Luxeritas(ルクセリタス)でリスト表示をカスタマイズする
みなさん、HTMLで文章を書くときに順番をつけて箇条書きにしたい時はありませんか?
え?いちいち先頭に数字や記号を書くんですか?それはオススメではないですので、今回は箇条書きの書き方とスタイルのカスタマイズについてご案内します!
ルクセリタスで箇条書きの表示をカスタマイズする
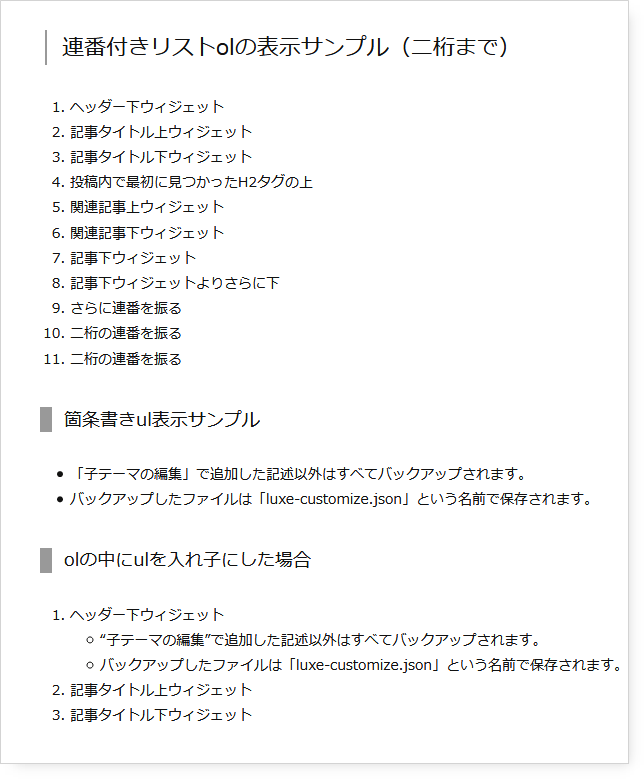
デフォルトの表示
まずはデフォルトの表示ですとこんな感じになります。

- デフォルトのHTML
<ol> <li>連番数字を使ったリスト表示</li> <li>連番数字を使ったリスト表示</li> </ol> <ul> <li>記号を使った箇条書き</li> <li>記号を使った箇条書き</li> </ul>
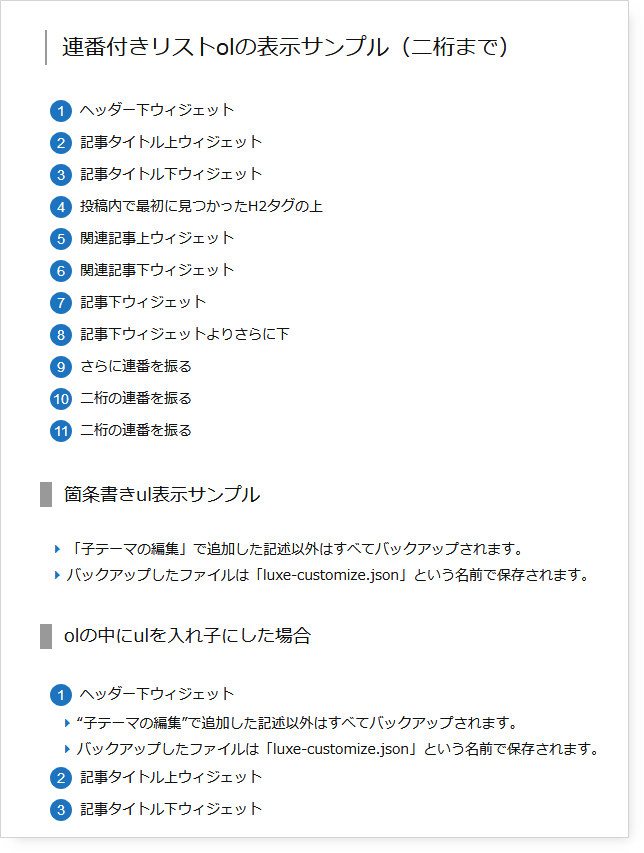
数字を丸で囲む
ul にはクラス”mark”をつけて、先頭の記号はフォントアイコンを使用しています。

- HTMLの書き方
<ol> <li>連番数字を使ったリスト表示</li> <li>連番数字を使ったリスト表示</li> </ol> <ul class="mark"> <li>記号を使った箇条書き</li> <li>記号を使った箇条書き</li> </ul>
フォントアイコンの色と種類はCSSの39、40行目を書き換えることで変更できます。
Font Awesome 4 の場合
- CSS
/* リスト数字 */ .post ul, .post ol { padding: 0 0 0 10px; /* 上 右 下 左 */ } .post ol { counter-reset: li; } .post ol > li { list-style: none; position: relative; padding-left: 3rem; line-height: 3.2rem; } .post ol > li:before { counter-increment: li; content: counter(li); background: #1e73be; /*blue*/ color: #ffffff; border-radius: 50%; text-align: center; width: 2.2rem; height: 2.2rem; position: absolute; left: 0rem; top: .5rem; line-height: 2.2rem; font-family: 'Arial',sans-serif; } /* 箇条書き */ ul.mark{ list-style-type:none; } ul.mark li{ position:relative; padding: 0 0 0 5px; line-height: 2.8rem; } ul.mark li:before{ content: "\f0da"; /* アイコンの種類 */ color:#1e73be; /* アイコンの色 */ font-family: FontAwesome; margin-right: 1rem; }
Font Awesome 5 の場合
- CSS
