続・今さら聞けないサムネイル画像のサイズ (容量) がでかくなる件
今日は少し答えが出たので、カテゴリを「管理人のつぶやき」にするのをやめようか?と思いましたが
タイトルに「続・今さら聞けない」とつけたので、昨日同様、閲覧者の少ない「管理人のつぶやき」にあえて分けたいと思います。
この記事を読まれた方はラッキー☆ なのか?w
記事内の画像が読み込まれない
当サイトではLuxeritasの画像遅延読み込み機能「Intersection Observer API」を採用しています。
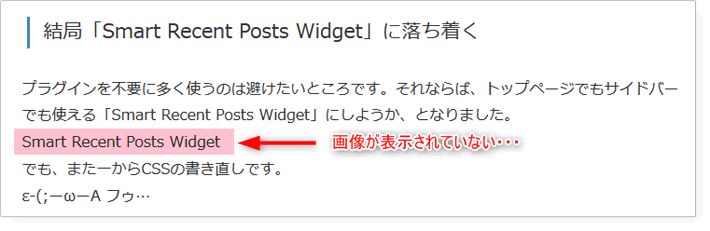
しかし、このところの画像の読み込み失敗率は加速度的に高くなり、まともに表示されることがまずありません><
たとえばこんな感じです。

1記事に多いと十数枚のキャプチャ画像を貼りつけることがあり
1画像のサイズが大きすぎるのではないのか?と思いました。
けど、まぁ一応「EWWW Image Optimizer」というプラグインは挟んでいるし、png画像はjpegよりはマシなんじゃないの?
と「Screenpresso」でキャプチャし編集し保存したpng画像を、メディアにアップロードして使っていました。
Photoshop で編集すれば画像サイズが抑えられるのでは
「Screenpresso」の中で完結できるのが便利で、ずっと使ってきていましたが、そういえば、Photoshopで編集してWeb用に保存したらどんなサイズになるの?
と昨日考えました。
わざわざソフトウェアを別途開くのは面倒です(しかもフォトショとか、特に!)
私がインストールしているPhotoshopのバージョンはCS2 というもので、今や(Adobeの何かしらのユーザーなら)無料で使えるようになっています。
私の場合は、10年以上前に買ったことのある「Photoshop Elements」でユーザー登録をしていたので
そのアカウントでログインすれば無料でダウンロードできるって顛末です。
CS2自体は古いバージョンですが、元々WindowsのOSが古いし(win7愛用)、昔、仕事で使っていたことのあるのがこのバージョンだし、不都合は特にありません。
どうせ大したこと、やらないしw (これが一番の理由)
サイズを比較してみる
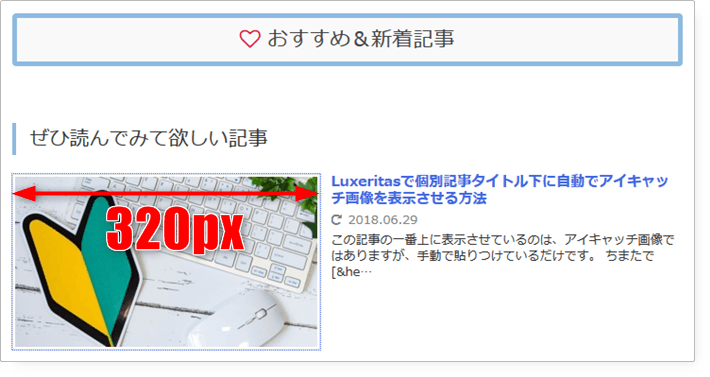
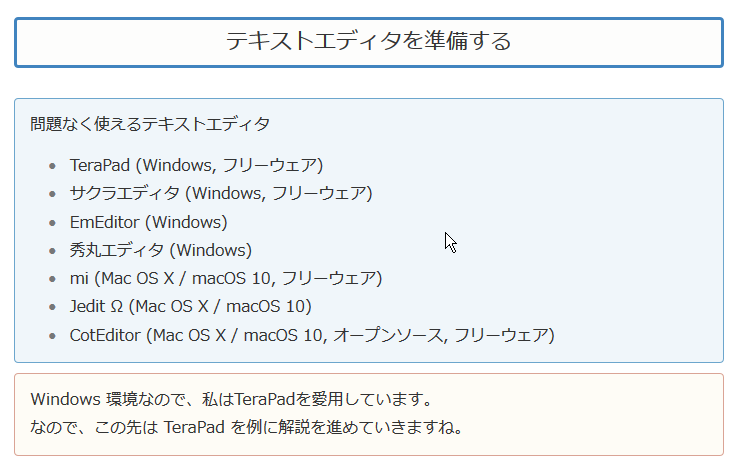
まず下の画像が「Screenpresso」だけで編集保存してアップロードしたもの
サイズ710px × 377px(148.56KB)

