知らない間にCSSが書き替わる 怪
今日、記事の中で、コードの部分を折りたたんで表示しようとHTMLを書くと
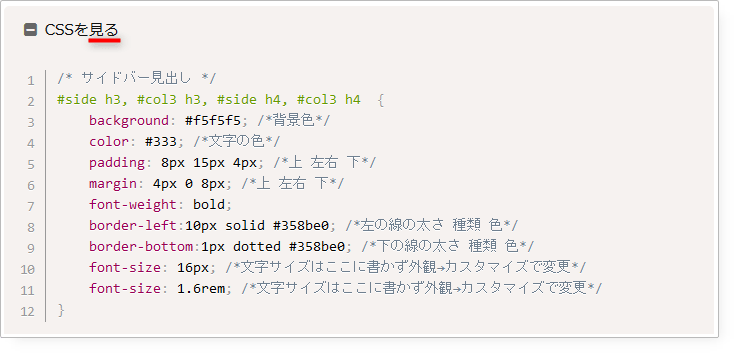
今までは、折りたたまれている時は
[○○を見る]と表示され

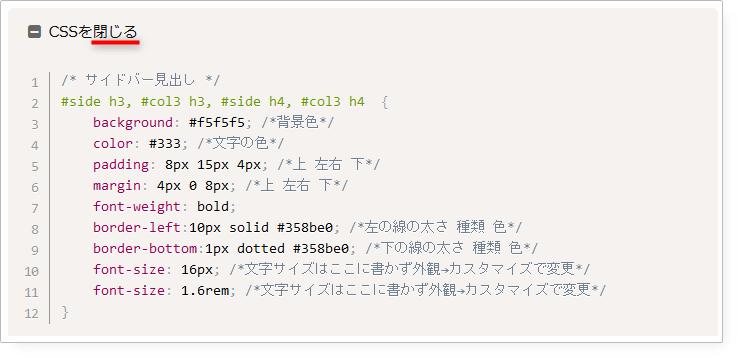
展開されている時は
[○○を閉じる]と表示されるようにしていたはずなのに

閉じている時も展開している時も 「見る」と表示されていることに気づきました。

そうなってしまう理由にまったく心当たりがなく
「また問題発生な~~~ん><」と意気消沈してしまったのは言うまでもありません。
このアコーディオンの仕組みは [jQuery] を、子テーマの [add-header.php] に記述して実現しています。
- 文章
この時も、相当な時間を費やして調べて試してはくじけて、また調べて、試して、とやったものです。
スタイルシートにも関連する記述があります。
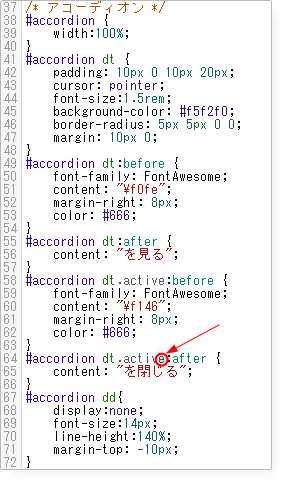
最初これをじーっと眺めていたのですが、間違いがあるようには思いませんでした。
っていうか、こんな場所を変更した記憶もありませんから、書き替わるはずもありません。
でも、さらにじっくり見ていくと、矢印の箇所の「e」が抜け落ちていることに気づきました!
つまり active が activ になっていて、スタイルシートが反映されていなかったんですね。

よく気づけたよ > 私(笑)
想像でしかありませんが、スタイルシートはしょっちゅう触るので、何かの拍子にカーソルが移動していて、うっかりBack spaceキーを押しちゃったんでしょうね~
今見てみたら、スタイルシートの行数が1,273行にもなってるよ。
しっかりと確認しながら作業をしないといけないな、という教訓でした。

























ディスカッション
コメント一覧
はじめまして、こんにちは。
luxeritasを使い始めてからどらみさんの記事には頻繁にお世話になっております。
今回はshortcodeプラグインを使用せずにアコーディオンを表示する方法を探していたところ、どらみさんの記事にたどり着きました。
そこで、どらみさんが載せてくれているjQueryコードを子テーマのadd-header.phpに記述して、画像にあるCSSコードを書き写し(完全なる丸パクリ)CSSを保存しました。
そして記事の下書きページを開いてアコーディオンを表示させようとしたときに気が付きました。
このアコーディオンってどうやって記事に反映させるの・・・?
もしよろしければ、どらみさんのサイトで使用しているような綺麗で見やすいアコーディオンの表示方法をご指導いただけませんでしょうか?
初心者による初歩的な内容で非常に申し訳ないのですが、気が向いたらお返事いただけると助かります。
くっくさん
コメントありがとうございます☆
当方のアコーディオン表示を気に入っていただけて嬉しいです!
私自身、プログラミングはかじったこともなく素人で全然わかりません。
だけどやりたいことがあると、検索で調べまくって自分のところに合うようになんとかカスタマイズを加えて実装している状況です。
検索しても検索してもなかなか答えは見つかりません・・・
泣きそうになりながら、3日間ぐらい諦めずに頑張ります(笑)
そして出来た時は「やった~~~~~!!!」と一人で喜びますw(孤独)
CSSは見よう見まねの独学で習得し書いています。
3日間調べて調べて、やっと答えが見つかってLuxeritas に合わせてCSSを調整して、そこからまた記事になるまで十数時間かかることもしばしばなんです><
所詮は素人なので。
このアコーディオン表示を実装したくて検索しても、そのものズバリの答えはおそらくどこにも書いていないと思います。
もしあったとしても、素人が見たら「いったいなにいってんの?」「結局どこに何をどう書けばいいのさ」みたいな説明がせいぜいだと思います。
ネットに載っているそんなわかりにくくて小難しい取説が嫌で「わかりやすいマニュアルを作る」 という目標を持ってこのサイトを作ってきました。
くっくさんのような方の期待に応えたいのは山々なのですが
「答えだけ」を求めるためにやってきて「コピーだけ」されておしまいのサイトになっていることが、現在はちょっと悩ましいです。
ごめんなさい。しばらくお時間をください。(__)
お返事ありがとうございます。
もの凄く小さな部分に朝から晩まで、または二日間かけることは僕もあるので、お気持ちよくわかります。笑
今回は難しい相談をしてしまって申し訳ありませんでした。
今後もどらみさんの投稿記事で随時勉強させていただきます!
AMPの記事は僕のサイトでも使用しているので参考になりました。
今後も影から応援しています!
コメントを返していただいて、ありがとうございました。
くっくさん
細か~~~いところにまでこだわる性格はそっくりなようで・・・
今、別のサイトを作っているので、またこっちに気が向いたら記事にするかもしれません。
いったいこのサイトはどこへ向かっていくのやら。
自分でもよくわかりませんが、気長にお付き合いください。
こちらこそ、コメントいただいて嬉しかったです☆