/* リスト数字 */ .post ul, .post ol { padding: 0 0 0 10px; /* 上 右 下 左 */ } .post ol { counter-reset: li; } .post ol > li { list-style: none; position: relative; padding-left: 3rem; line-height: 3.2rem; } .post ol > li:before { counter-increment: li; content: counter(li); background: #1e73be; /*blue*/ color: #ffffff; border-radius: 50%; text-align: center; width: 2.2rem; height: 2.2rem; position: absolute; left: 0rem; top: .5rem; line-height: 2.2rem; font-family: 'Arial',sans-serif; } /* 箇条書き */ ul.mark{ list-style-type:none; } ul.mark li{ position:relative; padding: 0 0 0 5px; line-height: 2.8rem; } ul.mark li:before{ content: "\f0da"; /* アイコンの種類 */ color:#1e73be; /* アイコンの色 */ font-family: "Font Awesome 5 Free"; font-weight: 900; margin-right: 1rem; }
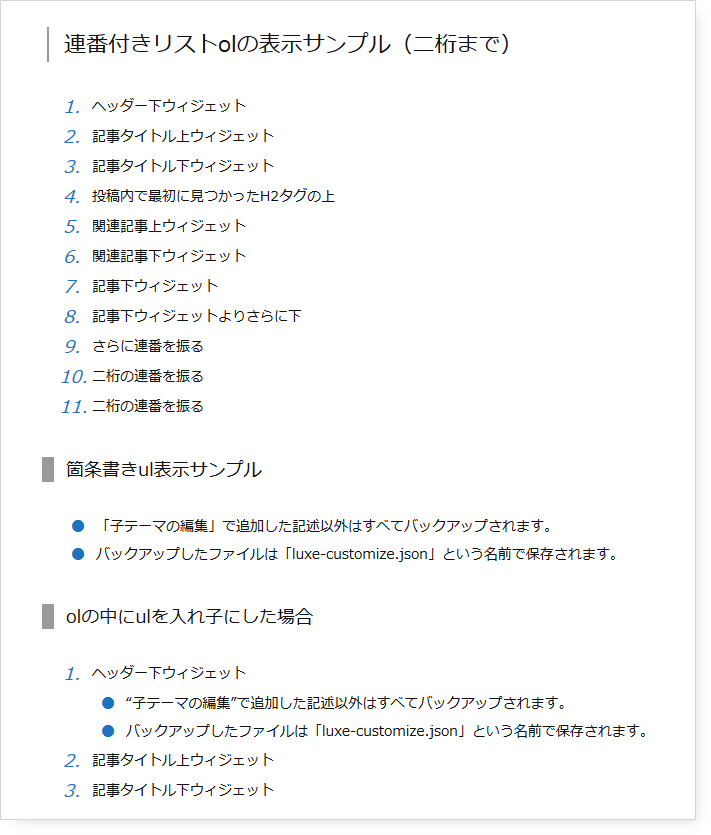
イタリック文字

- HTMLの書き方
<ol> <li>連番数字を使ったリスト表示</li> <li>連番数字を使ったリスト表示</li> </ol> <ul class="mark"> <li>記号を使った箇条書き</li> <li>記号を使った箇条書き</li> </ul>
Font Awesome 4 の場合
- CSS
/* リスト数字 */ .post ol { counter-reset: li; } .post ol > li { list-style: none; position: relative; padding-left: 2rem; line-height: 3.0rem; } .post ol > li:before { counter-increment: li; content: counter(li)'.'; color: #1e73be; position: absolute; left: -1.3rem; font-style:italic; font-size:1.8rem; text-align: center; width: 2.5rem; height: 2.5rem; } /* 箇条書き */ ul.mark{ list-style-type:none; } ul.mark li{ position:relative; line-height: 2.8rem; } ul.mark li:before{ content: "\f111"; /* アイコンの種類 */ color:#1e73be; /* アイコンの色 */ font-family: FontAwesome; margin-right:1.2rem; }
Font Awesome 5 の場合
- CSS
