カスタム投稿タイプをプラグインを使用せずにつくるシンプルな方法
こちらのサイトでは、以前(2017.12)に、通常のカテゴリとは別に記事を書く方法として、カスタム投稿の利用をご紹介してきました。
この時の方法は、プラグイン「Pods-Custom Content Types and Fields」を使用するものでしたが、今回は、「functions.php」にコードを記述する方法での、カスタム投稿タイプの作り方をご紹介します。
カスタム投稿タイプをつくる
カスタム投稿タイプの名前を決める
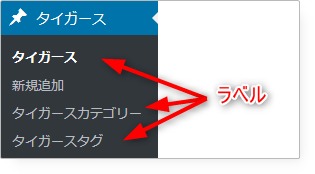
下で紹介されているカスタム投稿の名前です。
- カスタム投稿タイプ名(ラベル):tigers(タイガース)
- カテゴリ名(ラベル):tigers_cat(タイガースカテゴリー)
- タグ名(ラベル):tigers_tag(タイガースタグ)
ラベルは管理画面で使用されます。

「functions.php」にコードを記述する
子テーマのfunctions.phpに、以下のコードを記述します。
カスタム投稿タイプ名やラベル名は実際に使用するものに書き替えてください。
- コード
/* カスタム投稿タイプを追加 */ add_action( 'init', 'create_post_type' ); function create_post_type() { register_post_type( 'tigers', //カスタム投稿タイプ名を指定 array( 'labels' => array( 'name' => __( 'タイガース' ), 'singular_name' => __( 'タイガース' ) ), 'public' => true, 'has_archive' => true, 'menu_position' =>5, //管理画面のメニュー順位 'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields' ,'comments' ), ) ); /* カテゴリタクソノミー(カテゴリー分け)を使えるように設定する */ register_taxonomy( 'tigers_cat', /* タクソノミーの名前 */ 'tigers', /* 使用するカスタム投稿タイプ名 */ array( 'hierarchical' => true, 'update_count_callback' => '_update_post_term_count', 'label' => 'タイガースカテゴリー', 'singular_label' => 'タイガースカテゴリー', 'public' => true, 'show_ui' => true ) ); /* カスタムタクソノミー、タグを使えるようにする */ register_taxonomy( 'tigers_tag', /* タクソノミーの名前 */ 'tigers', /* 使用するカスタム投稿タイプ名 */ array( 'hierarchical' => false, 'update_count_callback' => '_update_post_term_count', 'label' => 'タイガースタグ', 'singular_label' => 'タイガースタグ', 'public' => true, 'show_ui' => true ) ); }
上のコードは「はじめてのWordPressまとめ」さんからお借りしました。
参考元カスタム投稿の追加の仕方と、具体的な使用例
ありがとうございました!(*^▽^*)ノ
2つ以上のカスタム投稿タイプを追加する場合
上記コードの4行目から41行目までをコピーして、41行目の次に貼りつけて使用します。
- 複数の時のサンプルコード
/* カスタム投稿タイプを複数追加 */ add_action( 'init', 'create_post_type' ); function create_post_type() { register_post_type( 'tigers', //カスタム投稿タイプ名を指定 array( 'labels' => array( 'name' => __( 'タイガース' ), 'singular_name' => __( 'タイガース' ) ), 'public' => true, 'has_archive' => true, 'menu_position' =>5, //管理画面のメニュー順位 'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields' ,'comments' ), ) ); /* カテゴリタクソノミー(カテゴリー分け)を使えるように設定する */ register_taxonomy( 'tigers_cat', /* タクソノミーの名前 */ 'tigers', /* 使用するカスタム投稿タイプ名 */ array( 'hierarchical' => true, 'update_count_callback' => '_update_post_term_count', 