Luxeritas 初めてでもわかるメニューの作り方(グローバルナビ編)
WordPress の機能である「メニュー」は非常に多様な使い方ができるパーツです。
今回は、メニューの基本的な使い方について図解入りで解説したいと思います。
目次
グローバルナビゲーションを作る
メニューの新規作成
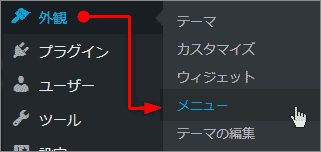
開く「外観」「メニュー」

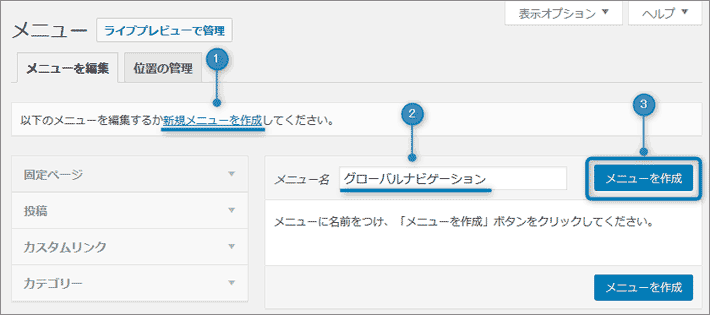
- 新規メニューを作成します。
- メニュー名に「グローバルナビゲーション」「グローバルナビ」などと入力します。
- 「メニューを作成」ボタンをクリックします。

グローバルナビにメニューを表示する
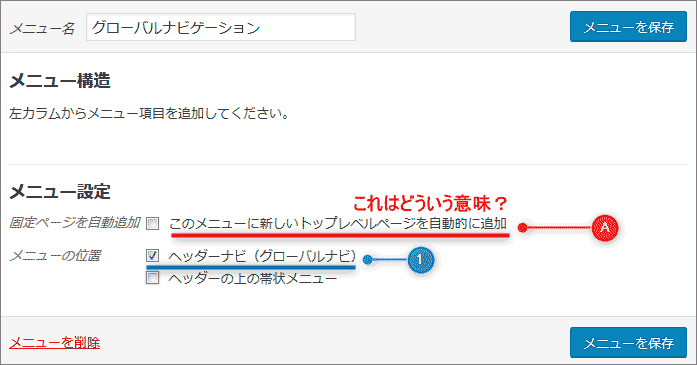
- メニューの位置は「ヘッダーナビ (グローバルナビ)」にチェックをつけます。
※ テーマによって表示されるメニューの位置は様々です。下記はLuxeritas の場合です。

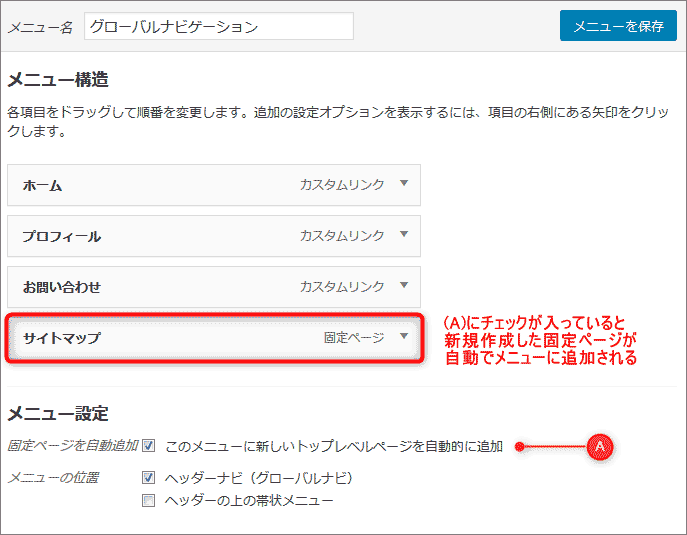
固定ページを自動追加:このメニューに新しいトップレベルページを自動的に追加
にチェックが入っていると、新規作成した固定ページが自動的にメニューに追加されます。
通常はOFFにしておきましょう。
にチェックが入っていると、新規作成した固定ページが自動的にメニューに追加されます。
通常はOFFにしておきましょう。

