WordPressで記事中のコードをハイライトするプラグインAPH Prism Syntax Highlighter を使ってみる
Luxeritas3.x以降にはPrism.jsを使ったハイライト機能が標準で装備されています。そちらの利用をおすすめします。
このサイトでカスタマイズ内容を紹介する際、記事本文中にstyleやHTMLなどのコードを表示させることがあります。
どんなコードでも<pre>と<code>タグで囲めば表示させることは可能です。
目次
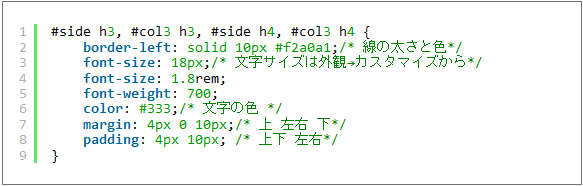
デフォルトで書いた場合
#side h3, #col3 h3, #side h4, #col3 h4 {
border-left: solid 10px #f2a0a1;/* 線の太さと色*/
font-size: 18px;/* 文字サイズは外観→カスタマイズから*/
font-size: 1.8rem;
font-weight: 700;
color: #333;/* 文字の色 */
margin: 4px 0 10px;/* 上 左右 下*/
padding: 4px 10px; /* 上下 左右*/
}
見た目重視のw私からすると、なんだか味気ない・・・
プラグインSyntaxHighlighter Evolvedを使ってみる

設定画面も日本語対応でわかりやすく、初心者でも簡単に使える点でオススメです。

プラグインAPH Prism Syntax Highlighterを使ってみる

こんな感じにしたかった!
プラグインの新規追加から APH Prism Syntax Highlighter と検索するとヒットします。
インストールして有効化するとエディタに下のようなボタンが表示されるようになります。

