Luxeritas(ルクセリタス)の子テーマをカスタマイズ(カテゴリ見出し)
-2018.05.28-CSSをFont Awesome 5に対応しました
サイドバーにカテゴリ一覧を表示していますが
親カテゴリ名と子カテゴリ名の先頭にアイコンを表示できないものかと思案し
テーマに実装されている、FontAwesomeで実装しました。
目次
サイドバーのカテゴリ一覧表示をカスタマイズする
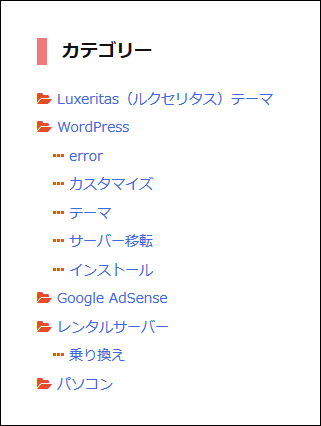
カテゴリの一覧サンプル

子テーマのスタイルシートに追加するコード
Font Awesome 4 の場合
/* カテゴリーfa4アイコン表示 */
#side .widget_categories ul li:before {
font-family: FontAwesome;
content: "\f07c";
margin-right: 5px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}
/* 子カテゴリーfa4アイコン表示 */
#side .widget_categories ul li li:before {
font-family: FontAwesome;
content: "\f141";
margin-right: 5px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}Font Awesome 5 の場合
/* カテゴリーfa5アイコン表示 */
#side .widget_categories ul li:before {
font-family: "Font Awesome 5 Free";
content: "\f07c";
font-weight: 900;
margin-right: 5px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}
/* 子カテゴリーfa5アイコン表示 */
#side .widget_categories ul li li:before {
font-family: "Font Awesome 5 Free";
content: "\f141";
margin-right: 5px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
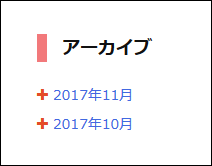
}月別アーカイブのサンプル

子テーマのスタイルシートに追加するコード
Font Awesome 4 の場合
/* 月別アーカイブfa4アイコン表示 */
#side .widget_archive ul li:before {
font-family: FontAwesome;
content: "\f067";
margin-right: 5px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}Font Awesome 5 の場合
/* 月別アーカイブfa5アイコン表示 */
#side .widget_archive ul li:before {
font-family: "Font Awesome 5 Free";
content: "\f067";
font-weight: 900;
margin-right: 5px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}フォントアイコンの調べ方
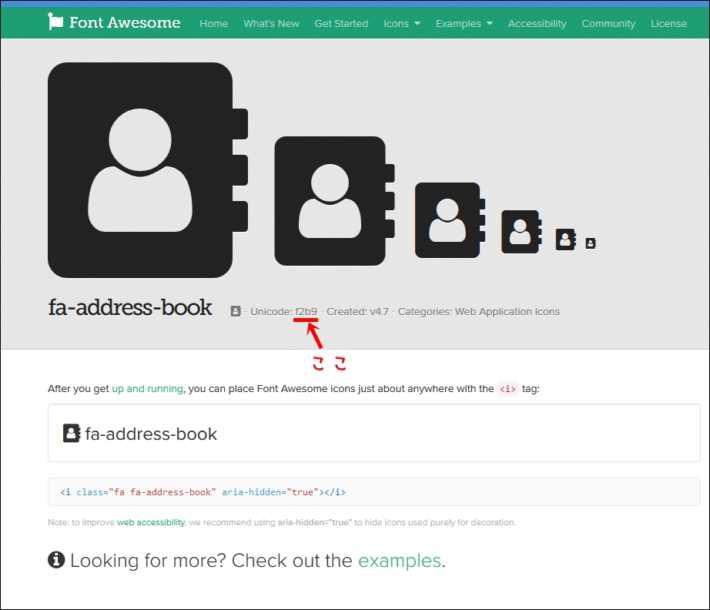
FontAwesome ver4.7.0のフォントコードは以下のリンクから調べられます。
リンクhttps://fontawesome.com/v4.7.0/icons/
好きなアイコンをクリックして開いたら、下の箇所にフォントコードの記載があります。

あとがき
こちらの記事もどうぞ
関連記事下ウィジェットを固定ページでは非表示に
関連コメントフォームにオリジナルの文字列を追加する
関連WordPress Popular Postsのランキング表示をサイドバーになじませる
関連サイトマップを簡単につくる
関連目次を自動表示させる






























ディスカッション
ピンバック & トラックバック一覧
[…] →Luxeritas(ルクセリタス)の子テーマをカスタマイズ(カテゴリ見出し) […]