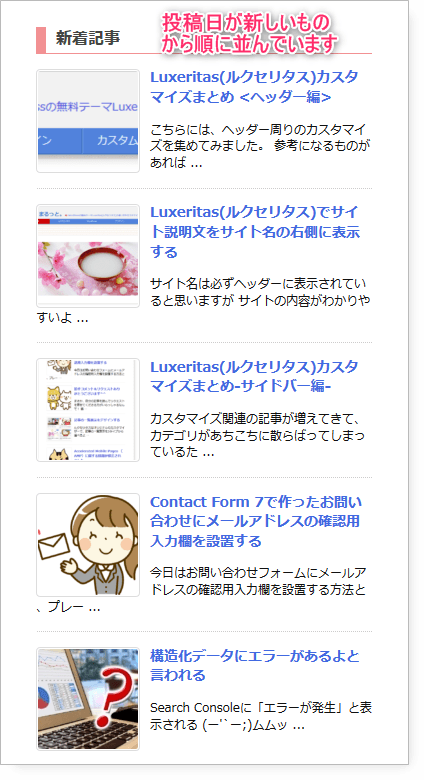
新着記事を投稿順ではなく更新順に表示する
2018.03.20CSS, Recent Posts Widget Extended, サイドバー
2018.06.24 CSSにスペルの誤りが見つかりました。コピーしてお使いの方は、修正をお願いします。
サイドバーにサイト内の新着記事の一覧を表示させるケースは比較的多くあると思います。
ルクセリタスでは、オリジナルのウィジェットが用意されていて、サムネイル付きの新着記事一覧が簡単に表示できるようになっています。

しかし、記事に書かれた内容は時の流れと共に古くなり、書き替えが必要になる場合があります。
そういった時に閲覧者が参考にするのは、投稿日ではなく更新日です。
そこで、今回はプラグインを使用して、更新された日付が新しいものから順に並ぶような記事一覧を表示してみたいと思います。
サイドバーに最近更新された記事の一覧を表示する
多くの解説は、下記の記事に記載されている内容と重複します。
もし、すでに当該プラグインを導入済みの方は、CSSの記述が重複しないようご注意ください。
Recent Posts Widget Extended をインストールする
プラグインの新規追加からRecent Posts Widget Extended をインストールし有効化します。

ウィジェットをサイドバーに追加する
「外観」「ウィジェット」を開いて「Recent Posts Extended」をサイドバーの表示したい位置に追加します。

ウィジェットの設定をする
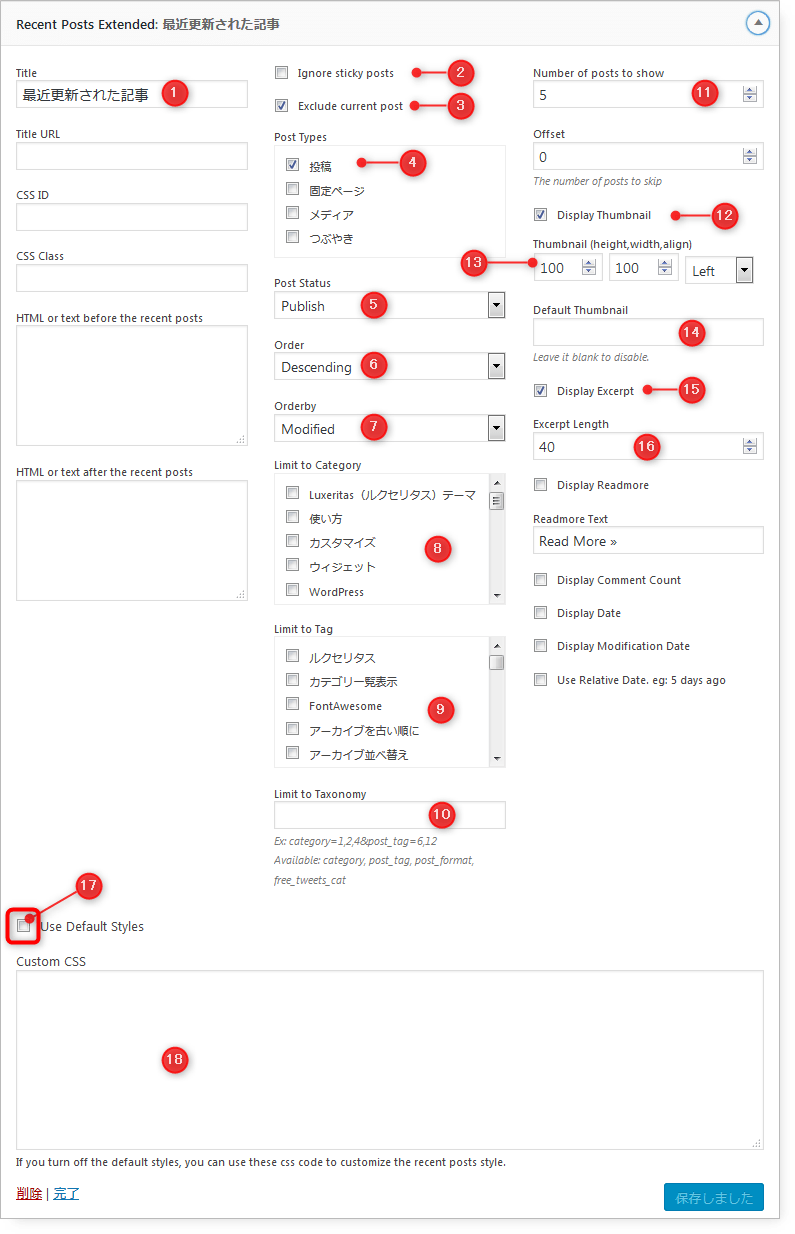
サイドバーにウィジェットを追加すると、以下のような設定画面が表示されます。
キャプチャ画面の通りに設定してください。(対応する番号の説明は下にあります)

