同じURLにWordPress(サイト)をインストールし直すもっとも簡単な方法
私がWordPressを初めてインストールしてから、運用中のサイトをリセットして一から作り直すこと2回。
どうしても初めての挑戦では、あれこれ触っているうちに抜け出せない不具合に遭遇してしまうことがあるからです。
私の場合は、ドメインのルートにある別のディレクトリに新たにWordPressをインストールし直して、旧サイトからデータのコピーが完了した時点で、新しい方のディレクトリにあるWordPressを読みに行くよう「index.php」を書き換える、という方法でした。
ところが、ドメインのルートに直にWordPressをインストールしているケースの場合、出来なくはなさそうだけれど、初心者にはハードルが高そうだし、いずれにしてもマニュアルを作るのも大変そうです。
ということで、一時的にサイトがメンテナンス中になるのは覚悟の上でならもうちょっと簡単な方法があったので、そちらの説明をしたいと思います。
最低限必要なスキル
- FileZillaなどのFTP転送ツールが使える
- TeraPadなどのテキストエディタで編集・保存ができる
- ファイル名を変更して保存ができる
旧WordPressでするべき準備
Luxeritasのバックアップをする
旧現在運用中のWordPressからテーマに関するバックアップを取ります。
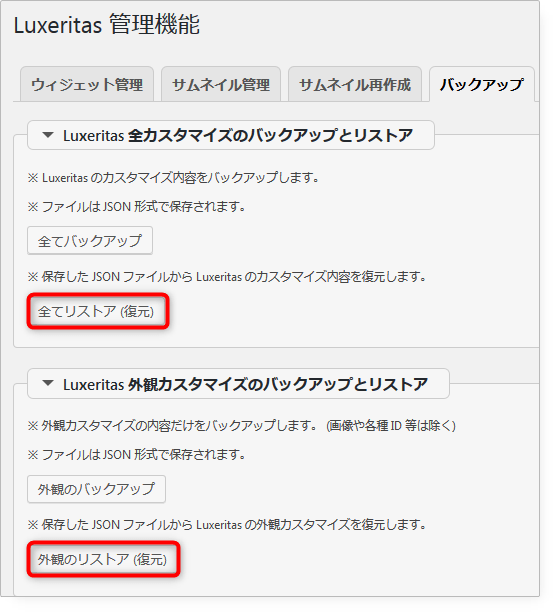
開く「Luxeritas」「管理機能」「バックアップ」
- 「Luxeritas 全カスタマイズのバックアップとリストア」「全てバックアップ」
- 「Luxeritas 外観カスタマイズのバックアップとリストア」「外観のバックアップ」
- 「子テーマのバックアップ」「バックアップ」
上記3点のバックアップを取り、ローカルに保存しましょう。
関連記事テーマLuxeritas(ルクセリタス)ならカスタマイズの保存もクリックひとつで完了です!
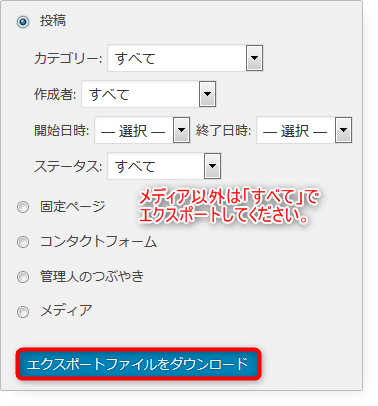
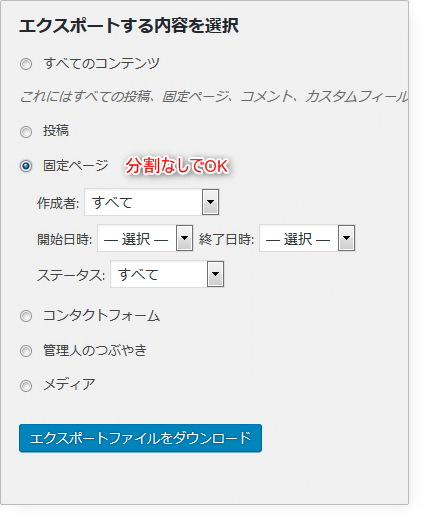
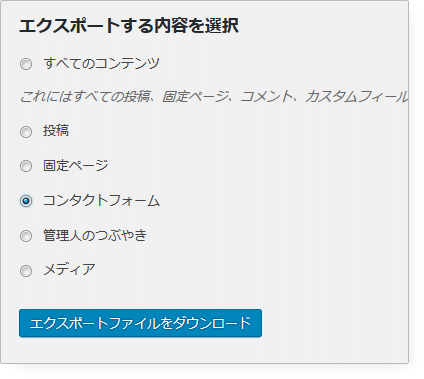
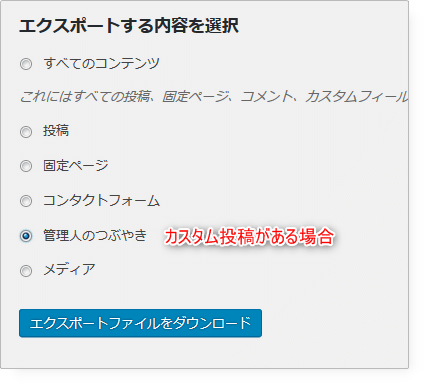
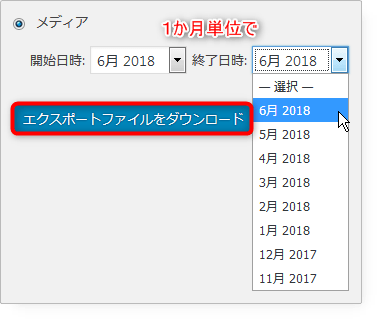
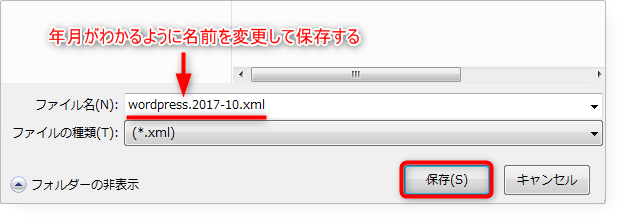
データをエクスポートする
旧現在運用中のWordPressから投稿などすべてのデータをエクスポートして保存します。
開く「ツール」「エクスポート」






