サイドバーにカスタム投稿を含む新着記事一覧をサムネイルつきで表示する
Recent Posts Widget Extended, サイドバー, プラグイン, 新着記事一覧
こちらのサイトでは、通常の投稿とは分けてカスタム投稿でも記事を書いています。
そこで今までは、サイドバーに通常の新着記事と、カスタム投稿の新着記事という形で、別々に一覧表示していたのですが、先日トップページのためにインストールしたプラグインを使えば、すべての記事の一覧が簡単にサイドバーに設置できることに気づきました。
そこで、忘れないうちに記事にしておきたいと思います。
サイドバーに新着記事一覧をサムネイルつきで表示する方法
Luxeritas(ルクセリタス)オリジナル
ルクセリタスには、あらかじめオリジナルの新着記事ウィジェットが備わっています。
そのウィジェットを使用して、サイドバーに新着記事の一覧をサムネイル付きで表示させるのはいとも簡単です。

これまでのカスタム投稿記事一覧
カスタム投稿の一覧表示には対応していなかったので、分けて表示していました。

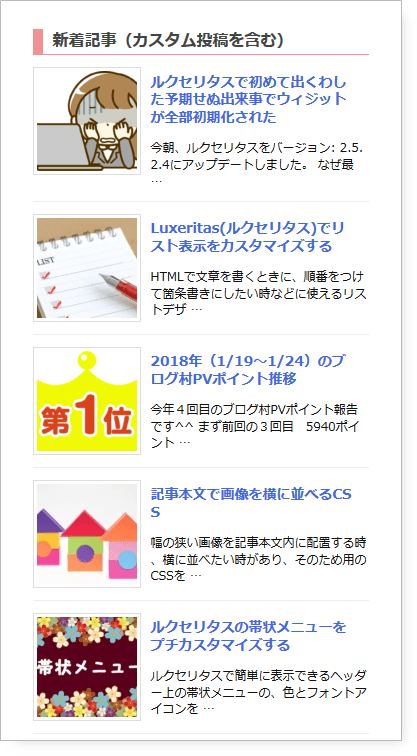
すべての記事一覧
プラグインを使用して、サイト内のすべての記事一覧をサムネイルつきで表示させてみました。

では、順を追って説明してまいります。
Recent Posts Widget Extended をインストールする
プラグインの新規追加からRecent Posts Widget Extended をインストールし有効化します。

ウィジェットをサイドバーに追加する
「外観」「ウィジェット」を開いて「Recent Posts Extended」をサイドバーの表示したい位置に追加します。

ウィジェットの設定をする
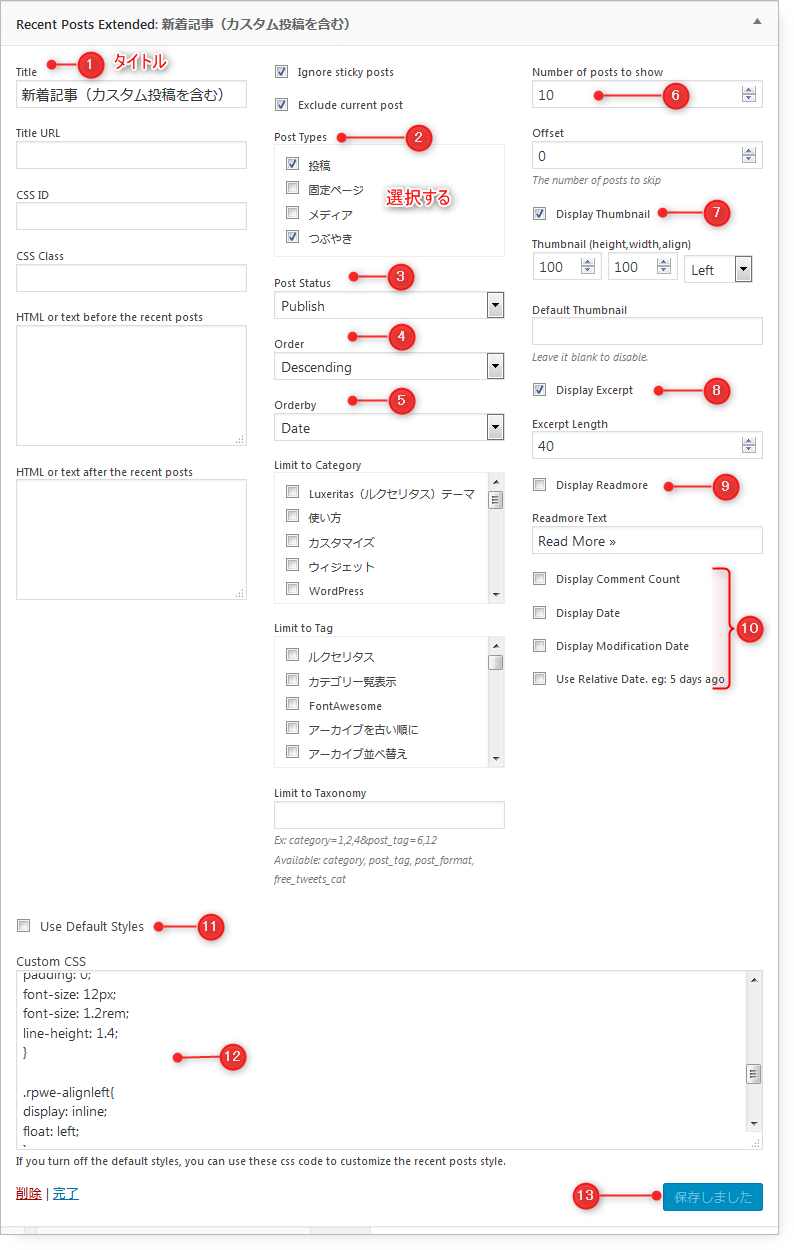
サイドバーにウィジェットを追加すると、下のような画面が表示されます。