- Title:タイトルを入力します
- Ignore sticky posts :付箋を無視する(使い方がわからないのでOFF!w)
- Exclude current post :現在閲覧している記事を一覧に表示しない場合はチェックします
- Post Types :表示させたい投稿タイプにチェックします
- Post Status :Publish(公開)を選択します
- Order:Descending(降順)を選択します
- Orderby:Modified(更新日)を選択します
- Limit to Category :カテゴリーを指定する場合はチェックします
- Limit to Tag :タグを指定する場合はチェックします
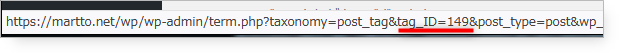
- Limit to Taxonomy :上の一覧に「おすすめ」がなかった場合、「post_tag=149」などと記入します。詳細は後述※。
- Number of posts to show:一覧に表示する記事数を選びます
- Display Thumbnail :チェックを入れます
- サムネイルサイズは100×100 Leftとします
- Default Thumbnail :サムネイル画像がない場合に表示させる画像のパスを入力します
- Display Excerpt :チェックを入れます
- Excerpt Length :抜粋の長さは「40」とします
- Use Default Styles のチェックを外します
- Custom CSS 欄に入力されている内容はすべて削除して、子テーマのCSSに以下を追記します。
2018.06.24|CSSの内容を更新しました
- CSS
/* サイドバーRPWE更新記事一覧 */ #side .rpwe-block ul{ list-style: none ; margin-left: 0 ; padding-left: 0 ; } #side .rpwe-block li{ border-bottom: 1px solid #eee; margin-bottom: 10px; padding-bottom: 10px; list-style-type: none; } #side h3.rpwe-title{ background:none; /* サイドバーのh3タイトルに背景色を設定している場合 */ border:none; /* サイドバーのh3タイトルに枠線を設定している場合 */ box-shadow: none; /* サイドバーのh3タイトルにシャドーを設定している場合 */ line-height: 1.2em; font-size: 14px; margin: 0; } .rpwe-thumb{ border: 1px solid #ddd; margin: 2px 10px 2px 0; padding: 3px ; box-shadow: 0 0 2px 1px rgba(255,255,255,1) inset; } .rpwe-summary{ margin: 0; padding: 0; font-size: 12px; font-size: 1.2rem; line-height: 1.4; } .rpwe-alignleft{ display: inline; float: left; } .rpwe-clearfix:before, .rpwe-clearfix:after{ content: ""; display: table ; } .rpwe-clearfix:after{ clear: both; } .rpwe-time{ color: gray; font-size: 13px; line-height: 1.4; }
- 保存します
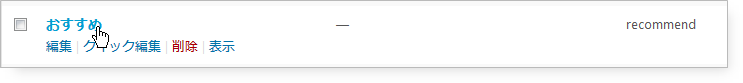
タグのIDを調べるには ※
調べたいタグの上にマウスポインタを重ねて、ステータスバーに表示されている番号を確認します。


ルクセリタスの記事一覧を更新日順に並べる
通常は、新着記事、カテゴリー別の記事、アーカイブ別の記事は、投稿日順で並べられて一覧に表示されます。
これを、更新日順に並べる方法が作者のるなさんのサイトで紹介されていましたので、リンク先をご紹介させていただきます。
リンクWordPress の記事一覧を更新日時順で表示する | Thought is free
Google検索エンジンに更新日を公開する
ルクセリタスでは、カスタマイズの中でGoogleに公開する日付を「投稿日」と「更新日」から選択することも可能になっています。
「Luxeritas」「カスタマイズ」「Head タグ」
ただし、ここで「更新日」を選択しても、Googleがクロールしてくれなければ、意味がない旨を作者のるなさんがLuxeritas 2.5.4 リリース へのコメント欄で書いておられました。(2018-03-17)
あとがき
当サイトでは、トップページのサイドバーに「更新日順の記事一覧」を表示してみました。
プラグインRecent Posts Widget Extendedは、カスタム投稿にも対応していますので、使い勝手がとてもよく、各所で使用させてもらっています。
この記事にも、一応サイドバー用のCSSをご紹介したのですが、ご自身のサイトに合わせて、参考程度にお使いいただければと思います。
おまけ
いつも記事を書くときにアイキャッチ画像を探すのに苦労しています。今日のイラストはなかなかのお気に入りですw
関連記事
テーマLuxeritas(ルクセリタス)でサイドバーにプロフィールを表示する
ウィジェットを使ってサイドバーにプロフィールを表示する方法をご紹介します。まずプ ...
月別アーカイブにカスタム投稿を含めて表示する
カスタム投稿をサイトに追加しても、そのままでは、月別アーカイブ一覧には通常の投稿 ...
Luxeritas(ルクセリタス)でページネーションをカスタマイズする
記事の一覧が複数ページにまたがる時、一覧下にはページを移動するためのボタンが表示 ...
テーマLuxeritas(ルクセリタス)のサイドバー見出しのデザインをカスタマイズ
ルクセリタスのサイドバー見出しをカスタマイズする ちなみにデフォルトではこんな感 ...
WordPressで月別アーカイブの表示を年ごとに展開(アコーディオン)方式にする
月別アーカイブの一覧を年ごとに展開方式にする 変更前 変更後 変更手順 プラグイ ...


