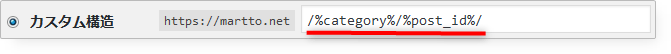
パーマリンクの設定をメモする
旧現在運用中のサイトのパーマリンクの設定を確認して控えましょう。
開く「設定」「パーマリンク設定」

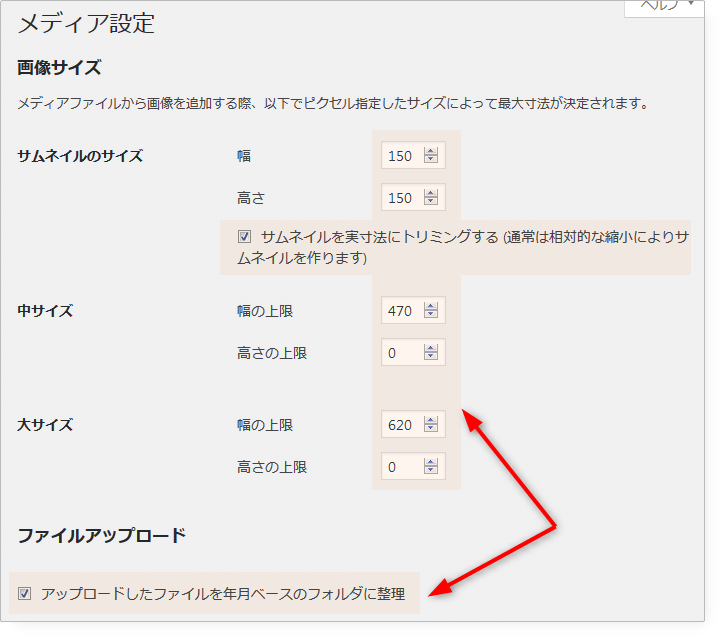
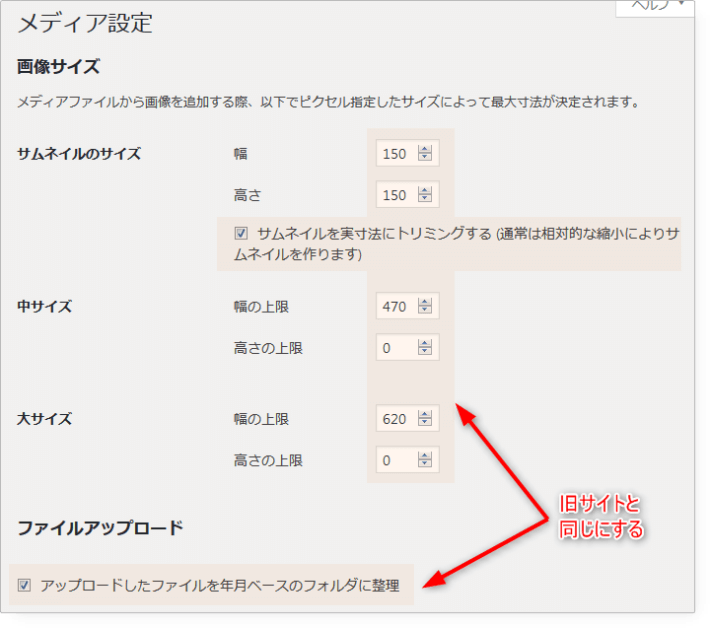
メディア設定をメモする
旧メディア設定の画像サイズ等を確認して控えましょう。
開く「設定」「メディア」

