テーマLuxeritas(ルクセリタス)で以前に作ったプロフィール欄をプチカスタマイズしてみた
目次
サイドバーのプロフィール欄をプチカスタマイズ
サイドバーにプロフィール欄を設置した時の記事はこちら
その時の完成形がこんな感じ

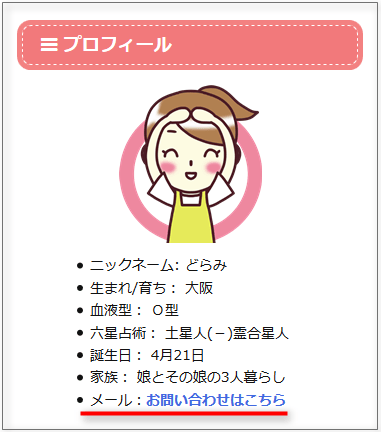
それをこんな風にプチカスタマイズ
プチすぎて申し訳ないw

プロフィール欄にフォントアイコンを使用する
使用したいアイコンを選ぶ
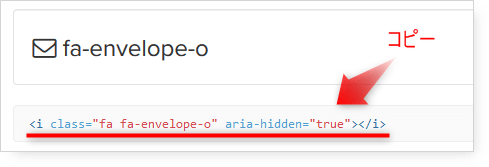
選んだフォントアイコンを開いて下の箇所をコピーします

プロフィールウィジェットに貼り付ける
<li><i class="fa fa-envelope-o" aria-hidden="true"></i>:<a title="コンタクト" href="/contact/"><span class="bold">お問い合わせはこちら</span></a></li>ブログ村へのリンクバナーを貼る
プロフィールのリストとはちょっと隙間を空けたかったので、クラスを別に作りました。
<ul class="blogmura">
<li>応援する<i class="fa fa-forward"></i> <a href="//www.blogmura.com/ranking.html" target=”_blank”><img src="//www.blogmura.com/img/www103_20.gif" width="103" height="20" border="0" alt="ブログランキング・にほんブログ村へ" /></a></li>
</ul>#sidebar .widget-profile ul.blogmura li {
line-height:1.5em;
list-style-type:disc;
margin-top:10px;
}
.fa-forward{
color:green;
margin:0 5px;
}以上です。
あとがき
今年も残すところあと1日になりましたね。
六星占術によると、たぶん私は来年から大殺界突入です。
霊合星人なのでやや普通とは違う大殺界になりそうですけどね。
ってずいぶん昔は気にしたものでした。
今はぜんぜん気にしていませ~~~ん!
関連記事
WordPressでカテゴリー表示を任意の順番に並べ替えるプラグインCategory Order and Taxonomy Terms Order
みなさんはサイドバーにカテゴリ一覧を表示されていらっしゃいますか?いますよね。 ...
サイドバーにおすすめ記事一覧をサムネイル付きで表示させる
前回に引き続きサムネイル付きの記事一覧の表示についてご案内します。今回は、タグを ...
カスタム投稿も表示できるサイトマップ作成プラグインWP Sitemap Pageをカスタマイズ
ルクセリタスには固定ページのテンプレートを選択することで簡単に表示できるサイトマ ...
「この記事を書いた人」を手作りして記事下ウィジェットに表示するカスタマイズ方法
今日は、この記事の下に表示されている「この記事を書いた人」の作り方をご紹介します ...
記事本文で画像を横に並べるCSSとAddQuicktagへの登録方法
幅の狭い画像を記事本文内に配置する時、横に並べたい時があり、そのため用のCSSを ...

























ディスカッション
コメント一覧
プロフィールの文字を可愛くするにはどうしましたか?
Kai Sawamoto さん
こちらの質問は、具体的にどんな風にされたいのかわかりません><