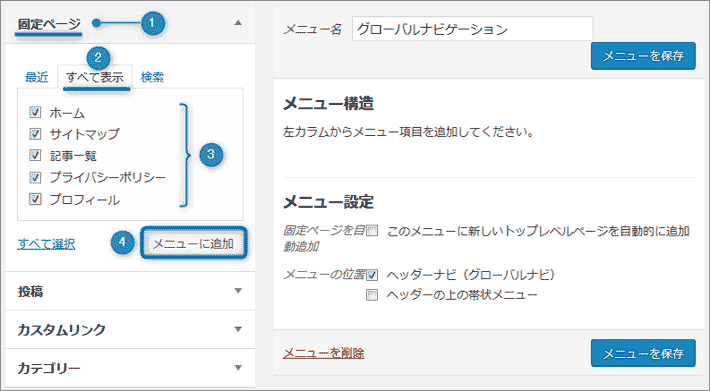
メニューに固定ページを追加する
- 左側の一覧から「固定ページ」を選択する
- 「すべて表示」を選択する
- 追加したい固定ページにチェックを入れる
- 「メニューに追加」をクリックする
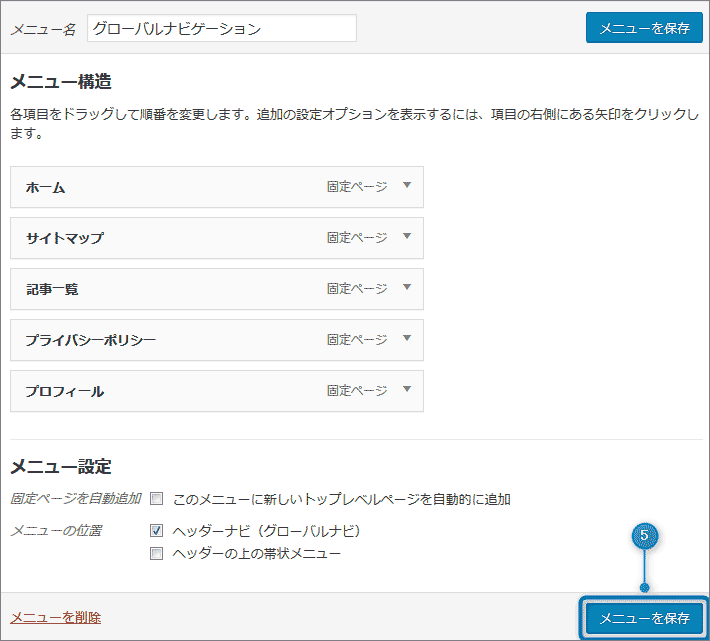
- 「メニューを保存」をクリックする


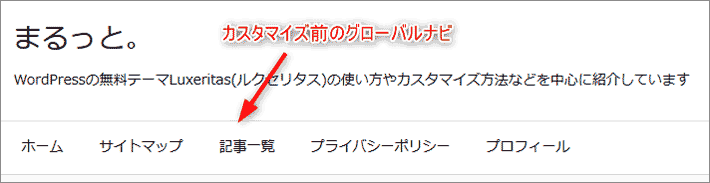
メニューの出来上がり
見た目のカスタマイズをする前のグローバルナビが出来上がりました。

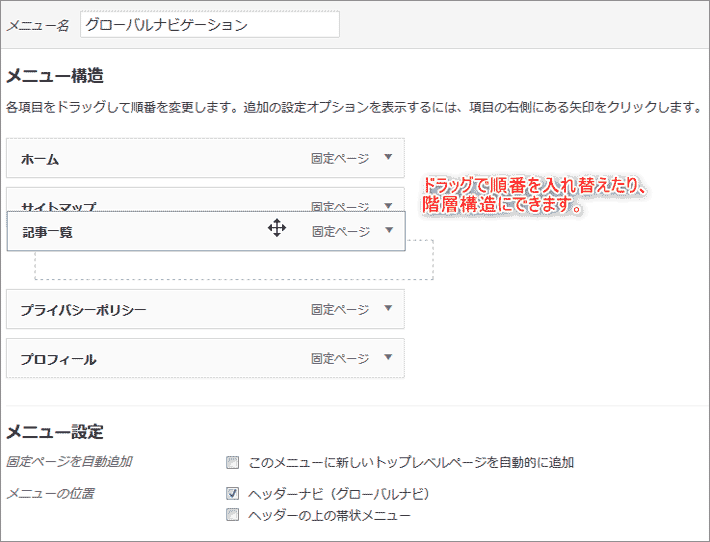
固定ページの表示順を入れ替えるには
各項目は、ドラッグで順番を入れ替えたり、階層構造にすることができます。

メニューの外観をカスタマイズするには
以下の記事を参考にしてください。
参考ルクセリタスでヘッダーナビ(グローバルナビ)をカスタマイズする
あとがき
Luxeritasにはヘッダーメニューと帯状メニューが標準で用意されており、固定ページを選んだり、カスタムリンクなどを設定するだけで簡単にメニューを表示させることが出来ます。
また、ウィジェットを利用すればフッターやサイドバーなどに自由にメニューを表示させることが可能です。
メニューに表示できるのは固定ページやカテゴリーページだけではなく、カスタムリンクを活用すれば、タグページもメニューの中に組み込むことが可能です。
次回はその辺の使い方について、図解入りで詳しく書いてみたいと思います!
関連記事
WordPress サイトに拍手ボタンを設置するおすすめのプラグイン
気軽にクリックして応援できるコミュニケーションツールとして、SNSなどとは連携し ...
Luxeritas メニューの作り方プチ応用編(メニューを使ってカテゴリーを一覧表示)
2回にわたってメニューの作り方について図解入りで解説してまいりました。 「な~~ ...
WordPress をインストールした後に設定すること(パーマリンク編)
WordPress をインストールするといくつか設定しないといけない箇所がありま ...
ルクセリタスでヘッダーナビ(グローバルナビ)をカスタマイズする
こんにちは! 今日はサイトのヘッダー辺りに配置されるグローバルナビのカスタマイズ ...
Luxeritas オリジナルウィジェットのご紹介とウィジェットの保存ができない場合の対策
Luxeritasオリジナルウィジェットの種類 Luxeritasには標準で8種 ...


























ディスカッション
コメント一覧
まだ、コメントがありません