ユーザー名とパスワードを準備する
旧現在運用中のWordPressにログインするユーザー名とパスワードを準備しておきましょう。
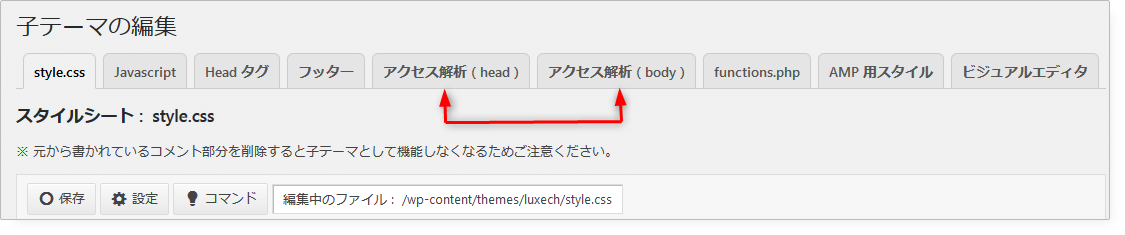
PHPファイルを編集する
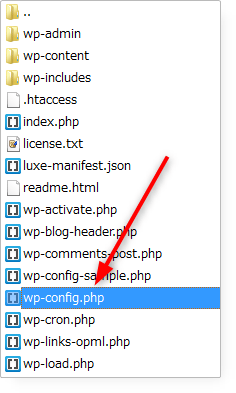
wp-config.phpを編集する
- TeraPad (Windows, フリーウェア)
- サクラエディタ (Windows, フリーウェア)
- EmEditor (Windows)
- 秀丸エディタ (Windows)
- mi (Mac OS X / macOS 10, フリーウェア)
- Jedit Ω (Mac OS X / macOS 10)
- CotEditor (Mac OS X / macOS 10, オープンソース, フリーウェア)
SQLFTP転送ツール(FileZilla)などを使用して「wp-config.php」の72行目を編集し、データベースの接頭語を「wp_」から「wp2_」に変更し、上書き保存します。

変更前
$table_prefix = 'wp_';
変更後
$table_prefix = 'wp2_';新たにWordPressをインストールする
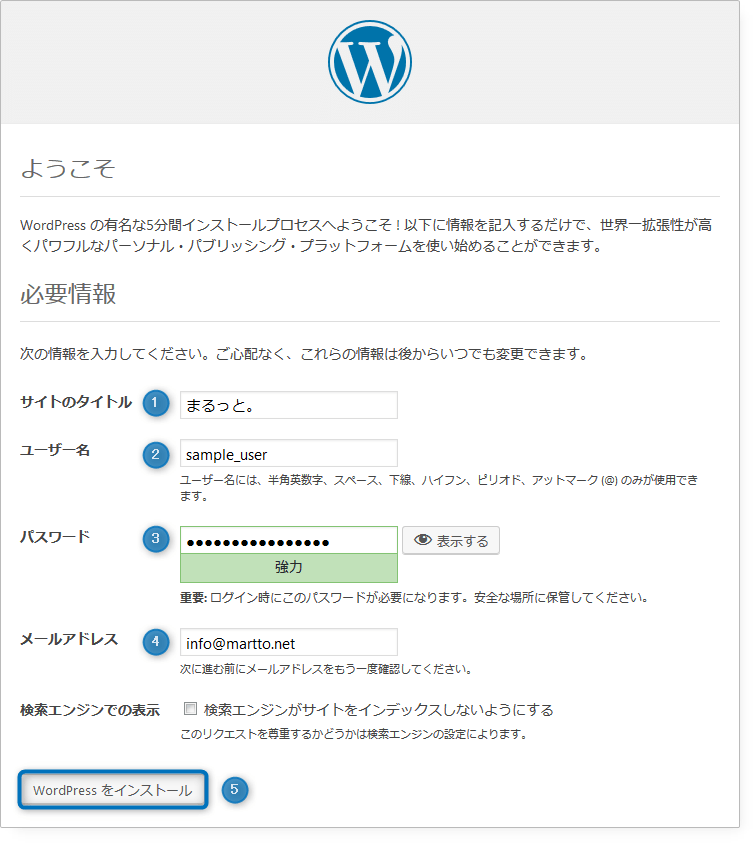
WordPressの新規インストール
新WordPressのダッシュボードに戻りページの再読み込み※をするとWordPressの新規インストールが開始します。※ブラウザの再読み込みをクリックすることです。

