ルクセリタスのAMP化の話とサイトマップの話
AMP化
ずっと先延ばしにしていたAMP化、やっと実行しました。
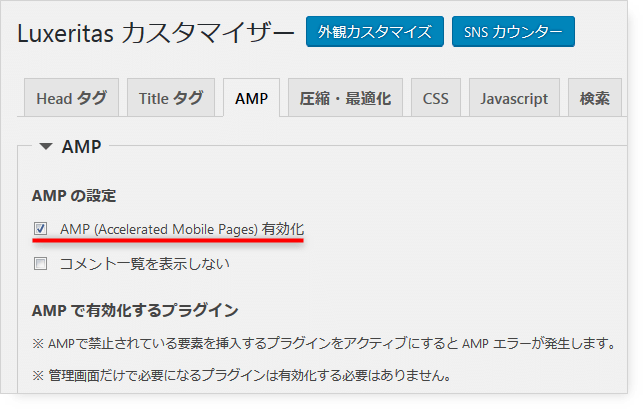
といっても、ルクセリタスではカスタマイズ画面から有効化するプラグインを選択して保存するだけ。

以前、別のブログサイトでAMP化した後、何が悪かったのか、モバイルでの読み込みが恐ろしく遅くなって外した経験が邪魔をして、ここではなかなか踏み切れませんでした><
でも今のところ、見た目の変化も全くなく機能しているようでホッとしています。
うそ!
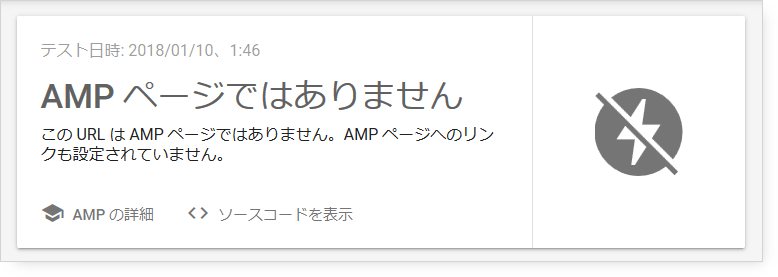
検証したらAMPページではありません!って(笑)

↑
この状態のまま寝たら寝つきが悪かったw
次の日、色々調べてみたらAMPページ、ページというのがポイントでした。
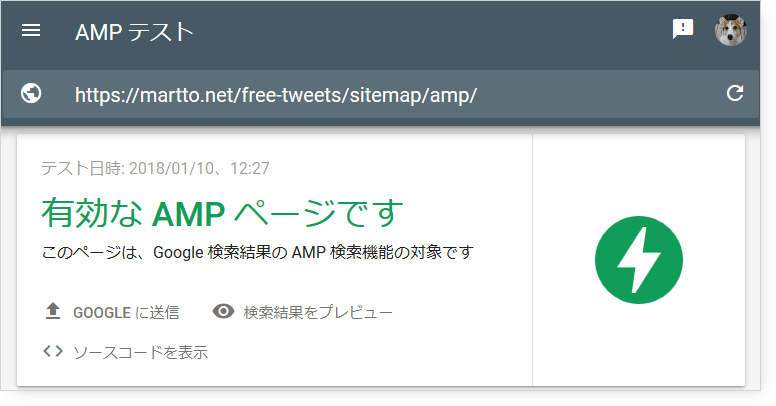
たとえば、この記事のページhttps://martto.net/free-tweets/sitemap/を検証すると

ちゃんとAMP化されていることが確認できました。
やれやれ。
下のURLがここのAMPページです2018.07.28現在AMP化は停止しています。
https://martto.net/other/10024/amp/#development=1サイトマップ
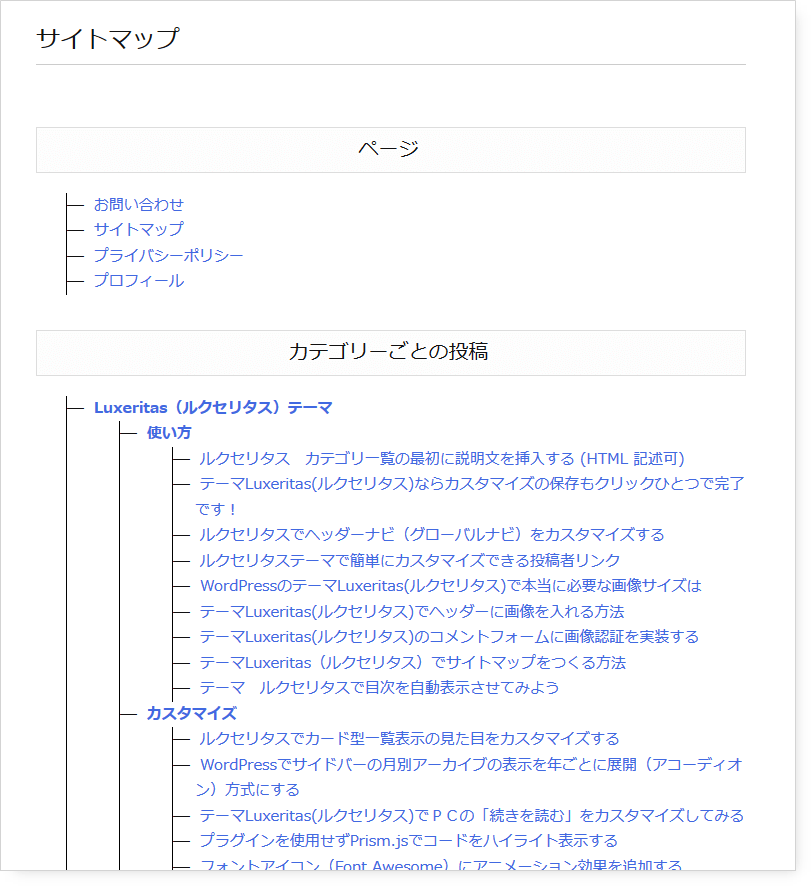
見た目、といえばサイトマップなんですが
ルクセリタスの固定ページで(テンプレートを選ぶだけで)簡単に作れるサイトマップを利用してきましたが、カスタム投稿を使うようになってから、そちらの記事が出力されずちょっと困っていました。
そこで、思い切ってプラグインのお世話になりました。
でも、ルクセリタスのツリー表示がどうしても再現したかったので、もともとルクセリタスにあったCSSを真似てどうにか近づけました。
ビフォー

アフター

プラグインの紹介はまた後日
またまた困っていることがありまして・・・
「引用」で表示した文字サイズがコントロールできません><
全部、本文と同じサイズになってしまうのです。
私がCSSを追記し過ぎて泥沼に?と思って、テストサイトで一度クリーンな環境で<blockquote>で囲んでも、やっぱりダメで・・・
悩ましい・・・
たとえば、これが引用の文章なんですが
こんな感じで本文と文字サイズに違いが見られません。
line-heightは変わるのにな・・・
ルクセリタスのカスタマイザーでは<blockquote>の文字サイズの指定も出来るようになっているし、デフォルトでは14pxになっています。
でも、記事内に表示した「引用」は16px・・・
<p>タグが勝手に挿入されるから?とか思うけれど、それで?

引用の文字サイズの件なんですが、やっぱり理由がよくわからず、別にフォントサイズを記入したクラスをいっしょに書くことでごまかすことにしました。
この文章がそうです。
<blockquote>タグってそういうことなの??
.post blockquote p{
font-size: 15px;
font-size: 1.5rem;
}
























ディスカッション
コメント一覧
まだ、コメントがありません