ルクセリタスでカード型一覧表示の見た目をカスタマイズする
今回は、ルクセリタスの記事の一覧表示として選択できる「カード型」の見た目をプチカスタマイズしました。
目次
カード型一覧表示をプチカスタマイズする
デフォルトのカード型一覧表示
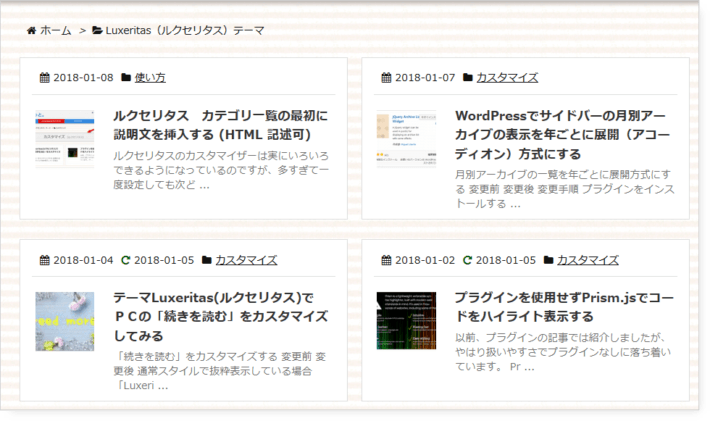
プチカスタマイズ後
変更点
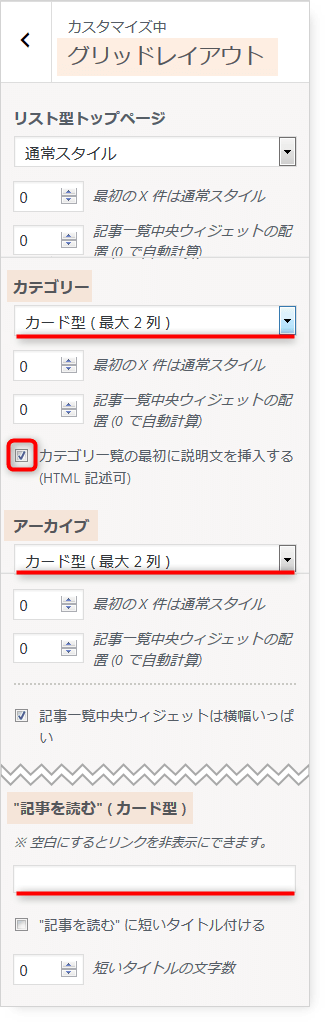
カスタマイザーで下図のように設定

カテゴリー一覧の最初に説明文を表示
こちらの記事を参考に↓
カード表示のメタ情報を非表示・ボーダーを変更
以下のCSSを追加↓
/* カード表示 */
div[id^="card-"] .meta {
display:none;
}
div[id^="card-"] .toc:not(#bottom-area):not(.posts-list-middle-widget):not(#bottom-area):not(.posts-list-under-widget) {
padding: 15px 15px 0;
border:solid 5px #ddd;
}あとがき
カード型はどちらかというと、アイキャッチ画像を前面に押し出さない表示だと思います。ここのようなサイトにピッタリ。アイキャッチ画像を目立たせるためにはタイル型表示がいいかもしれませんね!
参考タイル型の記事一覧表示をカスタマズする




























ディスカッション
コメント一覧
まだ、コメントがありません