構造化データにエラーがあるよと言われる
CSS, Recent Posts Widget Extended, 固定ページ
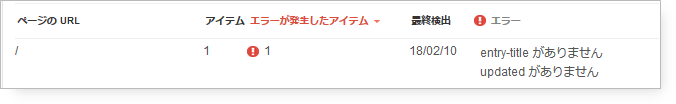
Search Consoleに「エラーが発生」と表示される
(ー’`ー;)ムムッ

ページのURLが「/」というのは、トップページのことです。
また固定ページで作ったトップページなのね、やっぱりw
そうでしょう、そうでしょう、何か言われると思っていました。
エラー タイプ updated がありません
つまり記事の公開日の記載がありませんよってことなんだと思います。
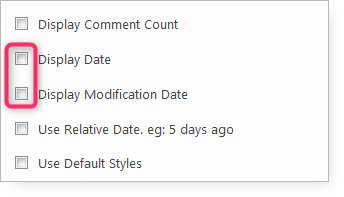
確かに、公開日も更新日も非表示になっていました。


でも、上の箇所にチェックを入れても、このプラグインのfunctions.phpを見ると、updated って構造にはならないんだよね。
<time class="rpwe-time published" datetime="2018-01-26T21:21:27+00:00">2018年1月26日</time>なので、独断でプラグインのfunctions.phpを書き換えてみることにしました。
177行目のrpwe-time publishedを
$html .= '<time class="rpwe-time published" datetime="' . esc_html( get_the_date( 'c' ) ) . '">' . esc_html( $date ) . '</time>';entry-date updatedに
$html .= '<time class="entry-date updated" datetime="' . esc_html( get_the_date( 'c' ) ) . '">' . esc_html( $date ) . '</time>';それでこんな構造にしました
<time class="entry-date updated" datetime="2018-02-13T11:32:44+00:00">2018-02-13 11:32</time>表示を整えるためのCSS(なんだけどpl-10389って数字のIDはサイトによって異なるの?わかんなーいw)
なんかもっといい書き方があるのかもしれません><
.updatedだけでCSSを書き変えちゃうと、いろんなところにある日付表示のデザインが変わっちゃうので・・・
いろいろ書いてみたけど、これだとうまくいったので採用しましたww
/* rpwe更新日時 */
#pl-10389 .updated {
color: #bbb;
font-size: 11px;
display:none; /* 非表示にするときはこれを追加 */
}updatedについてはこれで様子を見たいと思います。
エラー タイプ entry-title がありません
つまり記事のタイトルがありませんよってことかな?
これも独断でプラグインのfunctions.phpの170行目のrpwe-titleって箇所を書き換えました。
これを
$html .= '<h3 class="rpwe-title"><a href="' . esc_url( get_permalink() ) . '" title="' . sprintf( esc_attr__( 'Permalink to %s', 'recent-posts-widget-extended' ), the_title_attribute( 'echo=0' ) ) . '" rel="bookmark">' . esc_attr( get_the_title() ) . '</a></h3>';こんな感じに
$html .= '<h4 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" title="' . sprintf( esc_attr__( 'Permalink to %s', 'recent-posts-widget-extended' ), the_title_attribute( 'echo=0' ) ) . '" rel="bookmark">' . esc_attr( get_the_title() ) . '</a></h4>';h3がh4になっているのは、トップページやサイドバーでh3の下にh3が来ていたのを修正するため。
それに伴い
これを
.rpwe-block h3{
background: none ;
clear: none;
margin-bottom: 5px;
margin-top: 0 ;
font-weight: 400;
font-size: 12px ;
line-height:16px;
border-left:none;
}h4を追加してこれに(プラグインの更新で書きかえられてもいいように)
.rpwe-block h3, .rpwe-block h4{
background: none ;
clear: none;
margin-bottom: 5px;
margin-top: 0 ;
font-weight: 400;
font-size: 12px ;
line-height:16px;
border-left:none;
}それにentry-title用のCSSも追加しました
h4.entry-title {
text-decoration: none;
color:#4169e1;
}entry-titleについてはこれで様子を見たいと思います。
あとがき
一応、変更した箇所は漏らさず書いたつもり、なのですが、いかんせんその筋に詳しくないので、あくまで自己流です。
今回も、パソコンではうまくいっても、モバイル表示にすると文字が重なって見苦しくなって、没になることが何度もありました。
今日はバレンタインデー、トップページの画像だけでも雰囲気を味わおうと思うのでした。
Googleさんまでこんな風になってるから♡

それにしても、こんなにプラグインのfunctions.phpを触っちゃったので、もしアップデートがあった時は気をつけないといけません><
うっかり更新~~なんてしちゃったら、表示が狂っちゃうぞ。
皆さんもどうぞお気をつけて~~~
関連記事
Font Awesome 4 から 5 にすると変更しなければいけない箇所がいっぱい
Luxeritas 3.0.3から Font Awesomeは4と5のどちらを使 ...
WordPress Popular Posts を使用して個別記事にPV数を表示する方法
個別記事にプレビュー数を表示しても、それはただのアクセント程度にしかならないと思 ...
WordPressでサイドバーにリンク(ブックマーク)をウィジェットを使用して表示させる
こちらのサイトはトップページにのみサイドバーに「ブックマーク」を表示しています。 ...
フォントアイコン(Font Awesome)にアニメーション効果を追加する
フォントアイコンにアニメーション効果を追加する際 常に動かす アイコンにマウスポ ...
Luxeritas(ルクセリタス)でリスト表示をカスタマイズする
HTMLで文章を書くときに、順番をつけて箇条書きにしたい時などに使えるリストデザ ...

























ディスカッション
コメント一覧
まだ、コメントがありません