Luxeritas を最新バージョンにアップデートする手順を詳しくわかりやすく解説します
無料だというのに有料テーマ以上に高機能な Luxeritas
もはや 最強 だと信じて疑わない我らがテーマ Luxeritas
現在は3.3.1.1 が最新版です。
今日は、旧バージョンからの正しいアップデート方法を紹介してみたいと思います。
アップデートに際して準備すること
サイトのバックアップを行う
プラグインであってもテーマであっても、アップデートにはアクシデントがつきものです。いつも最悪の事態を想定して、バックアップを取るようにしましょう。
プラグイン「UpdraftPlus Backup/Restore」がオススメです。
アップデート用テーマを準備する

以下のリンクからアップデート専用のテーマをダウンロードして保存しておいてください。
リンクLuxeritasアップデート用テーマ(ダウンロードページ)
最新バージョンのテーマをダウンロードする

以下のリンクから最新バージョンの Luxeritas 親テーマをダウンロードして保存しておいてください。
リンクLuxeritas Theme ダウンロード
現在親テーマだけで運用している方は、必ず子テーマもインストールしておきましょう。

テーマのアップデート方法
開く「外観」「テーマ」
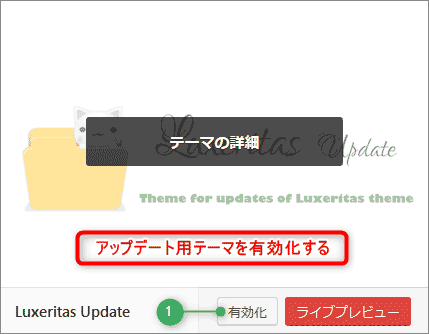
手順-1アップデート用のテーマを有効化します。

「現在メンテナンス中のため、しばらくの間ご利用いただけません。」と表示されます。
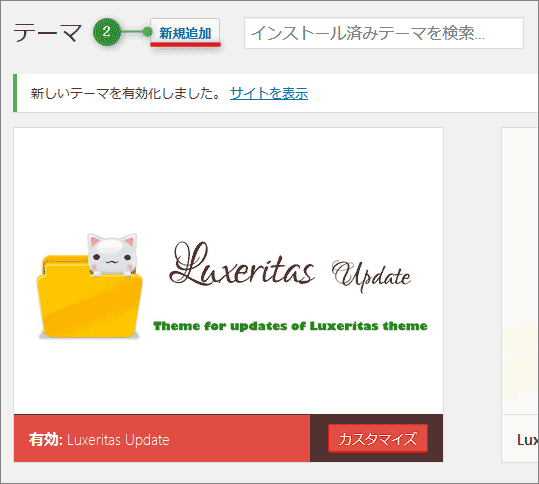
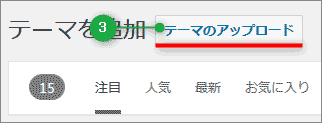
手順-2テーマの「新規追加」をクリックします。

手順-3「テーマのアップロード」をクリックします。

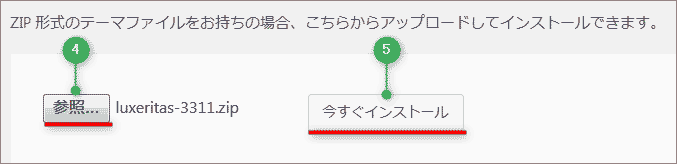
手順-4「参照」をクリックして最新テーマの保存先を指定します。
手順-5「今すぐインストール」をクリックします。

