Luxeritasテーマでフッターのコピーライト表示をカスタマイズする
Luxeritasテーマを2.x系から3.xにアップデートしましたが、全カスタマイズのバックアップから復元(リストア)、という作業はしませんでした。
外観カスタマイズのバックアップから復元(リストア)もしませんでした。
その結果、アップデートした後ざっと見渡したところ、以前にも書いた、記事一覧表示の「記事を読む」という文字がリセットされて入っていた、ぐらいでした。
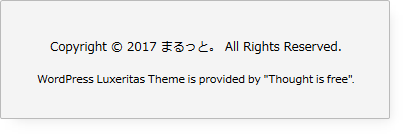
Luxeritasのコピーライト表示
実はここは、5月5日にサイトを新しく作り直しています。
おそらくその時に気づかず、コピーライト表示が 2018年 になっていたのだと思っていました。
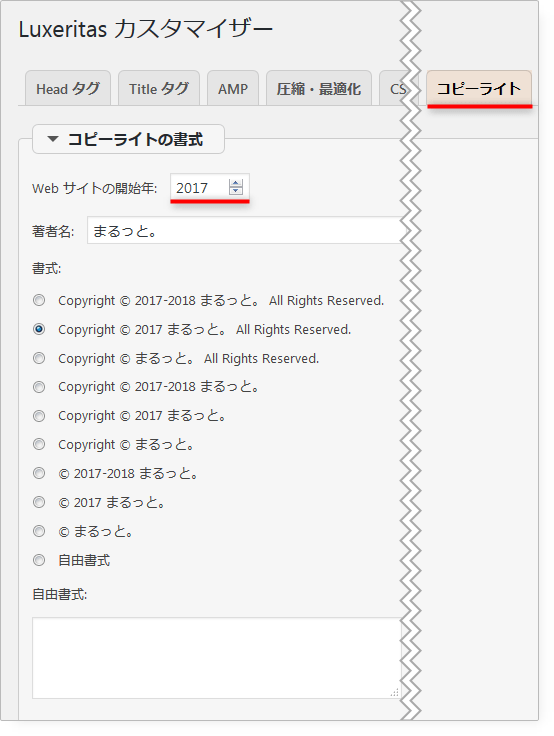
Luxeritasカスタマイザー
なので、後で気づいて、2017年に訂正しました。
開く「Luxeritas」「カスタマイズ」「コピーライト」


開始年がリセットされた?
ところが昨日、「くらしのひきだし」の方でも開始年が2018年になっていることに気づきました。
こちらのサイトも3.xにアップデート済みです。
アップデート後、バックアップから復元していないのはここと同じです。
コピーライト箇所は触っていなかったので、アップデート作業でリセットされた??
と思ってテストサイトで2.x 3.xにして試してみましたが、問題ありませんでした。
じゃあ何が原因だったんだろう?
普段、コピーライトの開始年まで気をつけて見ていないので、あれ?っと思った出来事でした。
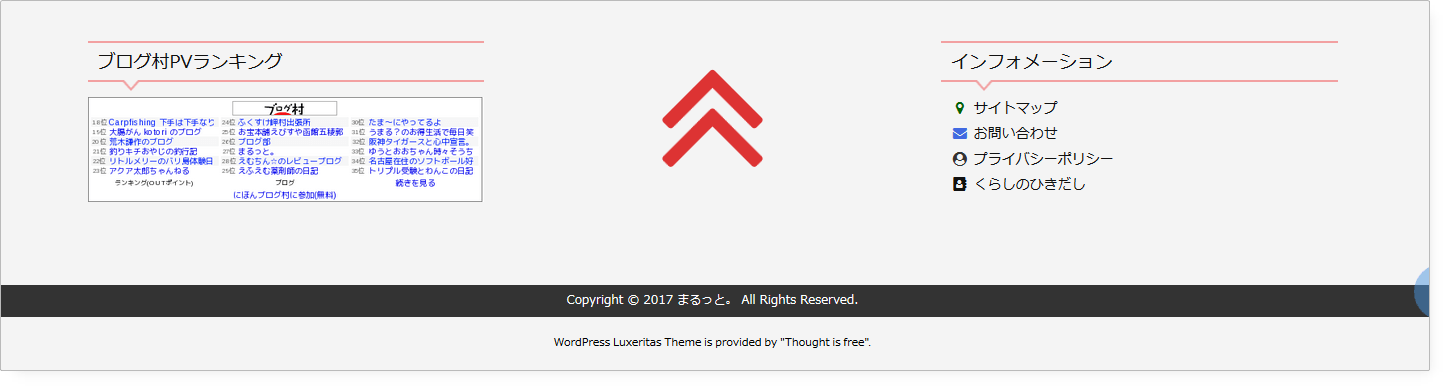
コピーライト部分の見た目をカスタマイズする
この機会に、ちょっとコピーライトの表示部分をカスタマイズしておきましたw

#footer .copy {
background-color: #333;
padding: 10px 0;
color: white;
}
ちょっと引き締まった? > ただの自己満w
関連記事
Contact Form 7プラグインで設置した「お問い合わせフォーム」をカスタマイズしてみよう
2018.03.30 | テーブル用のCSSの内容を更新しました。 できれば、お ...
Luxeritas(ルクセリタス)でサイト説明文をサイト名の右側に表示する
サイト名は必ずヘッダーに表示されていると思いますが、サイトの内容がわかりやすいよ ...
WordPressでサイドバーにリンク(ブックマーク)をウィジェットを使用して表示させる
こちらのサイトはトップページにのみサイドバーに「ブックマーク」を表示しています。 ...
無料高速テーマLuxeritasで記事本文の見出しをカスタマイズする
今回は、記事本文の見出しのカスタマイズ例をご紹介します。 ルクセリタスで記事の見 ...
Luxeritas(ルクセリタス)の見出しを固定ページで異なるデザインにする
当サイトで記事にしている見出しのデザインは下の通りです。これをそのまま固定ページ ...

























ディスカッション
コメント一覧
まだ、コメントがありません