ショートコードを文字列として記事内で紹介する方法
ショートコードを記事の中で紹介しようと思うと
例えば
[contact-form-7 id="12475" title="お問い合わせ"]
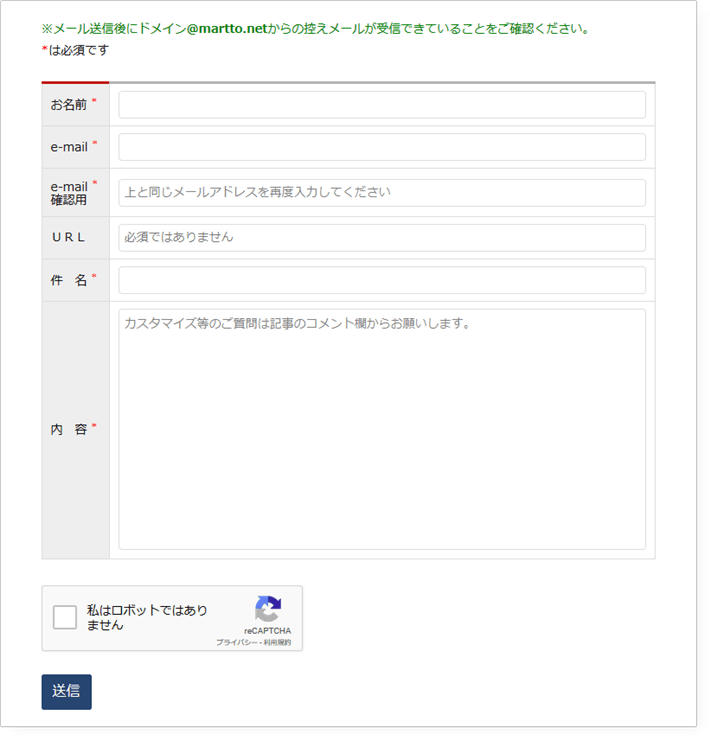
上のように書くと、その場所に、お問い合わせフォームが表示されてしまいます。
当たり前、ですよね~。

つまりショートコードを紹介したくても、記事の中に書くと、コードが本物に変身して表示されるってわけですね。
どうすればショートコードを文字列として書けるのか
全角の[]を使う
このサイトでもショートコードを記事内で紹介するシーンがあるのですが
以前、サイトマップを表示させるショートコードとして
私が選んだ表示[wp_sitemap_page display_category_title_wording=”false”]
このように、半角の [ ] を使うところを 全角の[ ]を使用してごまかしていました。
ところがいざ、そのコードの[]以外の部分をコピーして実際にサイトマップを表示させようとすると
ん??
うまくいきません。。。
なぜ??
どうやら”false” のダブルクォーテーションが 全角の 「”」 に変わってしまうから、のようでした。
そこで<pre>を使えばうまくいくのでは?と思って試してみるも
やっぱり半角の [] で囲むと本物に変身して表示されてしまいます。
正解
でもちょっと調べてみると、驚くほど簡単な方法が!
このように「 [[ 」二重にかっこをすると
[[wp_sitemap_page display_category_title_wording="false"]]
ショートコードが本物に変身せずに半角の閉じかっこで書けるんですね!
こんな感じですね♪
[wp_sitemap_page display_category_title_wording="false"]
またひとつ賢くなっちゃいましたw


























ディスカッション
コメント一覧
どらみさん、こんばんは!
そうなんですよね~。
私もショートコードを紹介するために、この方法にたどり着くまでめちゃくちゃ苦労しました。
「ショートコードを紹介するために、このプラグインを入れましょう」なんて記事まであったりして。
一時間ぐらい探し回ったかもw。
でも「このように~書けるんですね」って二重カッコを記事で表示させるためには、編集画面では三重カッコ。
なんか変な感じですよね^^。
そのたさん
こんばんは!
1時間も探しちゃったんですか!?
それはご愁傷さまでした。
私は1分でたどり着いちゃった♪
そうそう
二重カッコを三重カッコで表示させています!
それより今日、ダブルクォーテーションってローマ字入力する方法がわからず焦りました(笑)
qo (クォ) だったんですね。
おまけでひとつ賢くなっちゃいました。
タイピングゲームにそんな単語出てこなかったし。