/* リスト数字 */ .post ol { counter-reset: li; } .post ol > li { list-style: none; position: relative; padding-left: 2rem; line-height: 3.0rem; } .post ol > li:before { counter-increment: li; content: counter(li)'.'; color: #1e73be; position: absolute; left: -1.3rem; font-style:italic; font-size:1.8rem; text-align: center; width: 2.5rem; height: 2.5rem; } /* 箇条書き */ ul.mark{ list-style-type:none; } ul.mark li{ position:relative; line-height: 2.8rem; } ul.mark li:before{ content: "\f111"; /* アイコンの種類 */ color:#1e73be; /* アイコンの色 */ font-family: "Font Awesome 5 Free"; font-weight: 900; margin-right:1.2rem; }
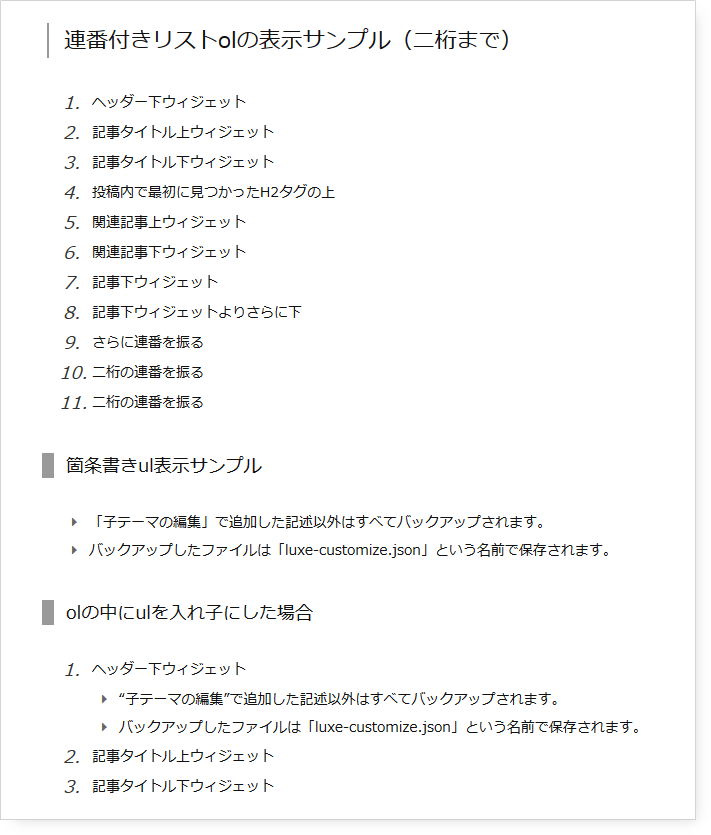
イタリック色違い(モノクロ)

- HTMLの書き方
<ol> <li>連番数字を使ったリスト表示</li> <li>連番数字を使ったリスト表示</li> </ol> <ul class="mark"> <li>記号を使った箇条書き</li> <li>記号を使った箇条書き</li> </ul>
Font Awesome 4 の場合
- モノクロのCSS
/* リスト数字 */ .post ol { counter-reset: li; } .post ol > li { list-style: none; position: relative; padding-left: 2rem; line-height: 3.0rem; } .post ol > li:before { counter-increment: li; content: counter(li)'.'; color: #333; position: absolute; left: -1.3rem; font-style:italic; font-size:1.8rem; text-align: center; width: 2.5rem; height: 2.5rem; } /* 箇条書き */ ul.mark{ list-style-type:none; } ul.mark li{ position:relative; line-height: 2.8rem; } ul.mark li:before{ content: "\f0da"; /* アイコンの種類 */ color:#999; /* アイコンの色 */ font-family: FontAwesome; margin-right:1.2rem; }
Font Awesome 5 の場合
- CSS
/* リスト数字 */ .post ol { counter-reset: li; } .post ol > li { list-style: none; position: relative; padding-left: 2rem; line-height: 3.0rem; } .post ol > li:before { counter-increment: li; content: counter(li)'.'; color: #333; position: