テーマLuxeritas(ルクセリタス)でAMP化する手順を詳しくわかりやすく
Googleさんの推進する AMP(Accelerated Mobile Pages) という仕組み
なにやらモバイルでサイトのページを高速に表示する仕組みなのだとか
そんな難しいこと言われてもなぁと思いますが、先日重い腰を上げてこちらのサイトでAMP化を行いましたので、その手順をご紹介します。
サイトをAMP化する(準備編)
AMP用ロゴ画像を準備する
開く「Luxeritas」「カスタマイズ」「AMP」
変更前

変更後

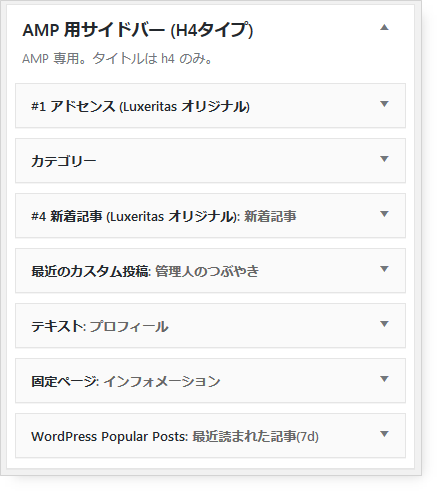
AMP用サイドバーにウィジェットを追加する
開く「外観」「ウィジェット」

「検索」は表示されません。お好みのものを追加してください。

ウィジェットに用意されているAMP用の表示位置(他8ヶ所)
- ヘッダー下ウィジェット(AMP用)
- 記事タイトル上ウィジェット(AMP用)
- 記事タイトル下ウィジェット(AMP用)
- 投稿内で最初に見つかったH2タグの上(AMP用)
- 関連記事上ウィジェット(AMP用)
- 関連記事下ウィジェット(AMP用)
- 記事下ウィジェット(AMP用)
- 記事下ウィジェットよりさらに下(AMP用)
上の一覧にあるような位置に、通常ページで何かウィジェットを表示させている場合は、同じものをAMP用にも追加しておきましょう。(AMP化した後でも大丈夫です)
サイトをAMP化する(実施編)
AMPの設定
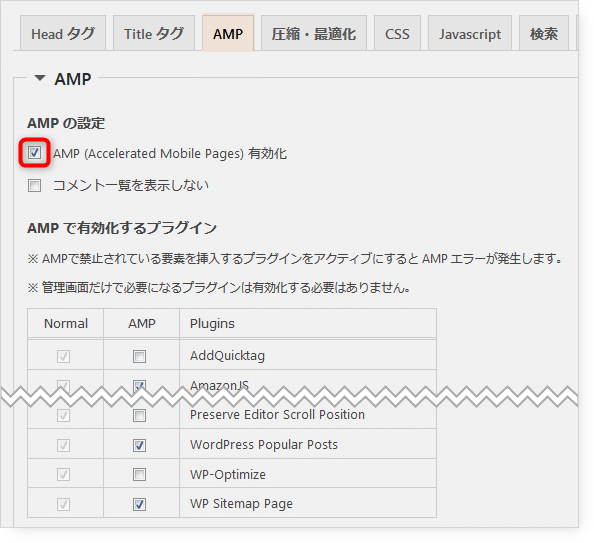
開く「Luxeritas」「カスタマイズ」「AMP」
また、「AMP で有効化するプラグインの一覧」から有効化するプラグインにチェックを入れます。
※説明を読んで、とりあえず使用したいと思うプラグインはすべてチェックを入れればいいと思います。その後、エラーが出る可能性もありますが、その時に対応できます。

実はたったこれだけでルクセリタステーマで作ったサイトはAMP化されます。
ログインしている場合、記事下の「編集」の右側に「AMP」という文字が表示されているはずです。

AMP用のスタイルを追加する
記事下に出現した「AMP」という文字をクリックしてAMPサイトを表示してみると、通常ページで設定したスタイルが適用されていないのがわかると思います。
AMP用スタイル適用前
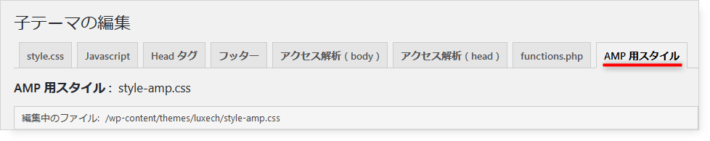
AMP用スタイルを入力する
開く「Luxeritas」「子テーマの編集」「AMP用スタイル」
通常ページのスタイルから必要なコードをコピーしてAMP用のスタイルシートに記入する。

AMP用スタイル適用後

ほぼ、通常ページと同じスタイルが適用できると思いますが、私がエラーの指摘を受けたのは
タグ「style amp-custom」内のテキスト(CDATA)に「CSS !important」が含まれていますが、許可されていません。

