WordPressの記事の投稿で簡単にタグの挿入ができるプラグインAddQuicktagの使い方
目次
WordPressの記事の投稿で使える標準エディタ
標準のエディタ
WordPressをインストールした後、初めて記事の投稿をしようとすると、標準のエディタはこんな感じです。

2行にする
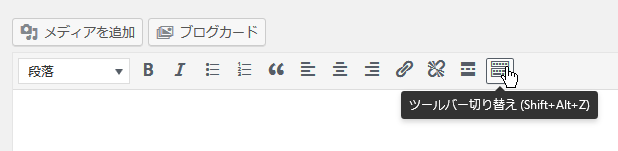
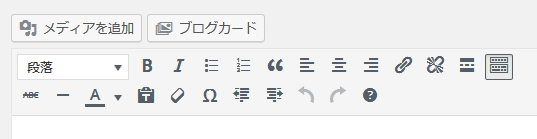
ツールバーの切り替えボタンをクリックすると2行になります。

これで十分だと思います!
AddQuicktagプラグインを使ってみる
標準のエディタで十分なんですが、例えば記事内の文章にオリジナルのスタイルを挿入したい時、いちいちタグを手打ちしていると間違うこともありますし、だいいち時間がかかってしまいます。そんな時に便利なのがAddQuicktagプラグインです。
AddQuicktagプラグインをインストールする
「プラグイン」「新規追加」から「AddQuicktag」と入力して検索します。

AddQuicktagプラグインにクイックタグを追加する
- インストールして「有効化」したあと「設定」を開きます。
- 以下のように入力し変更を保存します。
- ボタンのラベル名:強調マーカーPink(など好きな名前に)
- 開始タグ:<stlong class=”pink_line”>
- 終了タグ:</strong>
テーマにスタイルを追加する
「外観」「テーマの編集」を開いてスタイルシートに以下のスタイルを追加します。
/*強調をマーカー表示*/
.pink_line {
background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #FFDFEF 0%) repeat scroll 0 0;
}記事の投稿にクイックタグを使用する
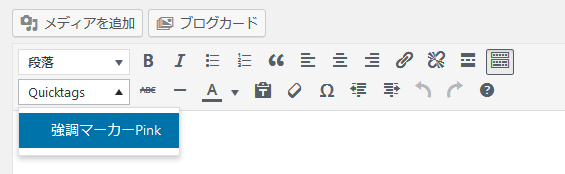
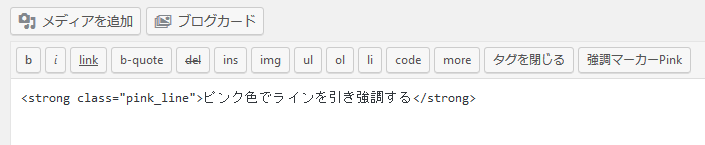
- プラグイン「AddQuicktag」を追加するとエディタに「Quicktags」が追加されています。
- タグを挿入したい文字列を選択したあと「強調マーカーPink」をクリックすると自動的に追加したスタイルが挿入されます。
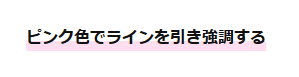
- プレビューで確認します



あとがき
難しいタグをいちいち手入力しなくてもいいので、楽ちん♪
事前登録で、オリジナルスタイルがボタン一つで挿入できますので、ぜひ使ってみてくださいね!
ちなみに記事途中に出てくる「コードのハイライト表示」も登録して使用しています!


























ディスカッション
コメント一覧
まだ、コメントがありません