ul.self-info li {
line-height: 2rem; /* 行間の指定 */
list-style-type: disc; /* リスト表示をしない場合は: none */
}あとがき
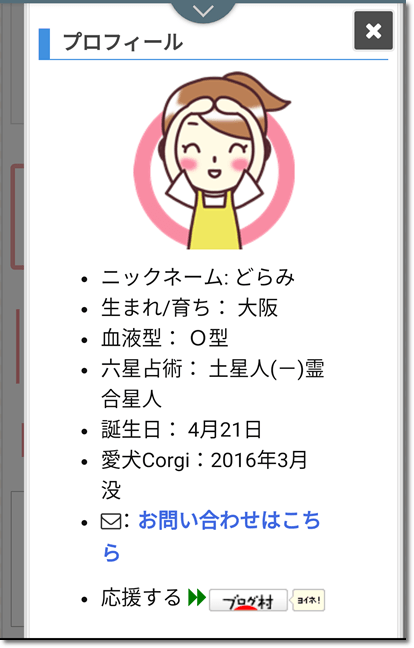
スタイルを更新した理由は、モバイルでサイドバーを表示した際、文字が適切なサイズに縮小されず、改行されていたからです。

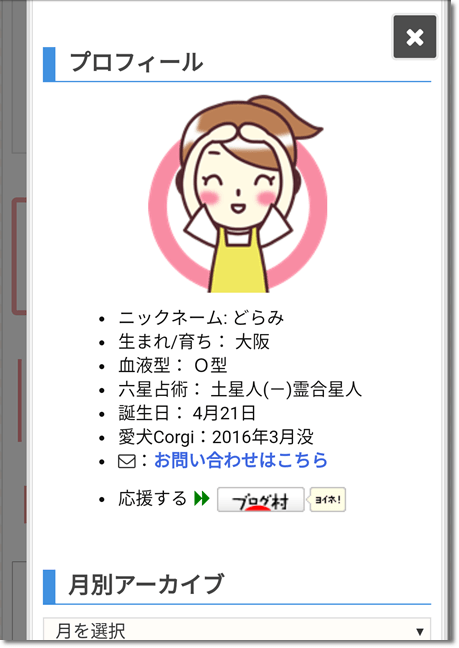
今回のスタイルで、以下のように適切な文字サイズになりました!(やったー!)

少しでも参考になりましたら、WEB拍手ボタンなどポチッとしていただけると励みになります!
あなたの貴重なお時間を使って読んでいただきありがとうございました!
関連さらにプチカスタマイズを追加しました
関連記事
WordPressで月別アーカイブの表示を年ごとに展開(アコーディオン)方式にする
月別アーカイブの一覧を年ごとに展開方式にする 変更前 変更後 変更手順 プラグイ ...
Luxeritas(ルクセリタス)のテーマを使用しています
Luxeritasで始めます 以前、無料ブログで記事を書いていたことがあります。 ...
テーマLuxeritas(ルクセリタス)で以前に作ったプロフィール欄をプチカスタマイズしてみた
サイドバーのプロフィール欄をプチカスタマイズ サイドバーにプロフィール欄を設置し ...
WordPressで投稿した記事に日付と時刻を表示させる
今日は、WordPressで記事を投稿した際に、タイトルの下などに表示される「投 ...
新着記事を投稿順ではなく更新順に表示する
2018.06.24 CSSにスペルの誤りが見つかりました。コピーしてお使いの方 ...


























ディスカッション
コメント一覧
最近またブログを始めてみたりしており、Wordpressを久しぶりにセットアップしたりしています。
ルクセリタスのテーマの設定方法など、どらみさんのブログを参考にさせていただいています。
こちらの記事を参考に(殆ど真似てるだけですが・・・)サイドバーにプロフィールを掲載することができました。
最初、メールのアイコン(「お問い合わせはこちら」の左のアイコン)が表示されなくて悩みましたが、ルクセリタスの初期設定では表示されないようですね。
「カスタマイズ」→「CSS」のページにある「アイコンフォントのCSS」で、「CSS の構成」の設定を「Font Awesome オリジナルの CSS」のほうに変更したら表示されるようになりました。
まだどらみさんの記事全体は読めていませんが、時間のあるときに一通り目を通してみようと思います。
今回の記事は大変役に立ちました。
ありがとうございます。
ニモさん はじめまして☆
Luxeritasのお仲間からコメントを頂くと嬉しくなります♪
メールのアイコンの箇所、今となっては説明が不十分ですね。
そういう箇所が他にもあるかもしれません><
また見直します!
現在、ブログ村に登録していても記事一覧が表示されなくて超困っています。
もしニモさん何か情報をお持ちであれば教えてください!
よろしくお願いいたします(__)
ピンバック & トラックバック一覧
[…] こちらのサイトを参考にして、簡単なプロフィールをサイドバーに表示することに成功をしたのですが、その途中でトラブルが発生しました。 […]
[…] フッター左にプロフィールを作成します。基本的に以下のページをそのまま作業しています。https://martto.net/luxeritas-theme/widget/7848/作業手順・アイコン画像をメディアライブラリに追加し、画像のリンクを取得・WP管理画面の「外観 > ウイジェット」にて、カスタムHTMLウィジェットを、フッター左エリアに配置・htmlを、カスタムHTMLに設定・テーマエディターにcssを追加 […]