- サイトのタイトル:サイト名を入力します
- ユーザー名:旧サイトで使用していたユーザー名を入力します(変更も可能)
- パスワード:旧サイトで使用していたパスワードを入力します(変更も可能)
- メールアドレス:旧サイトで使用していたメールアドレスを入力します(変更も可能)
- WordPressをインストール を最後にクリック

新WordPressですること
サイトをメンテナンス中にする
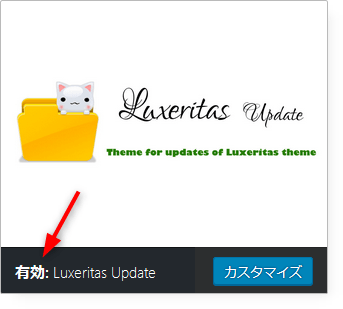
新新しくインストールしたWordPressにログインをしたら、まず「外観」「テーマ」で「Luxeritas Update」テーマを有効化して、サイトを一時的にメンテナンス中にします。

以下のリンク先から、アップデート用テーマを入手し、テーマの「新規追加」から追加します。
リンクLuxeritasアップデート用テーマ(ダウンロードページ)
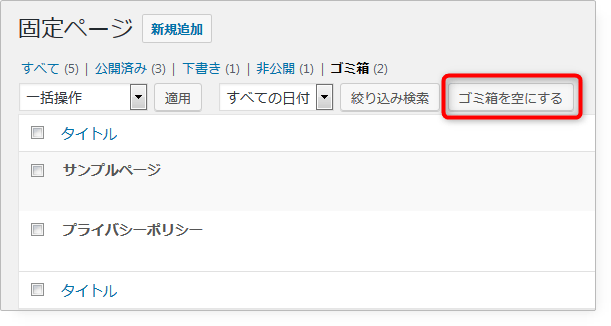
WordPressの初期ページを削除する
新新しく起動したWordPressを使用する前に既存のページを完全に削除します。(データのインポートで記事のIDが変わることのないようにするためです)
- 投稿の「Hello world!」
- 固定ページの「サンプルページ」
- 固定ページの「プライバシーポリシー(下書き)」
以上3つのページを削除し、必ずゴミ箱を空にします。

