テーマLuxeritas(ルクセリタス)で引用のカスタマイズをする
今日は引用を使う時のデザインをカスタマイズしてみましょう!
こちらで紹介しているCSSは、Luxeritasでの使用を前提としています。
そのため、親テーマにすでに記述されているスタイルは省略する形で書いていますので、他のテーマで使用される場合はうまく表示されない場合があります。
「引用」の表示をカスタマイズする
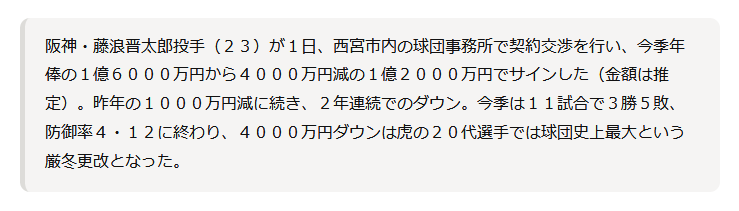
デフォルトではこんな感じ

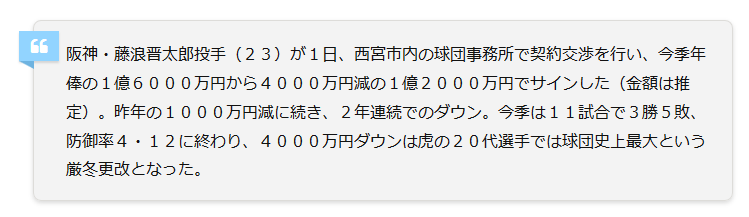
お気に入り1

Font Awesome 4 の場合
- CSS
/* 引用 */ blockquote { position: relative; padding: 15px 15px 10px 32px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.15); border:1px solid #dddcd9; border-radius:8px; } blockquote:before{ position: absolute; top: 10px; left: -15px; width: 40px; text-align: center; font-family: FontAwesome; content: "\f10d"; color: #fff; line-height: 30px; background: #92d4ff; box-shadow: 0 2px 2px rgba(26, 26, 26, 0.14); } blockquote:after{ position: absolute; content: ''; top: 40px; left: -15px; border-bottom: solid 8px transparent; border-right: solid 15px #6eb3e0; }
Font Awesome 5 の場合
- CSS
/* 引用 */ blockquote { position: relative; padding: 15px 15px 10px 32px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.15); border:1px solid #dddcd9; border-radius:8px; } blockquote:before{ position: absolute; top: 10px; left: -15px; width: 40px; text-align: center; font-family: "Font Awesome 5 Free"; content: "\f10d"; font-weight: 900; color: #fff; line-height: 30px; background: #92d4ff; box-shadow: 0 2px 2px rgba(26, 26, 26, 0.14); } blockquote:after{ position: absolute; content: ''; top: 40px; left: -15px; border-bottom: solid 8px transparent; border-right: solid 15px #6eb3e0; }
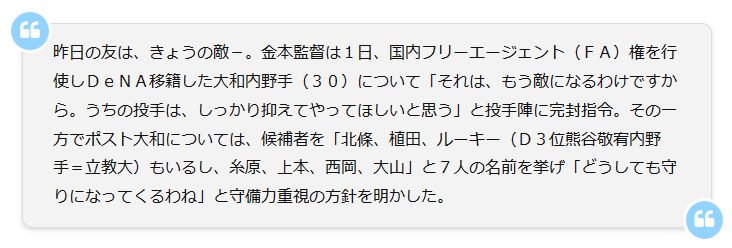
お気に入り2

Font Awesome 4 の場合
- CSS
/* 引用 */ blockquote { border-left:none; margin: 20px 10px; /* 上下 左右 */ padding: 10px 20px 10px 30px; /* 上 右 下 左 */ position: relative; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.15); border:1px solid #dddcd9; } blockquote::before { border: 3px solid #fff; border-radius: 50%; font-family: FontAwesome; content: "\f10d"; padding: 0 9px; position: absolute; left: -15px; top: -15px; text-align: center; background-color: #92d4ff; color: #fff; font-size:1.5em; } blockquote::after { border: 3px solid #fff; border-radius: 50%; font-family: FontAwesome; content: "\f10d"; padding: 0 9px; position: absolute; right: -15px; bottom: -15px; text-align: center; background-color: #92d4ff; color: #fff; font-size:1.5em; }
Font Awesome 5 の場合
- CSS
/* 引用 */ blockquote { border-left:none; margin: 20px 10px; /* 上下 左右 */ padding: 10px 20px 10px 30px; /* 上 右 下 左 */ position: relative; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.15); border:1px solid #dddcd9; } blockquote::before { border: 3px solid #fff; border-radius: 50%; font-family: "Font Awesome 5 Free"; content: "\f10d"; font-weight: 900; padding: 0 9px; position: absolute; left: -15px; top: -15px; text-align: center; background-color: #92d4ff; color: #fff; font-size:1.5em; } blockquote::after { border: 3px solid #fff; border-radius: 50%; font-family: "Font Awesome 5 Free"; content: "\f10d"; font-weight: 900; padding: 0 9px; position: absolute; right: -15px; bottom: -15px; text-align: center; background-color: #92d4ff; color: #fff; font-size:1.5em; }
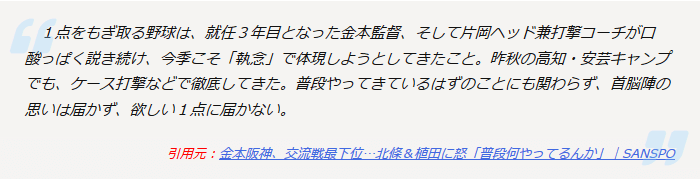
お気に入り3
※利用するブラウザやWebフォントによって、文字は斜体にならない場合があります。