- Title:タイトルを入力します
- Post Types:表示したい投稿にチェックを入れます
- Post Status:Publish(公開)を選択します
- Order:Descending(降順)を選択します
- Orderby:Date(日付)を選択します
- Number of posts to show:一覧に表示する記事数を選びます
- Display Thumbnail にチェックを入れてサムネイルサイズは100×100 Leftとします
- Display Excerpt にチェックを入れExcerpt Length(抜粋の長さ)は40とします
- Display Readmore のチェックを外します
- すべてのチェックを外します
- Use Default Styles のチェックを外します
- Custom CSS 欄に入力されている内容はすべて削除して、子テーマのCSSに以下を追記します。
2018.06.24|CSSの内容を更新しました
- CSS
/* サイドバーRPWE新着記事一覧 */ #side .rpwe-block ul{ list-style: none ; margin-left: 0 ; padding-left: 0 ; } #side .rpwe-block li{ border-bottom: 1px solid #eee; margin-bottom: 10px; padding-bottom: 10px; list-style-type: none; } #side h3.rpwe-title{ background:none; /* サイドバーのh3タイトルに背景色を設定している場合 */ border:none; /* サイドバーのh3タイトルに枠線を設定している場合 */ box-shadow: none; /* サイドバーのh3タイトルにシャドーを設定している場合 */ line-height: 1.2em; font-size: 14px; margin: 0; } .rpwe-thumb{ border: 1px solid #ddd; margin: 2px 10px 2px 0; padding: 3px ; box-shadow: 0 0 2px 1px rgba(255,255,255,1) inset; } .rpwe-summary{ margin: 0; padding: 0; font-size: 12px; font-size: 1.2rem; line-height: 1.4; } .rpwe-alignleft{ display: inline; float: left; } .rpwe-clearfix:before, .rpwe-clearfix:after{ content: ""; display: table ; } .rpwe-clearfix:after{ clear: both; } .rpwe-time{ color: gray; font-size: 13px; line-height: 1.4; }- 保存します
以上で表示されるはずですので、サイドバーを確認してくださいね!

あとがき
Exclude current post にチェックが入っていると、現在表示させているページは「サイドバーの記事一覧」に表示されないようになります。
ということで、非常に使い道の多いプラグインだと思います!
次回は、このプラグインを使って自分が選んだおすすめ記事の一覧を表示する方法をご案内したいと思います。
え?
もうわかるからいらないって言いましたかぁ?
まぁまぁそう言わずw
関連記事
テーマLuxeritas(ルクセリタス)のサイドバー見出しのデザインをカスタマイズ
ルクセリタスのサイドバー見出しをカスタマイズする ちなみにデフォルトではこんな感 ...
サイドバーにおすすめ記事一覧をサムネイル付きで表示させる
前回に引き続きサムネイル付きの記事一覧の表示についてご案内します。今回は、タグを ...
新着記事を投稿順ではなく更新順に表示する
2018.06.24 CSSにスペルの誤りが見つかりました。コピーしてお使いの方 ...
WordPressでカテゴリー表示を任意の順番に並べ替えるプラグインCategory Order and Taxonomy Terms Order
みなさんはサイドバーにカテゴリ一覧を表示されていらっしゃいますか?いますよね。 ...
WordPressでサイドバーにリンク(ブックマーク)をウィジェットを使用して表示させる
こちらのサイトはトップページにのみサイドバーに「ブックマーク」を表示しています。 ...

























ディスカッション
コメント一覧
まだ、コメントがありません