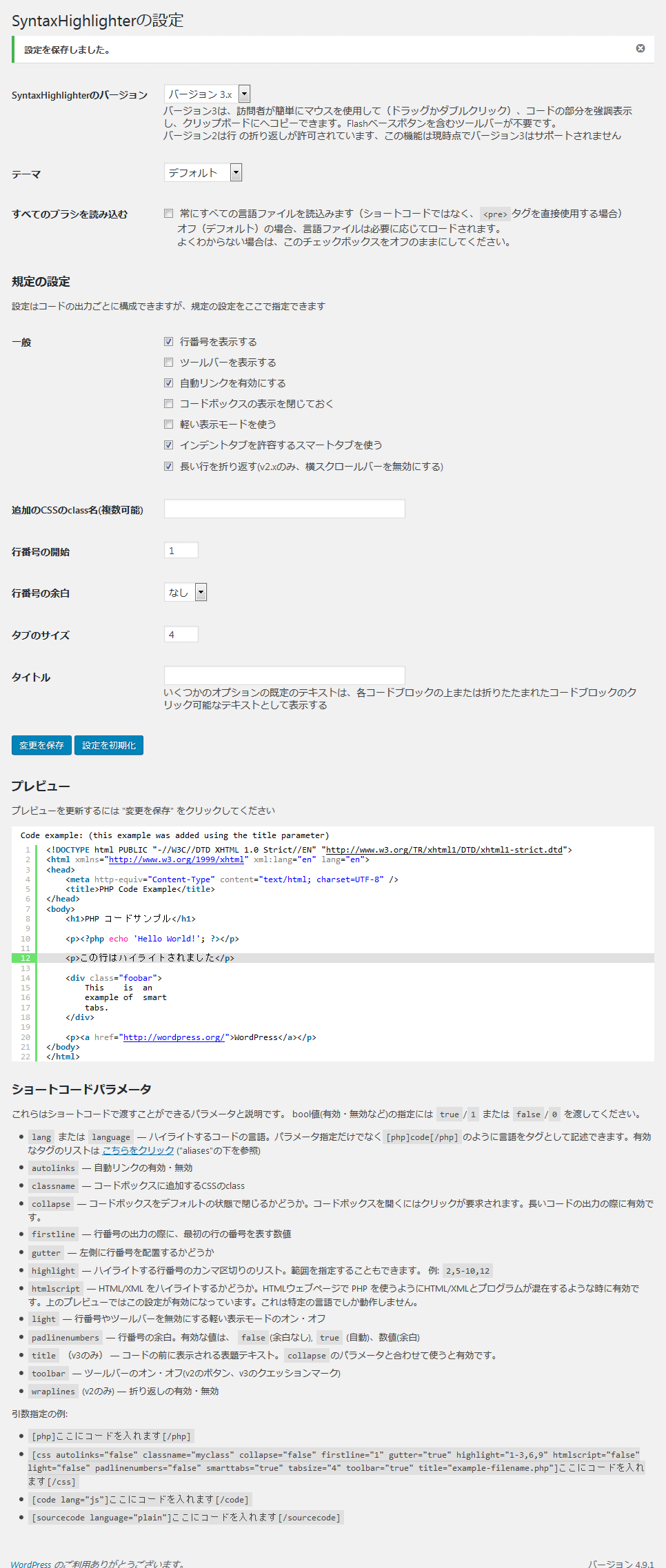
プラグインAPH Prism Syntax Highlighterの初期設定
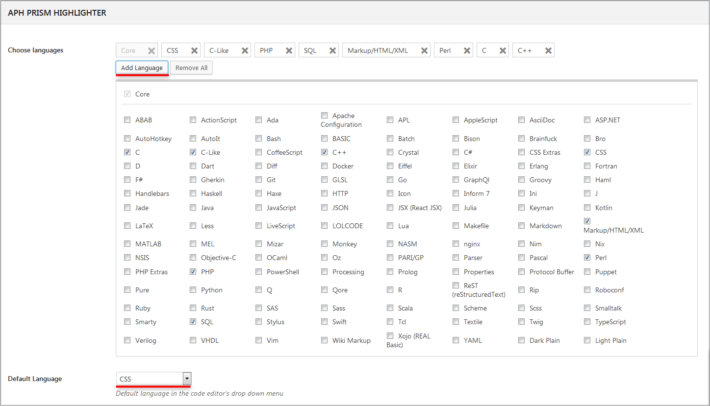
- 「設定」→「Prism Highlighter」を開きます。
- 「Add Language」を開いて使用するコードにチェックを入れます。
- デフォルトで使用するコードを選択します。
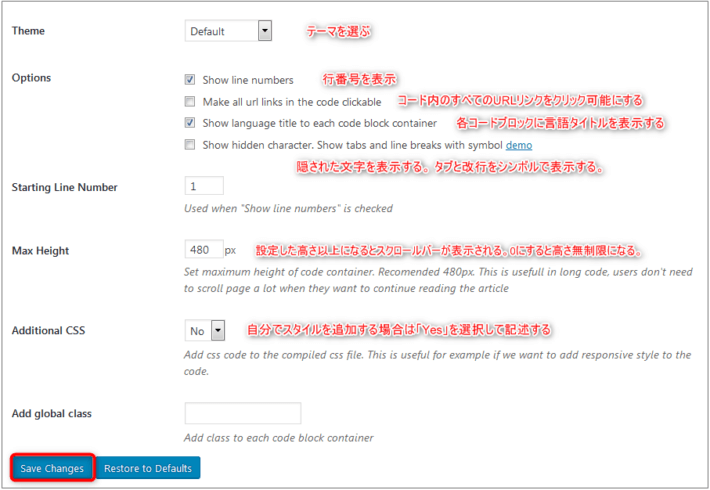
- お好みに設定し最後に「Save Changes」をクリックして保存します。
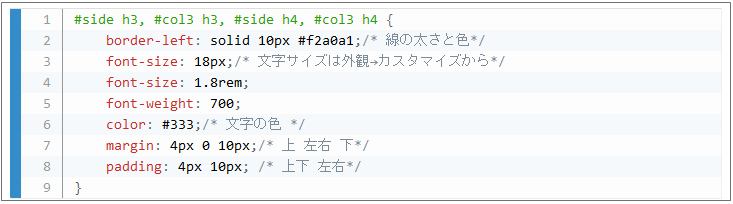
プラグインAPH Prism Syntax Highlighterのデザインサンプル
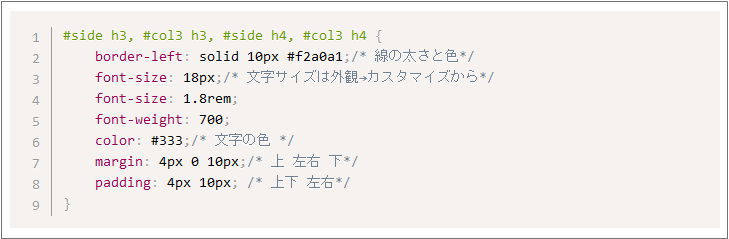
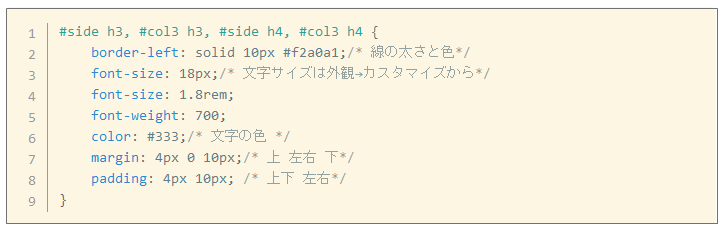
【デフォルト】

