Luxeritasの記事一覧下(上・中央)ウィジェットにAdSense広告を配置し周囲の余白をなくしたい
Luxeritasには、さまざまなウィジェットが用意されています。
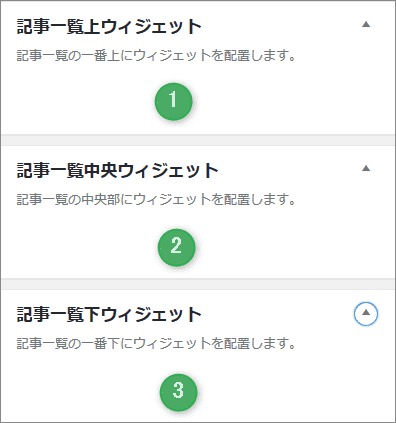
今回は、下の三つのウィジェットの中にバランスよくAdSenseのバナーを表示するカスタマイズ方法をご紹介します。

記事一覧下(上・中央)ウィジェットに広告を配置する
AdSenseの広告ユニットを作成する
※ ユニットごとのレポートを確認するためです。
記事一覧下(上・中央)では「テキスト広告とディスプレイ広告」がおすすめです。

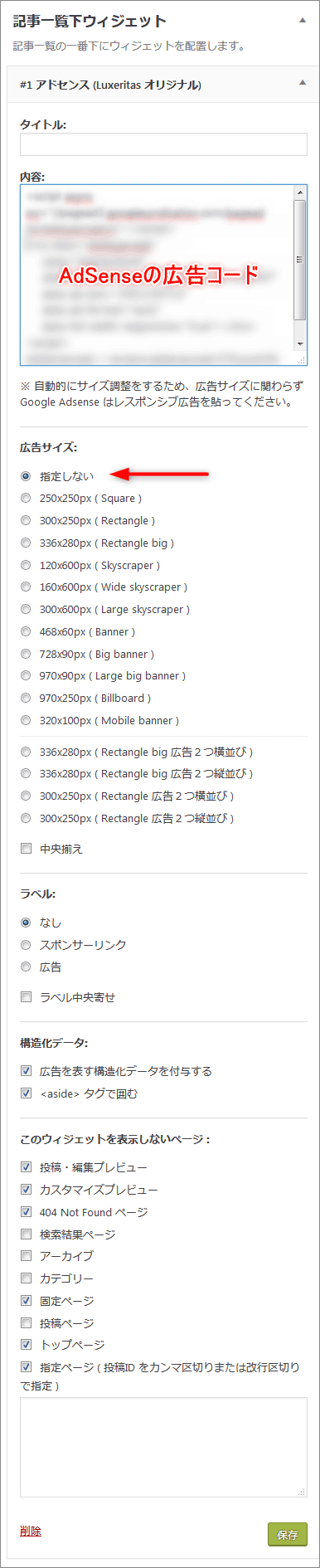
ウィジェットにAdSenseの広告コードを貼る
上で作成した「テキスト広告とディスプレイ広告」の広告コードを貼り「保存」します。
その際、広告サイズは指定しません。

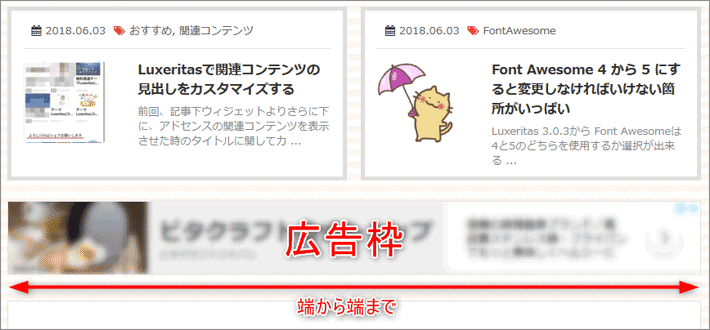
広告の表示を確認する

広告の周囲の余白を消す
子テーマのスタイルシートに以下のCSSを追記します。
/* 記事一覧下 */
.posts-list-under-widget, .posts-list-upper-widget, .posts-list-middle-widget {
border: none;
padding: 0;
}
広告枠が広がり、端から端まで表示されるようになりました!

あとがき
今日の記事では縦長のキャプチャ画像を貼りつけたので、ものは試しにと、サイズを縮小したものを貼り、リンク先の画像を拡大して表示するようにした方が、画像の表示確率が上がるかも?と思い、試してみました。
すると、元画像が 386 × 1890 で 33.6KBなのに対し
縮小画像が 300 × 1469 なのに 134KBとおよそ4倍にもなっていました!
![]()
やっぱり私は今後も極限まで圧縮した元画像を貼りつけます!
お役に立ちましたら拍手ボタンを押して帰ってね ( ^-^)σ[]
15:25 追記
ここ数日、出口のないトンネルの中で悩み続けていた「ページ遷移が遅い」問題。
なにをどうやっても解決しないので、もう自分ではどうしようもないのか、と泣きそうになりながらも諦めきれずにいました。
コピーサイトがあり、まったく同じプラグインを入れてまったく同じ場所にアドセンスも貼り、まったく同じレイアウトにしてみても、そっちだとページが一瞬で遷移されます。
えっ!?
なんでなん!?
むしろコピーサイトの方が、まだブログ村のバナーとか貼ったままですけど。
見比べても違いがわかりません><
そうだ!それなら、速い方の設定を遅い方に上書きしたらどうなる!?
で、Luxeritas のバックアップとリストア機能を使って、子テーマ以外のバックアップを現行のサイトに上書きしてみました。
そうすると、どうでしょう!
まるで喉のつかえがなくなったかのように、一瞬でページが切り替わるようになったではありませんか!
( ̄~ ̄;) ウーン
違いがさっぱりわからない。
そもそもふたつのサイトはコピーサイトだから、元々同じはずなんだもの。
ま、それでも、本運営を始めてから触ってしまった箇所があるのかもしれませんね。
やっと、やっと、やっと、やっと本来のLuxeritasのスピードに戻りました。
ぬかよろこびでないことを祈るばかりです。
17:12 追記
喜んだのもつかの間・・・
いつのまにかAMPページの画像が全部表示されなくなっていて、いったんAMPを無効化しました(涙)
で、やむを得ず少し前の子テーマに戻したら、なんだかまた不穏なスピード・・・

























ディスカッション
コメント一覧
まだ、コメントがありません