WordPressでカスタム投稿を使って通常のカテゴリとは別の区分で記事を書く
こんにちは!「管理人のつぶやき」にも書きましたが、このサイトに通常のカテゴリに区分されないで記事を書くことができないのかな?と思っていると、カスタム投稿という機能がある、ということを知りました。
私が使用しているのはその機能のほんの一部ではありますが、ご紹介したいと思います。
難しいことは一切しませんので、初心者の方でも簡単にできると思います!
プラグインを使用してカスタム投稿を実装する
Pods-Custom Content Types and Fieldsをインストールする

カスタム投稿タイプを新規作成する
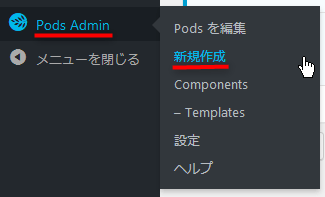
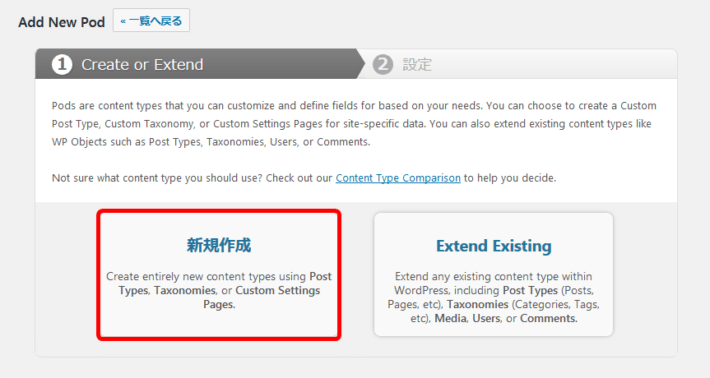
管理画面の Pods Admin から新規作成を開く

新規作成をクリックする
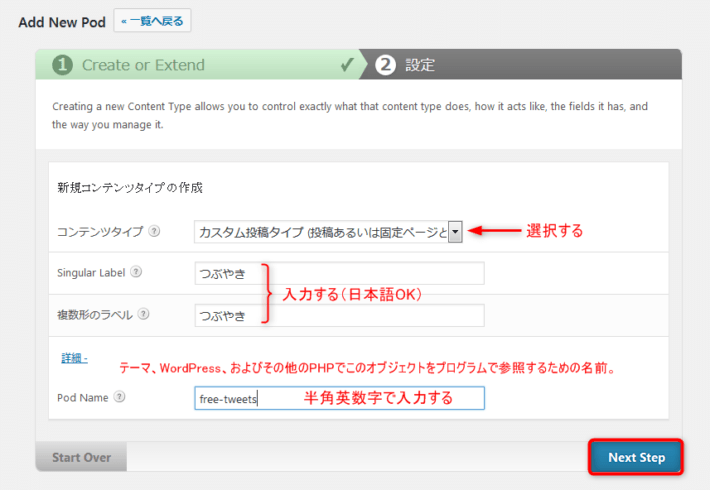
今回はここで採用した設定に沿って案内していきたいと思います。
以下のように入力する
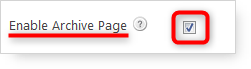
「高度なオプション」タブを開く
- 上から6番目のEnable Archive Pageにチェックを入れます
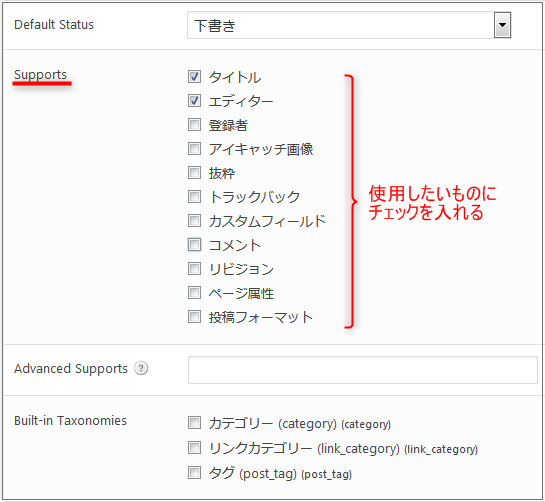
- Supportsの一覧から使用したいものにチェックを入れます


保存する
画面右側にある「Save Pod」ボタンをクリックして保存します。
すると、管理画面のメニュー一覧に「つぶやき」が表示されます。

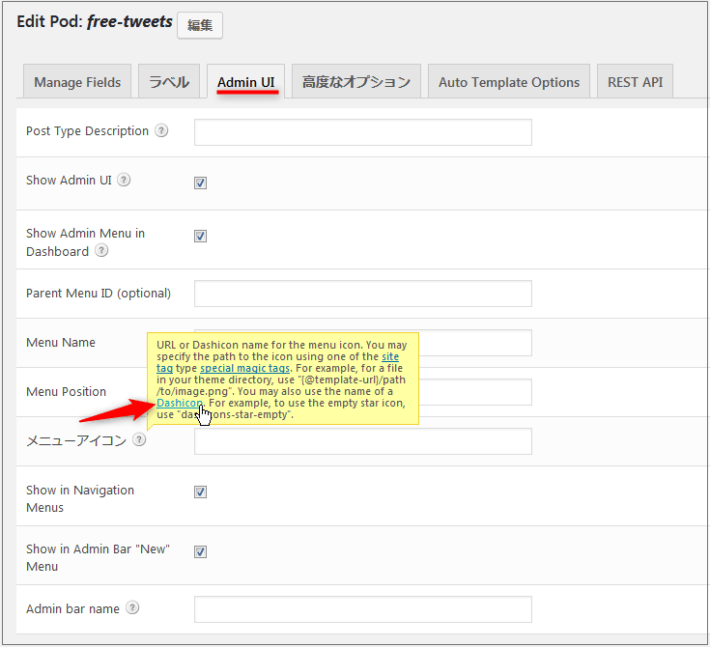
左側にあるアイコンのデザインを変更したい場合は「Admin UI」タブの中にある、メニューアイコンの箇所にお好きなアイコン名を入力します。
アイコン名は下の矢印で示すリンク先にあります。