absolute; left: -1.3rem; font-style:italic; font-size:1.8rem; text-align: center; width: 2.5rem; height: 2.5rem; } /* 箇条書き */ ul.mark{ list-style-type:none; } ul.mark li{ position:relative; line-height: 2.8rem; } ul.mark li:before{ content: "\f0da"; /* アイコンの種類 */ color:#999; /* アイコンの色 */ font-family: "Font Awesome 5 Free"; font-weight: 900; margin-right:1.2rem; }
あとがき
例によって例のごとく、CSSを何度も修正してキャプチャを撮っている間にわけがわからなくなりましたヽ(@◇@)ノ
Webには色々なリストデザインがあると思いますが、私がここで紹介しているのは、私が使いたいと感じるデザインだけです。
自分がわからずに調べた時「こう書いてあるとわかりやすいな」と感じるよう、心がけて書くようにしています。
あまり点数はありませんが、気に入るものがあればお使いくださいね^^
ルクセリタステーマですぐに使えるようになっています。
すべてのブラウザ、モバイルで表示を確認しているわけではありませんのでご了承ください。
2018.02.1カスタマイズを反映させるためのHTML記述を、簡素化してすべてのCSSとセットで展示しました。

























ディスカッション
コメント一覧
こんばんは!
私は自分のブログでいつも、いちいち先頭に数字や記号「・」を書いています。
これって、やっぱりあんまりオススメではないのでしょうか??
あら^^
箇条書きを使わない人( ̄ー『+』)発見!!
Googleさんはきれいなのがお好き♪ ということは、文章に箇条書きがある時は、やはりちゃんとolとulとliを使った方がいいような気がします♪
ぜひ!
はじめまして。くりのんと申します。
ルクセリタスカスタマイズの参考にさせていただいています。
こちらのイタリック文字のリスト表示を、ルクセリタスの子テーマCSSにはりつけたのですが、表示が変わりません。ルクセリタス作者さんのサイトにあったようにキャッシュの削除もしてみたのですが、変化なしです。
何か他に設定する部分があるようでしたら、お教えいただけるとうれしいです。
くりのんさんへ
ご訪問ありがとうございます(__)
ルクセリタスの外観のカスタマイズの中に「文字種」というのがあります。
そちらで日本語フォントを何か好みのものに変更されていませんでしょうか?
メイリオ + San Francisco が選択されている状態で確認したところ、サンプルどおりに表示されましたが
特徴のある別のフォントが選択されていると、違ったイメージで表示されるかと思います。
もし本文と異なるフォントを使用したい場合、CSSで指定してみられてはどうでしょうか。
どらみさん、お返事ありがとうございます。解決しました。
数字の方ではなく、ulの黒ポチ・白ポチが変化しなかったのですが、.markを削除したところ反映されました。
お騒がせして申し訳ありませんでした。
また、大変早いお返事いただけてびっくりしたのと同時にとてもうれしかったです。
これからも色々と参考にさせていただくことがあると思います。
何かありましたらよろしくお願いいたします。
何度もすみません!