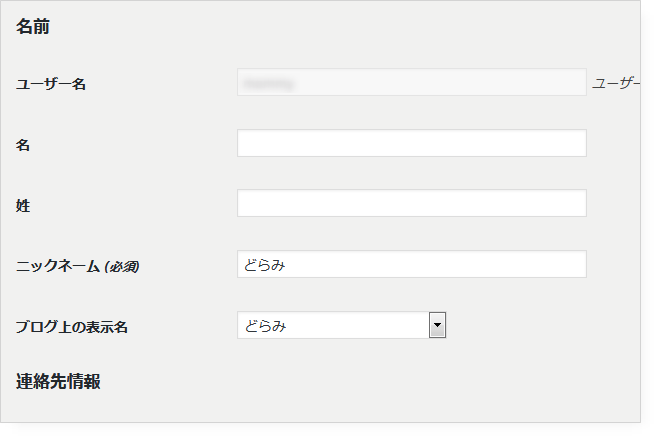
ユーザーの設定をする
開く「ユーザー」「あなたのプロフィール」

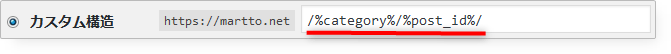
パーマリンクの設定をする
開く「設定」「パーマリンク」

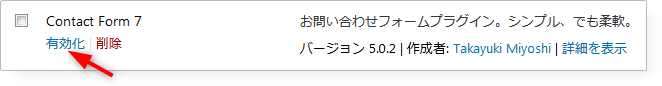
「Contact Form 7」を有効化する

メディア設定をおこなう
開く「設定」「メディア」

データのインポートを行う
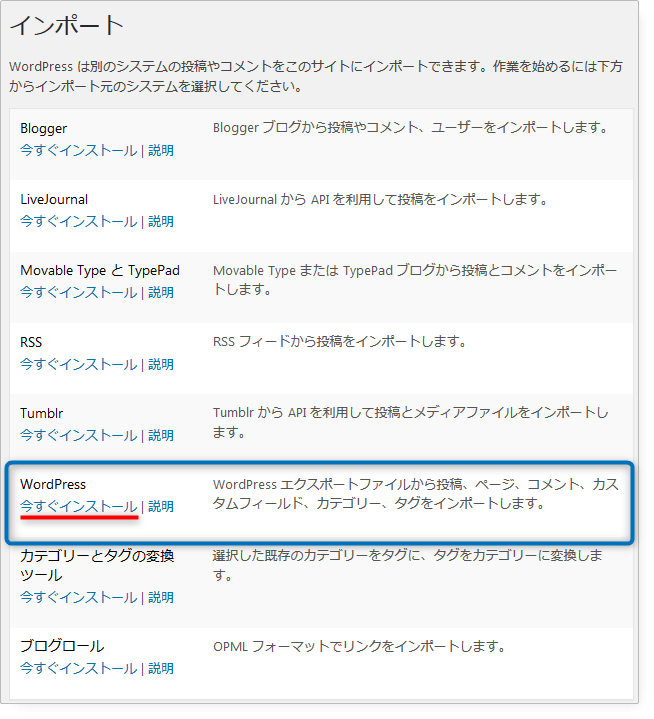
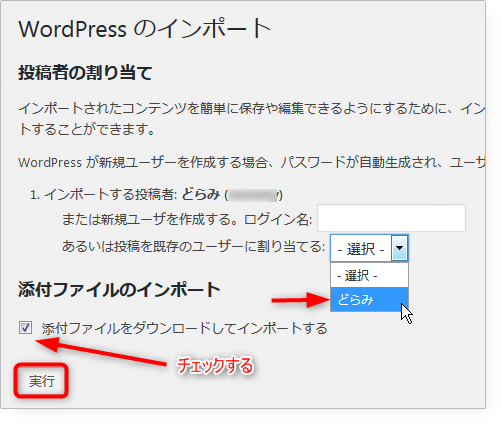
開く「ツール」「インポート」「WordPress」



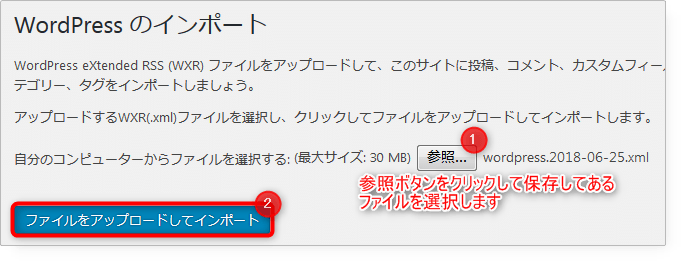
- 「参照」をクリックしてエクスポートした旧サイトのデータファイルを選択し、「ファイルをアップロードしてインポート」をクリックします。
- 投稿者の割り当てで、既存のユーザーを選択します。
- 添付ファイルをダウンロードしてインポートするにチェックを入れます。
- 「実行」をクリックします。

Luxeritasの子テーマを有効化する
データのインポートが終わりましたら、Luxeritasの子テーマ「Luxeritas Child Theme」を有効化します。サイトが閲覧可能になります。