'label' => 'タイガースカテゴリー', 'singular_label' => 'タイガースカテゴリー', 'public' => true, 'show_ui' => true ) ); /* カスタムタクソノミー、タグを使えるようにする */ register_taxonomy( 'tigers_tag', /* タクソノミーの名前 */ 'tigers', /* 使用するカスタム投稿タイプ名 */ array( 'hierarchical' => false, 'update_count_callback' => '_update_post_term_count', 'label' => 'タイガースタグ', 'singular_label' => 'タイガースタグ', 'public' => true, 'show_ui' => true ) ); register_post_type( 'free-tweets', //2個目のカスタム投稿タイプ名を指定 array( 'labels' => array( 'name' => __( '管理人のつぶやき' ), 'singular_name' => __( '管理人のつぶやき' ) ), 'public' => true, 'has_archive' => true, /* アーカイブページを持つ */ 'menu_position' =>5, //管理画面のメニュー順位 'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields' ,'comments' ), ) ); /* カテゴリタクソノミー(カテゴリー分け)を使えるように設定する */ register_taxonomy( 'free-tweets_cat', /* タクソノミーの名前 */ 'free-tweets', /* 使用するカスタム投稿タイプ名 */ array( 'hierarchical' => true, /* trueだと親子関係が使用可能。falseで使用不可 */ 'update_count_callback' => '_update_post_term_count', 'label' => '管理人のつぶやきカテゴリー', 'singular_label' => '管理人のつぶやきカテゴリー', 'public' => true, 'show_ui' => true ) ); /* カスタムタクソノミー、タグを使えるようにする */ register_taxonomy( 'free-tweets_tag', /* タクソノミーの名前 */ 'free-tweets', /* 使用するカスタム投稿タイプ名 */ array( 'hierarchical' => false, 'update_count_callback' => '_update_post_term_count', 'label' => '管理人のつぶやきタグ', 'singular_label' => '管理人のつぶやきタグ', 'public' => true, 'show_ui' => true ) ); }
カスタム投稿のパーマリンクを設定する
さて、上記の設定でカスタム投稿タイプが作れたと思いますが、デフォルトのままですとパーマリンクは
https://martto.net/(カスタム投稿名)/%postname%/
のようになります。
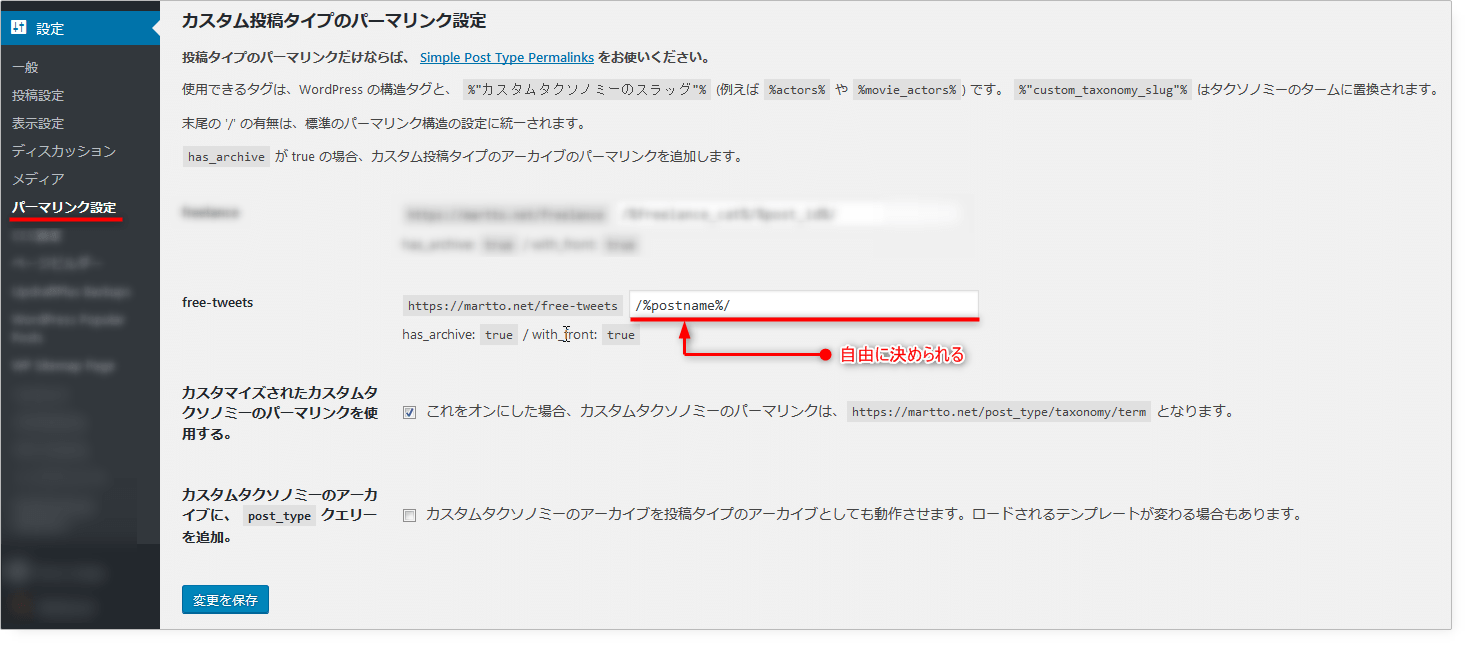
プラグイン Custom Post Type Permalinks を使う
カテゴリ名をパーマリンクに含める場合など、パーマリンクを変更したい場合は
プラグイン「Custom Post Type Permalinks」をお勧めします。
プラグインをインストールすると、「設定」「パーマリンク」の一覧にカスタム投稿タイプが追加されます。

カテゴリ名をパーマリンクに入れたい場合は
/%tigers_cat%/%post_id%/ などとします。
(コードの18行目に記入したもの)
あとがき
ここまであっさりできたように記事にしましたが、結構、紆余曲折があってここに至りました。
例えば、カテゴリーを含むパーマリンクを設定して、カテゴリーを親子構造にすると、なぜか「記事が見つかりません」となってしまうんです><
私が困っている原因を調べようと頑張りましたが、わかりませんでした。
結局、セキュリティプラグイン(SiteGuard WP Plugin)が原因だと自ら気づきました。
一旦プラグインを停止してみると、カテゴリが親子構造のパーマリンクでも問題なく記事が表示されるんです。
その後、問題が起きないようにプラグインの設定を見直して、今は無事に親子構造のカテゴリが作れるようになっています。
次回はウィジェットを利用して、サイドバーにカスタム投稿のカテゴリやタグの一覧を表示する方法についてご案内したいと思います。
プラグインCustom Post Type Widgetsを使用しない方法で。


























ディスカッション
コメント一覧
まだ、コメントがありません