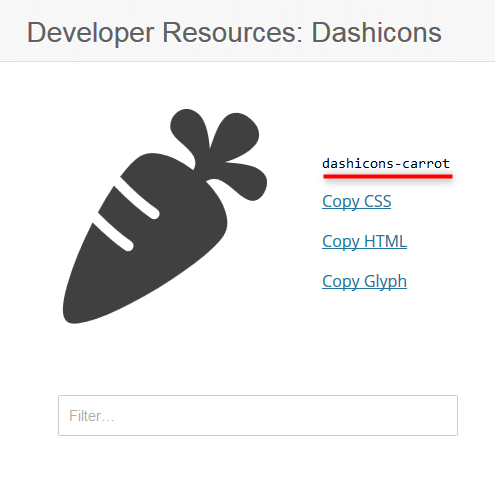
たとえば、にんじんのアイコンであれば、下の赤線を引いた文字をコピーして貼り付けます。

って、こんな場所のアイコンなんてなんでもいいですって?w
ま、一応。
これだけの設定で、カスタム投稿は可能になります。
試しに二つ記事を書いてみましょう。
カスタム投稿で記事を書く
「つぶやき」→「新規作成」

カスタム投稿で書いた記事をメニューに表示させる
カスタム投稿で記事を書いただけでは、サイトのどこにも表示されません。そこで、今回は一番簡単なメニューに表示させてみましょう。
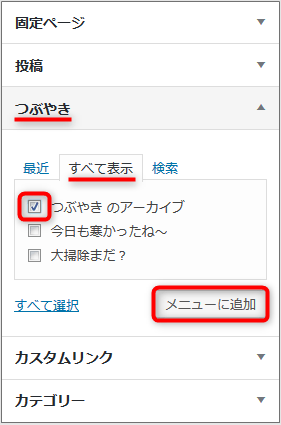
メニューに追加する
- 「外観」→「メニュー」を開いて「つぶやき」をすべて表示すると一番上に「つぶやき のアーカイブ」がありますので、そちらにチェックを入れて「メニューに追加」をクリックします。
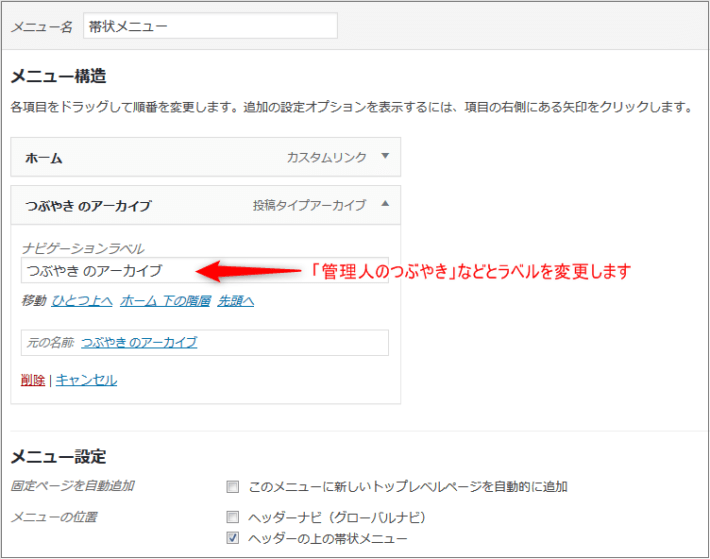
- 追加されたメニューのラベルを適当なものに変更します

メニューを保存して表示を確認する
メニューを保存したらサイトを確認してみましょう。
今回追加したのはヘッダーの上の帯状メニューです。
![]()
リンクをクリックしてさきほど更新した記事が表示されることを確認しましょう。
あとがき
これで、カスタム投稿で記事を書き、サイトのメニューから読みに行くことができるようになりました。
あと「つぶやき」の中にさらにカテゴリを作りたい場合
すでに通常の「投稿」で作られた記事を「カスタム投稿」に変更する方法
カスタム投稿で更新した記事をPing送信する方法
サイドメニューにカスタム投稿の更新情報を表示したい場合などありますので、順を追ってご案内したいと思います。
お付き合いいただければ幸いです。(__)
関連カスタム投稿専用のカテゴリを作ってサイドバーに表示させるには
プラグインを使用しない方法でカスタム投稿タイプを追加するように変更しました。
参考カスタム投稿タイプをプラグインを使用せずにつくるシンプルな方法



























ディスカッション
コメント一覧
まだ、コメントがありません