Luxeritasのカスタマイズを復元する
通常はカスタマイズ内容は保持されています。
開く「Luxeritas」「管理機能」「バックアップ」

プラグインを有効化する
新しいWordPressでは、旧サイトで使用していたプラグインは停止状態になっています。不具合が起きないかなどを十分確認しながら、1個ずつ有効化していきます。
まとめ
同じURLに新しいWordPressをインストールして、旧サイトのデータをコピーする方法は以上です。読み飛ばさず、必ず手順通りに進めてください。
初心者の方は特に、テキストエディタの扱いにご注意ください。必ず事前に「TeraPad」などのテキストエディタをご準備ください。
この操作でWordPressとデータベースは新しくなります。しかしカスタマイズの失敗などで、テーマに何らかの不具合を抱えている場合、旧サイトで使用していたテーマをそのまま使うことはお勧めしません。使い方を十分に理解したうえで、新しくテーマをインストールし、改めてカスタマイズしていってください。
親テーマはインストールをやり直せば済みますが、子テーマにはいろいろ大切な情報を盛り込んでいるはずです。それらの情報を失うことのないように十分気をつけてください。

WordPressを新しくインストールすることで、リセットされることが多々あります。
特にSNSと連携されている場合「いいね!」の数がリセットされたりします。
「WordPress Popular Posts」のPV数もリセットされます。
検索すれば、それらの内容も引き継ぐ方法があるかもしれません。
しかし、そんなにわかりやすく書かれている記事はないと思います。
WordPress初心者の方が、それに労力を割くよりは記事の作成に力を注がれた方が、よほど今後のためだと思います。
もし、リセットされるのは嫌だ、過去のPV数も引き継ぎたい、という場合は、今回の方法でサイトを作り直さない方がいいと思います。
様々なことを検証しながら、時に、自サイトでのアクシデント(自分の操作が原因)にも見舞われ、この記事を完成されるのに丸3日を要してしまいました。
いい勉強になりました。。。
が疲労感が半端ないです。


