ディスカッション
コメント一覧
どらみさん、ありがとうございます!
早速そのまま使わせていただきました。
手順通りだと投稿日が表示されてしまい焦りましたが、設定画面の最後、Display Date のチェックを外せばいいんですよね。
私はそこは Display Modification Date (更新日ですよね)にチェックを入れて使ってみます。
あと、記事タイトルのフォントがルクセリタスオリジナル新着記事とは微妙に違う気もしますが、私の設定が変なのかもしれませんし、こちらの方が目立つので全然OKです(合わせ方が分かりませんでしたw)。
まだまだカスタマイズしていこうと思っていますので、今後の記事も楽しみにしています。
ありがとうございました。
taroさん
更新日を表示させたい場合は、おっしゃる通りのところにチェックを入れればOKです。
ただ、日付を表示させるのであれば、それ用のCSSを追加しないと、見た目がイマイチになるかと思います。
トップページ用に書いたCSSの中にそれらが含まれていたりして、どこからどこまでを紹介すればいいのやら、さっぱりです(;´д`)
タイトルのフォントですが、今回の記事の中にCSSを追記しておきましたので、使ってみてください。
ただ、こちらの記事の1.2. エラー タイプ entry-title がありません という記事をお読みいただき、プラグインのphp自体を書き替えた方が、HTMLの構造として正しくなるように思います。
今だと、サイドバーの見出しが「h3」なのに対して、プラグインRecent Posts Widget Extended で追加した記事一覧のタイトルも「h3」になっているんですよね。
「h3」の下に「h3」は素人でもダメなのがわかるので。
ただ、プラグインのphpまで書き替えると、更新のあった際にはまた書きなおさないといけないので、注意が必要です。
私も完全に自己責任でやっていますので、参考程度にしてもらえば、と思います。
以下のCSSを追加してみてください。
更新日など今よりしっくりいくかと思います。
追加してみました。
バッチリです!
何から何まで、本当にお世話になりました。
ありがとうございました!
プラグインのphpを書き替えてタイトルがh3からh4になった場合なんですが
コピーされたこのCSSは、サイドバー用ではなく当方のトップページ用のCSSです。
下のように書き替えてみてください。
どんな感じでしょうか?
プラグインのphpを書き換えたら表示が崩れて焦りましたが、これでバッチリです。
本当に最後の最後までフォローいただき、ありがとうございました。
どらみさん
こんばんわ!いつもお世話になっております。こちらのプラグインの活用の記事参考にさせていただき活用させていただいたのですが、ウジェット自体がうまく保存できない事象が発生しました。wordpress populur post のカスタマイズも、ウィジェット自体がうまく保存できませんでした。バッティングしそうなウィジェットやプラグイン思いつきますでしょうか?
tony0721さん
おはようございます^^
アドセンスのウィジェットも保存できないっておっしゃっていましたよね?
tony0721さんは、テスト環境はお持ちですか?
原因はよくわかりませんが、一度クリーンな状態で、新しいデータベースにWordPressとLuxeritasをインストールして試してみられてはいかがでしょうか?
21個も入れていますが、プラグインとのバッティングでそのようなエラーになるのは経験がないですね。
もし気になるようでしたら、プラグインを一旦全部停止してみるという策も試してみるといいかもしれません・・・
ごめんなさいね、あんまりお役に立てず。
私ならどうするかって?
ウィジェットが保存できないって重大問題じゃないですかぁ、それが自力で解決できないってなったら、別のデータベースにもう一回一から作り直しますね(笑)
メチャメチャすっきりしますが、いろいろ大変でもあるのは確かですw
それでも、うまくいかない事象をあきらめるよりははるかに気持ちがいいですw
どらみさん
アドバイスありがとうございます。システム屋だったらテスト環境で走らせますもんね・・・。別環境って、今のドメインのサブドメインに同じものを作るって感じの解釈でよいでしょうか?
tony0721さん
はい、サブドメインでいいと思いますよ^^
サブドメインの浸透まで1時間ぐらいかかるかと思いますので
お急ぎの場合は、エックスサーバーのドメインに作ってもいいと思います。
あ、エックスサーバーじゃなかったかw
ま、どこでもいっしょね。