解決したと思ったのですが、全体を見直したらサイドバーや目次にも適応されてしまい、慌てて元にもどしました。
もとに戻したらやっぱり黒ポチ・白ポチのまま……。
フォントが読み込めてないのかなと思ったのですが、違うようです。
どこかに.mark ulを登録しなければならないのでしょうか。
本当に何度も申し訳ないです><
くりのんさん、おはようございます^^
てっきり数字のフォントが変化しないのかと思いましたよ~
おそらく、CSSを追加したものの、箇条書きのHTMLがデフォルトのままなのではないかと思います。
デフォルトの場合
カスタマイズ後のCSSを使う場合
今度こそちゃんと反映されました。
サイドバーまで青丸だらけになったときは、私の顔まで真っ青になった気分でした。
本当にありがとうございました。
お手数おかけして申し訳ありませんでした。
くりのんさん
うまくいってよかったですね^^
ホッとしました!
確かにリストを一括で変えちゃうと、グローバルメニューやらサイドメニューやら目次まで変わっちゃいますね。
そりゃビビります(笑)
こんにちは、初めましてichiと申します。
ルクセリタスを使いだして数日なのですが、どらみさんのサイトがとても参考になり助けられています。
かゆいところに手が届くサイトですね。
ルクセリタスの知りたいことが、ここにくればほとんどありますね、凄いです。
ところで、知識が豊富などらみさんに、ひとつ教えていただきたいことがあるのですが、
投稿記事の真下に、「関連記事はこちらです」と関連記事がサムネイルつきで横並びで数列出てきます。
これを非表示か削除したいのですが、どうすればよろしいのでしょうか?
ずっとやり方を探していますが、ルクセリタスについての非表示のやり方が見つかりません。
とても困っています。
Luxeritas→カスタマイズ(外観)→全体レイアウト→関連記事表示から印を取り除くと
ずっと下にある「関連記事」が非表示となります。
この「関連記事」は残しておきたいです。
どうかよろしくご教示お願いいたします
ichi さん
ご訪問ありがとうございます
(*^-^)
コメントを拝見しましたが、実際のURLの記述がないので残念ながらご質問の内容が判断できかねます(__)
一つだけ言えるのは、Luxeritasの機能ではないことですね~
Luxeritasの「関連記事」はichiさんも書かれているように
カスタマイズ(外観)→全体レイアウト→関連記事表示をOFFにするで非表示になります。
実際のURLを添えていただければ、少しは役に立てるかもしれません><
ちなみに表示を確認されているのはパソコン閲覧時ですよね?
どらみさん、おはようございます。
早速返信くださりありがとございます。感激です。
https://hanakon.com/china-branko/
この記事の最後に
「関連記事はこちらです」と書かれて、関連記事が出てきます。
「関」の文字の上に?タグが乗ってしまって非常に不細工です。
目次にも「関連記事はこちらです」と出ているので
これらをひっくるめて削除したいのですが、調べてもわかりません。
どうかわかる範囲でよろしくお願いします。
お忙しいところ、もうしわけありません。
ichi さん
お返事ありがとうございます^^
LION MEDIAを試したことがあったので、古いバージョンですがテストサイトでインストールしてみたところ、ichiさんと同じ位置に「関連する記事」というタイトルで記事の一覧が表示されることが確認できました。
やはり、LION MEDIAの機能が影響しているのでは?と思われます。
テーマの中から、LION MEDIAは削除されていますか?
残ったままでしたら、テーマの一覧から「削除」してみてください。
それでも解決しないようであれば、プラグイン「WP-Optimize」をインストールして、一度データベースの最適化を試みてみられてはどうでしょうか。
うまくいかないようであれば、またお知らせくださいねd(^-^)!