ディスカッション
コメント一覧
どらみさん
こんばんは!サイト再インストールしてみました!
判りやすく解説いただきありがとうございます。
できたのはできたんですが、アドセンスウィジェットが
・・・うごきません。
もう一度、ワードプレスをインストールしなおして、記事と固定ページ
とメディアだけインストールしてみましょうか。
tony0721さん
こんばんは^^
えっ!?再インストールしても不具合!? いったいどうして!?
「#1アドセンス(Luxeritasオリジナル)」ウィジェットが動かないという表現は、保存できないという解釈でいいですか?
同ウィジェットにアドセンスのコードではなく単純なテキストを入力しても保存できませんか?
WordPressの再インストールを繰り返しても結果は同じじゃないでしょうか・・・
それより、Luxeritasの子テーマをインストールし直して、何もカスタマイズをしていない状態で確認してみた方がいいのでは?
もう一度ワードプレスをインストールしなおして、テーマ・子テーマを削除してテーマをインストールするところで、
「luxeritas ディレクトを削除することができませんでした。ディレクトリまたはファイルがロックされていないか確認してください。」なにやらエラーがでました。悪さをしているなにががあるようです。
tony0721さん
ぬぬっ!?そんなことに?
Luxeritasのアップデートテーマが有効になったまま、削除したとかないですか?
FTPツールで削除してみてからインストールしてみては!?
FTPでテーマ全削除で入れ替えました。確認してみたのですが、アドセンスのコードは保存できませんが、文字は保存できました。でもなぁ・・・。アドセンスのコード貼りたいよなぁ・・ってかんじです。
tony0721さん
これまでの話を総合すると、、、WordPressも入れ直し、テーマも入れ直したのに、「#1アドセンス(Luxeritasオリジナル)」ウィジェットにアドセンスのコードを貼ると保存できないんですよね?
でも「#1アドセンス(Luxeritasオリジナル)」ウィジェットにテキストだけなら保存できるんですよね?
ということは、「この記事を書いた人」も保存できますよね?
それは、何もカスタマイズしていない新しい子テーマを使用しても同じですか?
そうなると、アドセンスのコードに問題があるようにしか思えませんが、、、。
どらみさん
話をようやくするとそういうことになります。「この記事を書いた人」も保存できます。でも、グーグル様のアドセンスコードを加工せずにそのまま貼り付けていますのでそこにも問題があるとは思えないのです・・・。
tony0721さん
現在サイトのどこかの位置に、テキストウィジェットなどを使ってアドセンスのコードを貼っていますか?
サイドバーの上のやつとかそうですか?
自動広告も使ってるってことだったので。
どらみさん
今は、ハリポテ復旧中でして、テキストボックスにアドセンスを張っていってます。自動広告は広告入りすぎて直帰率がとんでもないことになったのでどうしたものかとおもいまして。自動広告でも問題ないのであればアドセンスウィジェットもいらないのかな?ともおもうのですが・・・。
tony0721さん
全然わかんないっす–;
プラグインも全停止して確かめてみたんですよね?
いや、それにしても、「#1アドセンス(Luxeritasオリジナル)」ウィジェットは、基本、何を書いても保存できますからね。
保存できない状況がわからないです・・・
まったく別のテスト環境ではやってみられました?
そうなんですよね。プラグイン全停止でやったのですが・・・。ちなみにさきほどブログ村のPVパーツをフッターに貼りましたが、「#1アドセンス(Luxeritasオリジナル)」ウィジェットで保存できました。
tony0721さん
「なぞ」ですね~
今、拝見してきましたけれど、トップページのサイドバーの上には広告が表示されているけれど、投稿ページに行くと、空白。
そして、やはり、フォントアイコンも文字化けしていますね。見たのは投稿ページでしたけど。
なんか、サイトの「??」な箇所が、作り直す前とほぼ変化なくないです?
私の管理画面にも妙なものが・・・
なぜかメニューからコメントページを開くと、上部にブログ村のURLが・・・
そういえば、最近コメントページを開いていなかったかも・・・
いつから出たのか、何が原因なのか・・・私も(謎)
はぁ。一体何に時間を費やしてしまったんでしょう…。文字化けは多分リンク切れだのampおかしいだの直せば治るような気がしますが。本気でやるなら、FTPで、サーバー内全消しですか?そこまでやったらおかしなことなりますかねぇ?
tony0721さん
FTPツールでサーバーの中のファイルを削除しても、データベースは残っていますからね。
今回のやり方で新たにWordPressをインストールしたのであればデータベースも新しくなってます。
そこに、新しいLuxeritasをインストールして、どうして不具合が出るのか謎すぎますよ。
うーん。現状のまま、がんばりましょう!何かおかしいけどなんとかなるでしょ!f(^^;
tony0721さん
おはようございます。
ほかの調べ物をしていたら、偶然、こんな記事があったのですが
何かの参考になれば・・・
https://st-over.com/wp-cust/waf/
どらみさん
こんばんは!キタ――(゚∀゚)――!!
それで解決できました。以前も試したことがあったのですがその時はその方法では治らず。今回再インストールしたうえで、その方法でウィジェットうごきました!!
tony0721さん
やりましたね!!
よかったですね☆
いろいろ勉強になります。
今まで、全くうまくいかなかったのが嘘のように解決できました。ありがとうございました。ただ、以前おっしゃっておられたように。復旧にかかる労力が半端ないw
平日の作業はかなりこたえました^^;まだまだ、直さないといけないところあるので頑張りたいと思います。またご指摘、ご指導あれば、よろくおねがいます。
tony0721さん
7月にお休みが取れるのでその時に(再インストールを)、とおっしゃっていたのは何処へww
思いっきり平日にやっちゃいましたねww
