テーマLuxeritas(ルクセリタス)で以前に作ったプロフィール欄をプチカスタマイズしてみた
目次
サイドバーのプロフィール欄をプチカスタマイズ
サイドバーにプロフィール欄を設置した時の記事はこちら
その時の完成形がこんな感じ

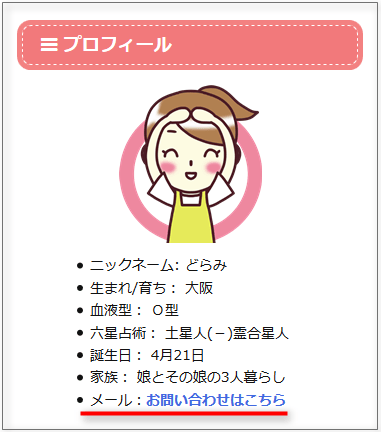
それをこんな風にプチカスタマイズ
プチすぎて申し訳ないw

プロフィール欄にフォントアイコンを使用する
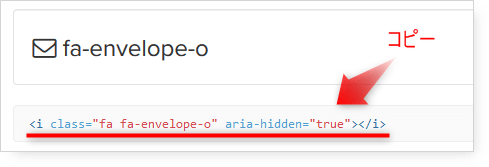
使用したいアイコンを選ぶ
選んだフォントアイコンを開いて下の箇所をコピーします

プロフィールウィジェットに貼り付ける
<li><i class="fa fa-envelope-o" aria-hidden="true"></i>:<a title="コンタクト" href="/contact/"><span class="bold">お問い合わせはこちら</span></a></li>ブログ村へのリンクバナーを貼る
プロフィールのリストとはちょっと隙間を空けたかったので、クラスを別に作りました。
<ul class="blogmura">
<li>応援する<i class="fa fa-forward"></i> <a href="//www.blogmura.com/ranking.html" target=”_blank”><img src="//www.blogmura.com/img/www103_20.gif" width="103" height="20" border="0" alt="ブログランキング・にほんブログ村へ" /></a></li>
</ul>#sidebar .widget-profile ul.blogmura li {
line-height:1.5em;
list-style-type:disc;
margin-top:10px;
}
.fa-forward{
color:green;
margin:0 5px;
}以上です。
あとがき
今年も残すところあと1日になりましたね。
六星占術によると、たぶん私は来年から大殺界突入です。
霊合星人なのでやや普通とは違う大殺界になりそうですけどね。
ってずいぶん昔は気にしたものでした。
今はぜんぜん気にしていませ~~~ん!
関連記事
テーマLuxeritas(ルクセリタス)でPCの「続きを読む」をカスタマイズしてみる
「続きを読む」をカスタマイズする 通常表示 変更前 変更後 カード型表示(最大2 ...
WordPressでサイドバーにリンク(ブックマーク)をウィジェットを使用して表示させる
こちらのサイトはトップページにのみサイドバーに「ブックマーク」を表示しています。 ...
カスタム投稿専用のカテゴリを作ってサイドバーに表示させるには
こんにちは! 今日は、カスタム投稿にカテゴリーを持たせる方法や、プラグインを使っ ...
構造化データにエラーがあるよと言われる
Search Consoleに「エラーが発生」と表示されていました。エラーが発生 ...
Luxeritas(ルクセリタス)でページネーションをカスタマイズする
記事の一覧が複数ページにまたがる時、一覧下にはページを移動するためのボタンが表示 ...

























ディスカッション
コメント一覧
プロフィールの文字を可愛くするにはどうしましたか?
Kai Sawamoto さん
こちらの質問は、具体的にどんな風にされたいのかわかりません><