- お気に入り3のHTMLの書き方
<blockquote> ここに引用文を書きます。ここに引用文を書きます。 <p class="source">引用元:<a href="http://***" rel="noopener" target="_blank">金本阪神、交流戦最下位…北條&植田に怒「普段何やってるんか」|SANSPO</a></p></blockquote>
Font Awesome 4 の場合
- CSS
/* 引用 */ blockquote { position: relative; padding: 15px 35px; font-style: italic; border-radius: 0; border-left: none; } blockquote:before{ position: absolute; left: 10px; font-family: FontAwesome; content: "\f10d"; color: #d7ebf8; font-size: 40px; line-height: 1; } blockquote:after{ position: absolute; bottom: 12px; right: 20px; font-family: FontAwesome; content: "\f10e"; color: #d7ebf8; font-size: 40px; line-height: 1; } .post blockquote p{ font-size: 15px; font-size: 1.5rem; line-height: 1.7; } blockquote p { position: relative; z-index: 3; } blockquote p.source{ font-size: 13px; font-size: 1.3rem; text-align: right; color: red; line-height: 1; }
Font Awesome 5 の場合
- CSS
/* 引用 */ blockquote { position: relative; padding: 15px 35px; font-style: italic; border-radius: 0; border-left: none; } blockquote:before{ position: absolute; left: 10px; font-family: "Font Awesome 5 Free"; content: "\f10d"; font-weight: 900; color: #d7ebf8; font-size: 40px; line-height: 1; } blockquote:after{ position: absolute; bottom: 12px; right: 20px; font-family: "Font Awesome 5 Free"; content: "\f10e"; font-weight: 900; color: #d7ebf8; font-size: 40px; line-height: 1; } .post blockquote p{ font-size: 15px; font-size: 1.5rem; line-height: 1.7; } blockquote p { position: relative; z-index: 3; } blockquote p.source{ font-size: 13px; font-size: 1.3rem; text-align: right; color: red; line-height: 1; }
あとがき
–2018.03.20–
その後、引用のフォントサイズを変更するためのCSSとして以下を追加して使用しています。
その後、引用のフォントサイズを変更するためのCSSとして以下を追加して使用しています。
.post blockquote p{
font-size: 15px; /* お気に入り3には追加済み*/
font-size: 1.5rem; /* お気に入り3には追加済み*/
}いつもそうなんですが、スタイルの編集を繰り返していると、あれ?これはどのパターン?ってなります(^^ゞ
お気に入りの3パターンだけですが、よかったら参考にしてください。
お役に立ちましたら、WEB拍手ボタンなどポチッとしていただけると更新の励みになります!
今日もお立ち寄りくださりありがとうございました!
8

























ディスカッション
コメント一覧
こんばんは
どらみさん作の引用スタイルがオシャレで気に入りました。
blockquoteタグだけでなく、通常のボックスのスタイルにもつかえそうだなと思い、
内容は同じままで、
.box1 {
position: relative;
padding: 15px 15px 10px 32px;・・・・・
のように書き、(色だけ変更しています。)
記事に
<blockquote>テストテストテスト</blockquote>
テストテストテストと書きましたが、
びみょう~~~に、位置がずれてしまいます。
同じブロック要素ですし、色違いできれいに並ぶかなと思ったのですが…。
引用タグではなく、全部box1、box2、box3とすればずれないのだと思いますが、
引用タグとdivではそろわないのでしょうか?
サフランさん
こんばんは。
コメントを拝見しましたが、ごめんなさい、意味がよくわかりません>< 何の位置がびみょうにずれているのかも、文章からはわからないです。 ひとつだけ言えるとすれば「引用」と「他のBox」を揃えて並べる必要はないのでは? 「引用」に書かれた文は他からの借り物みたいなものなので、自分の書いた文章と明示的に分ける意味で使われます。 そのことを考えると、他といっしょにしない方がいいと思いますよ^^
ありがとうございます。
全く同じスタイルを設定してるわけですから、
表示されるデザインも全く同じになるはずですよね…
でも、div~でタグをうった方のボックスの方が、
微妙に縦幅がせまく、横幅が広いんです。
(タグをそのままうったのでうまくコメントに反映されてませんでしたが、
2つ目のテストテストテストは
<div class=””>テストテストテスト</div>です。)
css上の疑問なので、自分で調べてたんですが理由がわからず、
もしかしてご存知かなと思って質問してみました。
お時間とらせてしまい、ごめんなさい。
サフランさん
フォントサイズが異なっていたり、行の高さが違うのかもしれませんね^^
私もこの記事でつぶやいているのですが<blockquote>タグで囲んだ文章のフォントサイズがコントロールすることが出来ず
仕方ないので、別にフォントサイズを指定するクラスを作っていっしょに書くことでしのいでいます。
こんな感じで
<blockquote><span class=”f09em”>ここに引用文</span></blockquote>
何かの参考になれば。