というものでしたので、これからAMP化される方は気をつけられるといいと思います。
ページごとにAMPを無効化する
固定ページの中にはAMP化出来ないページ、およびAMP化が不要なページが含まれます。
「Contact Form 7」で作成したお問い合わせページなどは、個別にAMPを無効化しておきましょう。

当サイトではトップページ(固定ページ)もAMP化を無効にしています。
AMPが有効になっているか確かめる
あなたのAMPページは有効ですか?で確かめられます。

上のページで入力するのは、サイトの固定ページや投稿ページなどのページURLです。サイトURLを入力しても結果はAMPにはなりません。
すべてのページをテストしてみるのは大変ですし、多くなると、Googleの画像認証に阻まれますw
気になるページでテストしてみましょう。
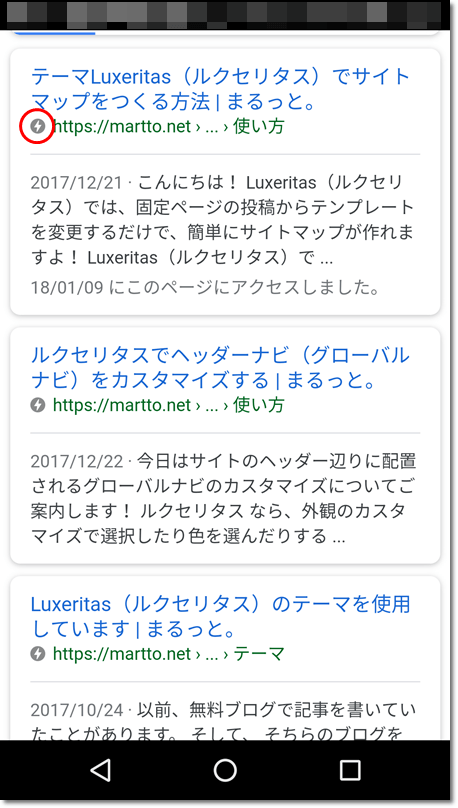
AMP化後の検索結果一覧
サイトURLの横に稲妻マークがついています。クリックするとほんとに一瞬でページが表示されますね。

あとがき
AMP化後はSearch Consoleに「AMP ページのエラーを修正してください」という通知が表示されないか、気をつけて見ておく必要があります。
もしエラーが見つかったら教えてくれますので、その解決策にしたがって修正すればOKです。
長々と書きましたが、AMP化にチェックを入れ、ウィジェットを作り、専用のスタイルを記入するだけで終わりです。
私もまだAMP初心者なので、今後問題点が見つかったらまたご報告しますね!


























ディスカッション
コメント一覧
こんにちは、いつもluxeritasの設定で参考にさせて頂いております。
今回、どらみさんの記事で私もAPM設定をしているのですが、私もどらみさんと同じエラーが表示されました。
タグ「style amp-custom」内のテキスト(CDATA)に「CSS !important」が含まれていますが、許可されていません。
のエラーがどうやっても解消できず、どらみさんはどのように解消したのかを教えて頂けると幸いです。
調べても分からずお手上げ状態なので、お時間がある時にでもお返事いただけると幸いです、
嫁の奴隷 さん
「Luxeritas」「子テーマの編集」「AMP用スタイル」に
!important という定義をしておられるからだと思います。
AMPでは許可されていなので、削除しないとエラーがでますね。
div img{
display:none !important
}
この部分とか削除してみてください。
解決するといいですね☆
どらみさん返信ありがとうございます。
!importantがあったので消しましたが、APMのエラーが解消されず、WP-Optimizeにて一度最適化をしたら解決しました!
ありがとうございました!
嫁の奴隷 さん
何はともあれエラーが解消してよかったですね☆
私の書いた記事が少しでもお役に立てたのであれば、とっても嬉しいです!
Luxeritasサイコー!です^^
こんにちは。あまりワードプレス やPCに詳しくない初心者レベルのユーザーです。
どらみさんの記事を参考にわたしのブログもAMP化しようと設定しましたが上手くいきません。
グーグルサーチコンソールには
「AMP実装エラーがあります」と出て、
タグ「style amp-custom」のcss 構文エラーです。
と、
許可されていない属性または属性値がHTML タグにあります。
の二つの問題があります。
解決方法がありましたら教えて頂きたくメールさせて頂きました。
お手数おかけしますが、よろしくお願いします。
ひろ さん
コメント拝見いたしました^^
実際のサイトを見ていないので詳細はわかりませんが
「style amp-custom のcss 構文エラー」
や
「許可されていない属性または属性値」
のキーワードでGoogle検索してみてください。
ヒントが見つかると思いますよ!
あまりお役に立てずごめんなさい
わかりました。
検索の仕方が悪かったのですかね…
検索ワードを変えて探してみます!
ありがとうございました。