どらみさん。
なんどもすみません。
>一つだけ言えるのは、Luxeritasの機能ではないことですね~
このコメントを見て
今思い出したのですが、ルクセリタスの前にLION MEDIAを使っていたのですが
これとなにか関係があるのでしょうか?
どらみさん、お忙しいところ返信ありがとうございます。
>テーマの一覧から「削除」してみてください。 それでも解決しないようであれば、プラグイン「WP-Optimize」をインストールして、一度データベースの最適化を試みてみられてはどうでしょうか。 うまくいかないようであれば、またお知らせくださいねd(^-^)!
LION MEDIAがテーマの一覧に残ったままだったので削除しましたが、関連~は消えませんでした。
WP-Optimizeをインストールして、手動にて最適化しましたが消えません。
タグはh3のように思いますが、これを一気に取り除く方法とかありますでしょうか?
なんども、すみません。
よろしくお願いいたします。
ichi さん
お返事ありがとうございます^^!
一つずつ確認させていただく事しか出来ず申し訳ないですが
「WordPress Related Posts」というプラグインをインストールされていないでしょうか?
ソースを拝見すると、「関連記事はこちらです」の部分に related_post_title というclassが使われているので、そちらで検索してみると、「WordPress Related Posts」というプラグインにたどり着きました。
もし該当するプラグインが有効になっているのであれば、無効にしてみられてはどうでしょうか。
うまくいかないようであればまたお知らせくださいね^^!
どらみさん こんばんは。
「WordPress Related Posts」を停止したら、「関連記事はこちら」が消えました。
ほんとうに、嬉しいです。
この感謝の気持ちを、言葉でどう表したらいいのかわからないぐらい嬉しいです。
もう、どうしたらよいのかずっと悩んでいました。
お忙しい中を私のために、一生懸命調べてくださってありがとうございました。
これからも、「まるっと。」さんを、参考にさせていただくのと同時に
サイト運営を末永く応援させていただきます。
ほんとうに、ありがとうございました。
ichi さん
こちらこそお役に立てて本当によかったです!
早々にご連絡をいただき、ありがとうございました!安心しました。
サイト作りで上手くいかないことがあると、解決するまで気分が凹みますよね。
よくわかります~^^
私の大したこともない知識でその一助を担えたのであれば、とっても嬉しいです^^!
それに、今回のようなご丁寧な返信コメントをいただけると、「よし!また頑張ろう!」という原動力にもなります♪
お返事が遅くなりましたが、また何かあれば遠慮なく聞いてください^^
可能な限り一緒に考えますよ!
どらみさん。
質問失礼いたします。
この記事やコメント欄に書かれているように、カスタマイズしたリストを特定の場所でだけ使いたい場合、「class=”〇〇”」のように定義付けが必要であることがわかりました。
その上で質問になるのですが、Luxeritasで記事を書くとき、投稿の編集画面で番号なしリストと番号ありリストを設定するボタンが付いているかと思います。
ここには、
・デフォルト
・白丸
・黒丸
・四角
の4種類がありますが、当然自分でカスタマイズしたものがありません。
どらみさんは、記事の中であらかじめ用意したカスタマイズ済のリストを使うとき、わざわざHTMLで「class=”〇〇”」と手入力されているのでしょうか?
それとも私が把握していないだけで、何かカスタマイズしたリストを簡単に使えるような機能があるのでしょうか?
ベンゾー さん
コメントを拝見しました(^ ^)
お返事が遅くなりました。
私の場合まだクラシックエディタを使用していますし、テーマの更新もしていないので、AddQuicktag というプラグインを使用して、よく使うタグを登録しています。
ルクセリタスの定型文機能を使っても同じことが出来ますね!
当サイト内の「記事本文で画像を横に並べるCSSとAddQuicktagへの登録方法」
という記事を参照してみてください。
↑ リンクを貼れずごめんなさい。
なぜかケーブルで接続しているPCからインターネットに繋がらず、、、今から原因探ります^^;
返信ありがとうございます!
なるほど、やっぱり皆さん使い分けをしているんですね!
僕も同じようにやってみます!
※有線接続だけがネットに繋がらない場合、案外ケーブルが抜けていることがありがちですよ。頑張ってください!