子テーマのアップデートは必要ありません
テーマのアップデートが必要なのは「親テーマ」だけです。
子テーマにはカスタマイズした重要な項目が含まれていますので、アップデートしてしまうと、それらの内容が消えてしまいます。
特別の事情がない限り子テーマはアップデートしないでください。
「readme ファイル」を確認する
親テーマの中には「readme ファイル」が同梱されています。
「アップデート用テーマ」を使用した場合、親テーマを解凍する必要がないため、目に留まりにくくなりましたが、同梱されたreadme.txt ファイルの中身を確認してテーマを利用するようにしましょう。
- readme ファイル
-
/**
* Luxeritas WordPress Theme – free/libre wordpress platform
*
* This program is free software; you can redistribute it and/or modify
* it under the terms of the GNU General Public License as published by
* the Free Software Foundation; either version 2 of the License, or
* (at your option) any later version.
*
* @copyright Copyright (C) 2015 Thought is free.
* @license http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later
* @author LunaNuko
* @link https://thk.kanzae.net/
* @translators rakeem( http://rakeem.jp/ )
*/————————————
Luxeritas Theme の使い方
————————————1. ブラウザキャッシュや Gzip 圧縮による高速化のために、付属の htaccess.txt に書かれている内容を WordPress の .htaccess に “追記” してください(上書きは不可)
※ Apache Webserver で運用している場合のみ効果があります。自分が運用しているサーバーの種類が分からなくとも、とりあえず書いておいて損はありません。
2. 自分で作成した favicon.ico を表示したい場合は、
images/ フォルダ内にある favicon.ico を上書きしてください。3. 自分で作成したアップルタッチアイコン画像を表示したい場合は、
images/ フォルダ内にある apple-touch-icon-precomposed.png を上書きしてください。4. 画像がない場合のデフォルトの og:image や twitter:image を独自の画像に設定したい場合は、images/ フォルダ内にある og.png を上書きしてください。
※ ページ単位では、投稿・編集画面で画像を選択できます。
5. ヘッダーに CSS や Javascript を追加したい場合は、add-header.php に追記してください。
6. フッターに CSS や Javascript を追加したい場合は、add-footer.php に追記してください。
7. 記事や固定ページ単位でヘッダーに CSS や Javascript 追加したい場合は、記事投稿(編集)画面で、カスタムフィールドに addhead という名前を追加し、値の部分に CSS や Javascript を書くことで、ヘッダーに追加することもできます。
8. 記事や固定ページ単位で AMP にスタイルを追加したい場合は、記事投稿(編集)画面で、カスタムフィールドに amp-custom という名前を追加し、値の部分にスタイルを書くことで CSS を追加できます
※ “amp-custom” の値は <style> </style> で囲まないでください。
9. WordPress 管理画面の「外観 -> カスタマイズ」を選択して、自分の好みに応じてカスタマイズしてみてください。
転載:Luxeritas Theme readme.txt
こぼれ話
今回の記事も似たような内容がすでにあります。
けど、どうしてももう一度伝えたかったので、まとめて記事にしました。
最近、過去の記事で利用している画像を圧縮して思い切って容量を減らすって作業をしたのですが
なんでも「あとから」ってのは大変ですね。
今はキャプチャ画像を Photoshop で保存する時には「カラーの最大数」(2~256)まで選んで、元画像を崩さない最小限のカラー数で保存しています。
それもこれも、貼りつける画像の容量を少しでも減らしたいため、です。
努力の甲斐があるのかないのか、定かではありませんが、少なくとも過去に書いた記事よりは最近書いた記事の方が軽いはずです。
いま読み返すと昔の記事はわかりにくいw
少しずつ書き替えてはいるのですが、その際、公開済みの記事を直に編集すると途中で「保存」して残しておくってことができないため
大幅に書き替えが必要な時は、いったん内容をコピペして新規記事に貼りつけて、何度も下書き保存しながら記事の内容を更新していました。
最後、出来上がったら、元記事に貼りつけて終わり、なのですが、そうすると、新規記事内で使用した画像は元記事とは関連付かないんですね。
知らなかったぁぁぁぁ!!!
じゃ「どうすればいいのよ」って感じです。
一行や二行の書き替えなら、そのまま元記事を編集すれば済むけれど、大幅刷新する時にはとても途中保存なしではやっていられません。
差し込んだ画像だけの問題だから、最後に記事を貼りつけた後、画像だけ元記事内で差し込むとか??
うーん、なかなか面倒くさいな。
日々、知らないことの発見です。
ページの読み込み速度に影響するから、拍手ボタンも撤去しちゃう?と考えることもあります。
正直、読み込みスピードを犠牲にして貼りつけていても、押してもらえんから、というのが理由なんですけどね。
でもやっぱり押してもらえたりメッセージをもらえたらすごく嬉しくって残してます。

























ディスカッション
ピンバック & トラックバック一覧
[…] まるっと […]