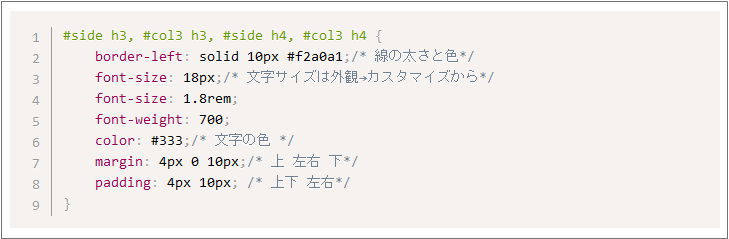
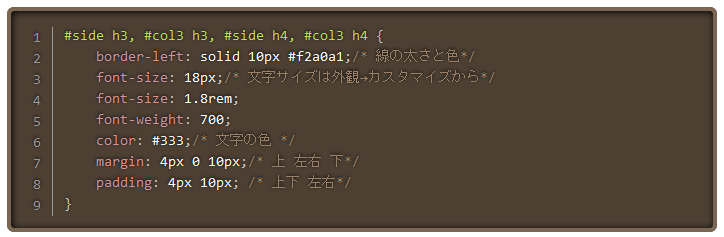
【Coy】

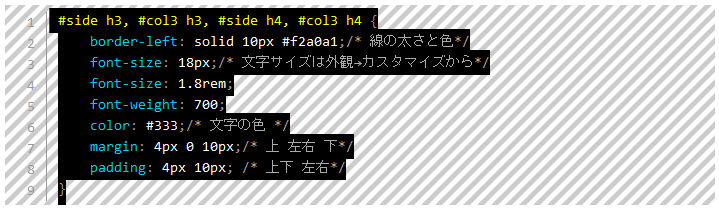
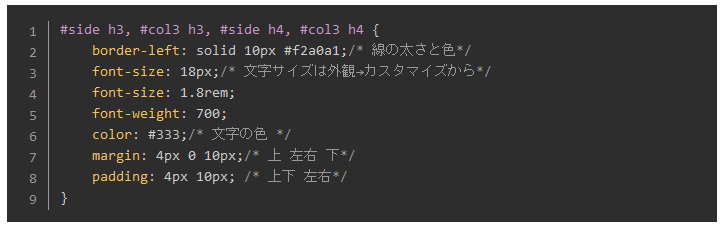
【Dark】

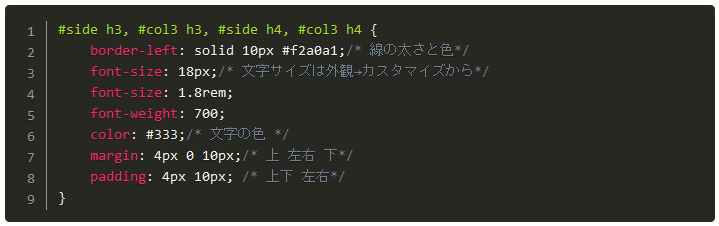
【Funky】

【Okaidia】

【Solarizedlight】

【Tomorrow】

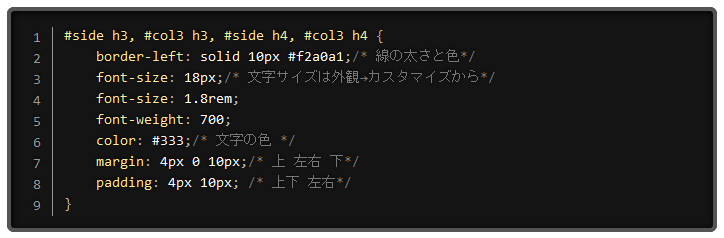
【Twilight】

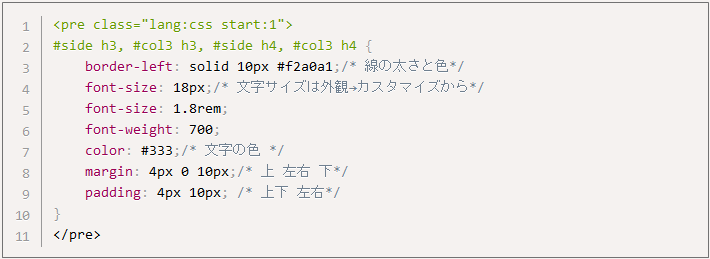
「APH Prism」をクリックしてコードを入力(行番号1からに設定)するとこんな風になっています

あとがき
以上、プラグインを使用して記事中のコードをハイライトする方法でしたが、このAPH Prism Syntax Highlighterを有効にすると、有名なCrayon Syntax Highlighterでマークしたタグをそのまま利用できます。プラグインを変更する際にも便利ですね!
ちなみに私は、極力プラグインを使わずにできるものならやりたいので、その様子はまた次回に!
関連プラグインを使わずにコードをハイライト表示する


























ディスカッション
コメント一覧
まだ、コメントがありません