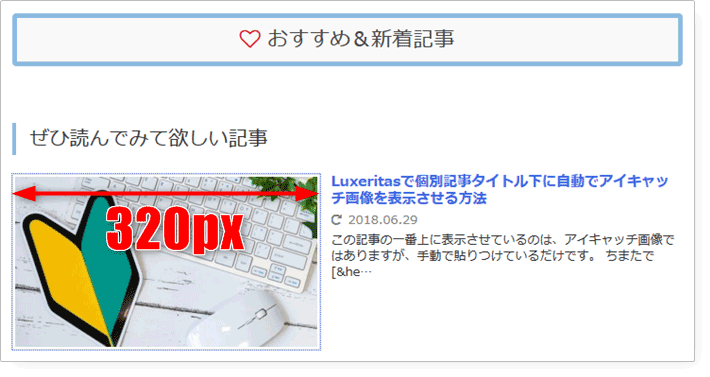
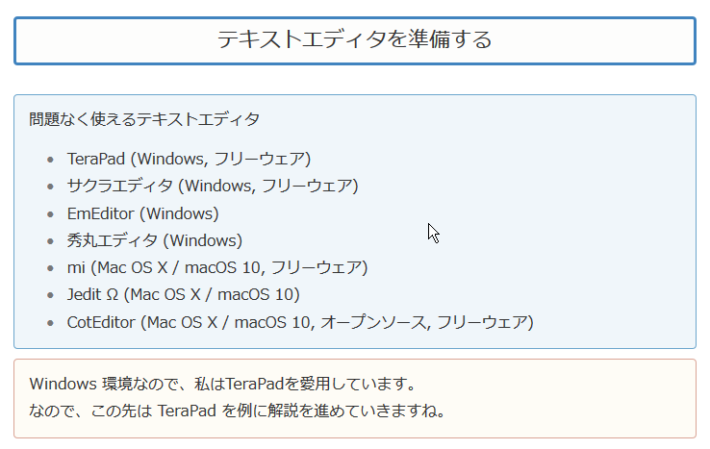
そして下の画像が「Photoshop」で編集してWeb用に「PING-8」で保存してアップロードしたもの
サイズ710px × 377px(34.47KB)

ここまでの結論
色調はやはり上の画像の方がキレイではありますが、もともと美しさを求めないキャプチャ画像であれば、下の「PING-8」の画像でも十分内容は伝えられます。
それになんといっても、見た目の大きさは同じなのに、容量というのかそっちの大きさが全然違います。
上の画像はおよそ4.3倍の大きさがあります。
これだとさすがに読み込むのに障害になりそうな気がします。
うんうん、じゃあ、これからはちょっと(かなり)面倒だけど、Photoshopで編集&保存してからアップロードしよう。
と思ったので、実際にやってみました。
サムネイルでサイズ増大の謎
さて、いざ画像のサイズをそぎ落としたもの(thumbnail_size_01-710×377.png)を記事に貼りつけてみると
ありゃりゃ!?
で・でかい!
なんで!? どうして!?
フルサイズが横幅710pxだから、作られた710×377というサイズも同じ容量なはず。
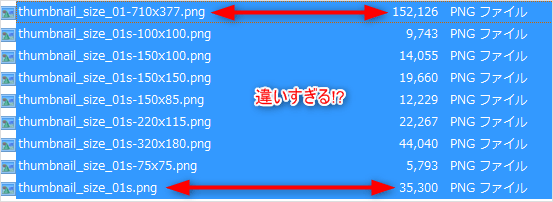
なのに、サーバーの中を見てみると、、、(再現のためファイル名が異なります)

今までアップロードした他の画像ファイルを(jpegも含めて)見てみても、ことごとく フルサイズを710pxに縮小したはずの画像の容量が大きいことに気づきました。。。(同じものもあります)
なんだ!?なんだ!?いったいどんな仕組みになってるんだ!?
可能な限り確認してみる
いや、こんなことが起こるはずがない。
きっと私だけの現象に違いない。
どこかで妙な設定でもしているに違いない。
そう思って、「EWWW Image Optimizer」での圧縮を止めてみたり、メディアの設定で710pxを作らないようにしてみたり、Luxeritasの画像管理で710pxサイズを作成しないようにしてみたりとやってみましたが、いずれのケースでも710pxに縮小(?)された画像が突出して肥大化していました。
710pxで35KBだった画像が、320pxに縮小されて44KBに増えるのも納得がいきませんが、まだ1.25倍なので許せます。
それより元画像のサイズと同じサイズに縮小して4.3倍は納得がいきません。(そもそも元画像と同じサイズなら作らないでくれ!)
最終結論
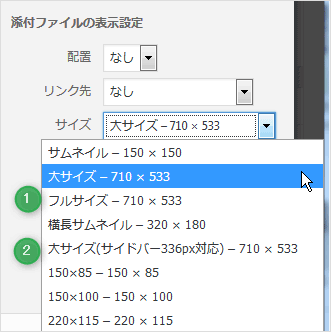
今までフルサイズと710pxの画像は同じものだと思って、どっちの画像を記事に挿入するかまちまちでした。
でも、ほとんどの場合はフルサイズの画像を選んでおいた方が良かったようです。

表示される画像は同じサイズなのに
- を選ぶと34 KB
- を選ぶと148 KB
の画像が記事に挿入される結果となっていました。
重くなるわけです・・・┗(-_-;)┛オ・・オモイ…
たとえば下の画像、元画像のサイズは738px(横幅)でおよそ18 KBです。

これが、710pxに縮小されると、62 KBに増量していました><

そうとは知らず、今までキャプチャ画像を無意識に貼りつけてきました。
そりゃ重くなるはずです。
結論として、710pxの縮小画像の生成は止めました。
なので、710px以上あるキャプチャ画像を貼りつけた時は、ブラウザで縮小されて表示されることになると思いますが、もうそれでいいです。
さすがにこれまで貼りつけたキャプチャ画像を差し替えるのは大変です><
それでも縮小画像ではなく元画像を貼りつけていれば少しでも容量が減らせるものは、少しずつやっつけていくかもしれません。
今、Search Regex で検索してみたら、710px の縮小画像を使用している箇所は199箇所もありました><
なんか、毎日今さらながらいろいろ知るところとなって先に進まない感が否めません。

























ディスカッション
コメント一覧
まだ、コメントがありません