ol のリスト表示の正しい書き方とスタイルのカスタマイズ
過去記事をリライトしていると、箇条書きで連番数字を振っているものの中に、さらに連番数字が入れ子になっている記事がありました。
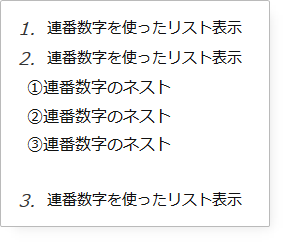
こんな感じです。

実際にはそれぞれの番号の下に文字や写真が入っているので、こんな風に連続して見えません。
しかし、この例では入れ子になっている方の番号はただの○囲み数字でしかありません。
正しく箇条書きにしよう!・・・そう思ったらいろんなことが見えてきました。
今日は箇条書きについて学びたいと思います。
目次
ol(番号付きリスト)を書くには
番号付きリスト(デフォルト)
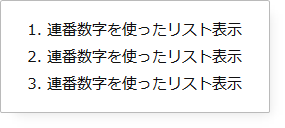
特にスタイルを指定せずに書くと下のようなリスト表示になります。

CODEHTMLはこのようになります。
<ol>
<li>連番数字を使ったリスト表示</li>
<li>連番数字を使ったリスト表示</li>
<li>連番数字を使ったリスト表示</li>
</ol>カスタマイズ後の番号付きリスト
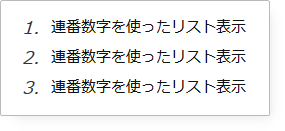
ここのサイトで指定しているスタイルで書くと下のようなリスト表示になります。

CODECSSは以下の通りです。
- CSS
/* リスト数字 */ .post ol { counter-reset: li; } .post ol > li { list-style: none; position: relative; padding-left: 2rem; line-height: 3.0rem; } .post ol > li:before { counter-increment: li; content: counter(li)'.'; color: #333; position: absolute; left: -1.3rem; font-style:italic; font-size:1.8rem; text-align: center; width: 2.5rem; height: 2.5rem; }
ol(番号付きリスト)を入れ子にして書くには
デフォルトの表示
特にスタイルを指定せずに書くと下のようなリスト表示になります。

CODEHTMLはこのようになります。
<ol>
<li>連番数字を使ったリスト表示</li>
<li>連番数字を使ったリスト表示
<ol>
<li>連番数字のネスト</li>
<li>連番数字のネスト</li>
<li>連番数字のネスト</li>
</ol>
</li>
<li>連番数字を使ったリスト表示</li>
</ol>- 誤ったHTMLの書き方
<ol> <li>連番数字を使ったリスト表示</li> <li>連番数字を使ったリスト表示</li> <ol> <li>連番数字のネスト</li> <li>連番数字のネスト</li> <li>連番数字のネスト</li> </ol> <li>連番数字を使ったリスト表示</li> </ol>
またひとつ賢くなったね

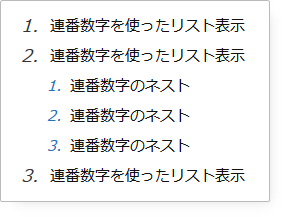
カスタマイズ後
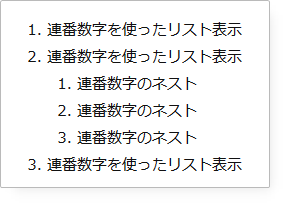
当方ではスタイルを指定して以下のように表示しています。

CODEHTMLは以下の通りです。
<ol>
<li>連番数字を使ったリスト表示</li>
<li>連番数字を使ったリスト表示
<ol class="nest">
<li>連番数字のネスト</li>
<li>連番数字のネスト</li>
<li>連番数字のネスト</li>
</ol>
[highlight_markup]</li>
<li>連番数字を使ったリスト表示</li>
</ol>olにクラス"nest"を指定しています。
CODECSSは以下の通りです。2018-06-10修正しました
- CSS
/* リスト数字ネスト */ ol.nest { counter-reset: li; } ol.nest > li { list-style: none; padding-left: 0; } ol.nest > li:before { counter-increment: li; content: counter(li)'.'; color: #333; left: -25px; color:#1e73be; /* アイコンの色 */ font-size:15px; text-align: center; width: 1.8rem; height:1.8rem; }
あとがき
続けてul のケースを書こうと思ったのですが、記事が長くなりすぎるのと、疲れ果ててしまったので、次回に続きますw
予告を兼ねて、現在のulリスト表示です。
- 記号を使った箇条書き
- 記号を使った箇条書き
- 記号を使った箇条書き
- 記号を使った箇条書き
つづきを書こうとulのカスタマイズに時間を費やしましたが、様々なパターンのネストが完璧にならないので紹介するのは諦めました。
不完全なので、自分だけで使っておこうと思います。
勉強になりました。

























ディスカッション
コメント一覧
まだ、コメントがありません