拝見すると、元の状態よりかなり落ち着いてこられましたね。
フォントアイコンもちゃんと表示されていますし(当たり前なのに前は、ね)
「記事下の巨大な余白は、な~ぜ~」はまだ未解決みたいですけど。
関係ないかもしれませんが、レクタングル2個横並びを選択する時は、コンテンツの幅が必要なので、その辺も頭の中に入れておかれるといいかと思います♪
復旧にかかる労力はかなりですが、丹精込めたサイトがスッキリするのって、ちょっと快感じゃありません?( ̄▽ ̄)
やったらやっただけ経験が増え、その分スキルがアップしていくことも確か!ですしね♪(* ̄ー ̄)v
Luxeritas サイコー!
私も昨日、くらしのひきだし を移転させ、それに関する記事を書いておこう、ともう一回現象を再現するためWordPressを新規インストールから始めたのに
メディアのインポートが出来ず、頭の中は「?????」で溢れ返りました。
もしや?と思って、現在のくらしのひきだしplusのデータをエクスポートして、それをインポートすると、ありゃりゃ?できるし。。。
記事にするのは難しい。
おはようございます。気になって仕方なかったので、やってしまいました^^;ルクセリタスサイコーですね?まだ使いこなせてませんけど、ここまで標準で
昨日機能が入ってるテーマないんじゃないでしょうか?ちなみにレクタングル2個並びって、pcサイトはオッケーなんですが、スマホサイトでNGになりませんか?よろしければ教えていただけないでしょうか?
tony0721さん
気になって仕方がないお気持ち、よ~~~~~~~~~~くわかります^^
睡眠時間を削ってやっちゃいますよね^^;
レクタングル2個並べても、スマホではちゃんと1個になりますよ。
だから、Luxeritas すげーーーー!
ソレマジですか( ̄ー ̄)ニヤリ
記事下の大きな空白は、この記事を書いた人と、アドセンスを別にしてるのですが。同じウィジェットに放り込んで問題なければ解決しそうですねー。
tony0721さん
ウィジェットは別々に作るのが普通です。というか別々以外に選択肢がありませんし、それで、大きな余白が生まれることはありません。
余白が生まれるとしたら、そういうスタイルを書いているからですね。
第一、記事下に設置しているという「アドセンス」は何も表示されていませんよ??Why?
おかしいですね。私のスマホでは記事下のアドセンス見えてるんですけどね。
それからスタイルなんですけど、そんなスタイル書いた覚え全くないんですが…。
タイトル下のアイキャッチしたの余白も、どらみさんのcssが効きませんし、なにかとバッティングしてるんですかねぇ?
tony0721さん
記事下のレクタングルですが、Firefoxのキャッシュを削除してから見てみたら、見えたり、ページを移ればリロードを複数回してやっと見れたり。
2個に指定しています? だとしたら横幅が足りず表示されていないのかな?
今度はまたフォントアイコンが文字化けしていたり、、、
CSSが効かないっていったい、、、ですね。
とりあえず、一番下に書いてみてください。
まだまだ前途多難ですね。記事下のレクタングルは1つですよ。これはAdSenseではレスポンシブのコードを取得してウィジェット側でサイズ指定すればよいでしょうか?
tony0721さん
広告ユニットで「テキスト広告とディスプレイ広告」のレスポンシブタイプを選んで、「#1アドセンス(Luxeritasオリジナル)」ウィジェットに貼り、サイズなどを選ぶ、でOKです。
記事下のアイキャッチ画像は、自分でもやってみてから紹介しているので、その後、変わってしまったのかな?
やっぱり自分が使用しない機能を紹介すると変化に対応できないので問題がありますね。
学習しました。
tony0721さん
タイトル下に自動挿入されたアイキャッチ画像の下余白の件。
自分は使っていないので気づきませんでしたが、試してみると確かにCSSが効きませんでした。
何か構造が変わったんでしょうかね?
2018年6月22日 12:33 の時点ではあのままでいけていましたよね?
https://martto.net/luxeritas-theme/customize/14526/
この記事を更新しました。
どらみさん
こんにちは!昨日の晩と今朝で、かなり復旧+カスタマイズできました。
つかれましたぁ。あとは、AMP対策と文字化け対策ですね・・・。
文字化けは原因がよくわからないので後回しにしたいと思います。
また、サイトでおかしなところを見かけたらご指摘いただければ幸いです。
tony0721さん
サイトの復旧作業、お疲れ様です(__)
フォントアイコンの文字化けについて、少し検索してみたところ、下のページにヒントがあるようです。
http://design-plus1.com/tcd-w/2016/07/snsicon.html
もしかして、ウィジェットが保存できない時と同じ、サーバーの対応の問題?
私にはこれ以上わからないですけど。
こんにちは!わざわざ探していただきありがとうございました。
リンク先の内容確認しました、変なことになっても困るのでサーバー(ロリホップ)へ対応方法を立案するよう依頼しました。多分これが一番安牌かと。なにはともあれありがとうございました。
あとは、AMPですね・・・。見たことないエラーと格闘中であります(`・ω・´)ゞ
tony0721さん
先ほどのコメントレスをしてからサイトを拝見したら、フォントアイコンの文字化けが解消していたので、もう解決済みなんだと思っていましたが、違いましたか?
数ページ試しただけですが、ページ遷移がサイト再構築の直後と比べると、かなり時間がかかっていません?
再インストール直後は一瞬でページが変わっていましたね。
そうなんです。なんでこんなに重いのかわからないので、どらみさん推奨設定のページを見ながら一度設定したいと思います。スマホのほうの表示速度は速いんですけどね・・・。
tony0721さん
プラグインが悪さしているんでしょうかね?
色々と気になる点が出てきますよね。
スマホは速いんですね。
そういえば、体感的に私のサイトでもスマホの表示が速くなったような気がしています。
高速化htaccessは必ず書いた方がいいと思いますよ☆