WordPressのプラグイン「AddQuicktag」をカスタム投稿画面でも使えるようにする
記事の作成に欠かすことのできないプラグイン「AddQuicktag」ですが、カスタム投稿の記事の編集画面には表示することができず困っていました。
そこで調べましたところ、ちゃんと解決策がありました!
自分の備忘録もかねて記事にしておきたいと思います。
目次
カスタム投稿の編集画面で「AddQuicktag」を使う方法
Quicktagが使えない!
通常の新規追加では使えるQuicktag
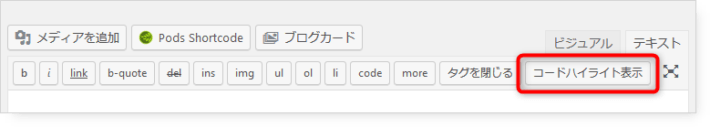
AddQuicktagに「コードハイライト表示」というタグを登録しました。
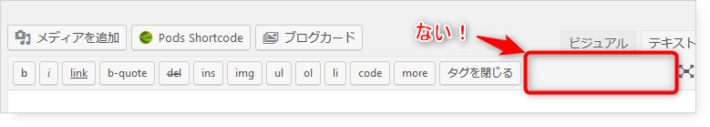
カスタム投稿の新規追加では使えないQuicktag
ところがカスタム投稿で記事を作成しようとしてもタグが見当たりません
子テーマの関数: functions.phpに記述する
開く「Luxeritas」「子テーマの編集」「functions.php」を開き、以下の通り記述します。
カスタム投稿が1つの場合
4行目の「カスタム投稿名01」の箇所は自分のカスタム投稿名に書き換えます。
//カスタム投稿編集画面にAddQuicktagを反映させる
add_filter( 'addquicktag_post_types', 'my_addquicktag_post_types' );
function my_addquicktag_post_types( $post_types ) {
$post_types[] = 'カスタム投稿名01';
return $post_types;
}カスタム投稿が複数の場合
4行目をコピーして下に追記します。
//複数のカスタム投稿編集画面にAddQuicktagを反映させる
add_filter( 'addquicktag_post_types', 'my_addquicktag_post_types' );
function my_addquicktag_post_types( $post_types ) {
$post_types[] = 'カスタム投稿名01';
$post_types[] = 'カスタム投稿名02';
$post_types[] = 'カスタム投稿名03';
return $post_types;
}AddQuicktagの設定を変更する
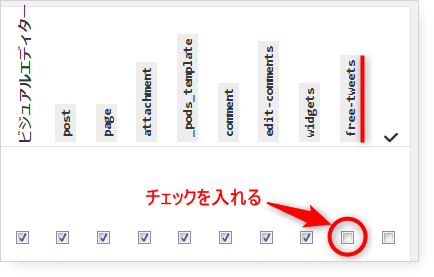
「設定」→「AddQuicktag」を開く
カスタム投稿名が追加されているので、使用できるようチェックを入れる。

以上でカスタム投稿の編集画面でもAddQuicktagが使用できるようになっています。
あとがき
最初に調べたサイトの説明では、カスタム投稿が1つのケースでは問題ありませんでしたが、複数の場合の記述の説明に誤りがあったのか、その通りに書くと、エラーによりWordPressが使えなくなりました。
「functions.php」に誤った記述をするとWordPress自体が使えなくなるケースが多々ありますので、バックアップを取ってから作業しましょう。
また、誤った記述を行った「functions.php」ファイルを修正する場合、FTPツールでサーバーの中にあるファイルを元に戻せば問題なく使えるようになります。
関連プラグインの使い方はこちらをどうぞ



























ディスカッション
コメント一覧
まだ、コメントがありません