WordPress Popular Postsのランキング表示をLuxeritasの新着表示となじませる

WordPress Popular Postsをインストールすると、ウィジットを使用してサイトに簡単にランキング表示が追加できるようになりますね!
でも、デフォルトのまま追加するとLuxeritas(ルクセリタス)のサイドバーになじまないんですよ><
でも、デフォルトのまま追加するとLuxeritas(ルクセリタス)のサイドバーになじまないんですよ><

そこで今回は設定を変更して、サイドバーに「最近読まれた記事」として人気順に表示する方法をご紹介したいと思います。
目次
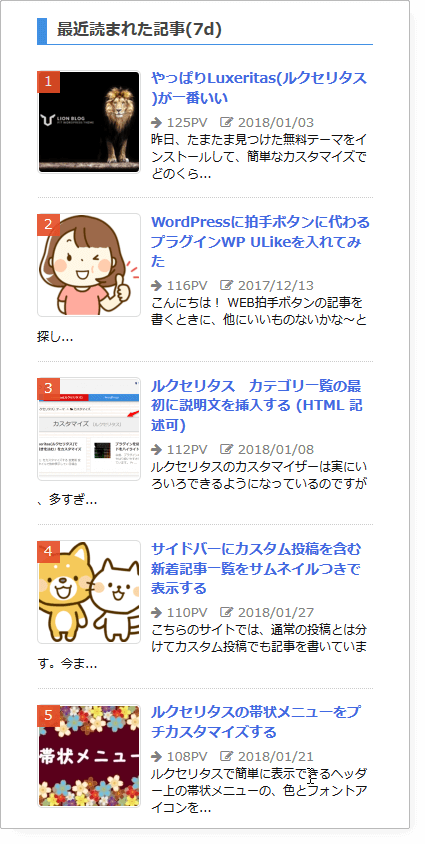
サイドバーに”最近読まれた記事”をサムネイル付きで表示
WordPress Popular Postsウィジェットを設置する
- 「外観」「ウィジェット」の一覧からWordPress Popular Postsをお好みの場所へ追加する

WordPress Popular Postsウィジェットの設定をする
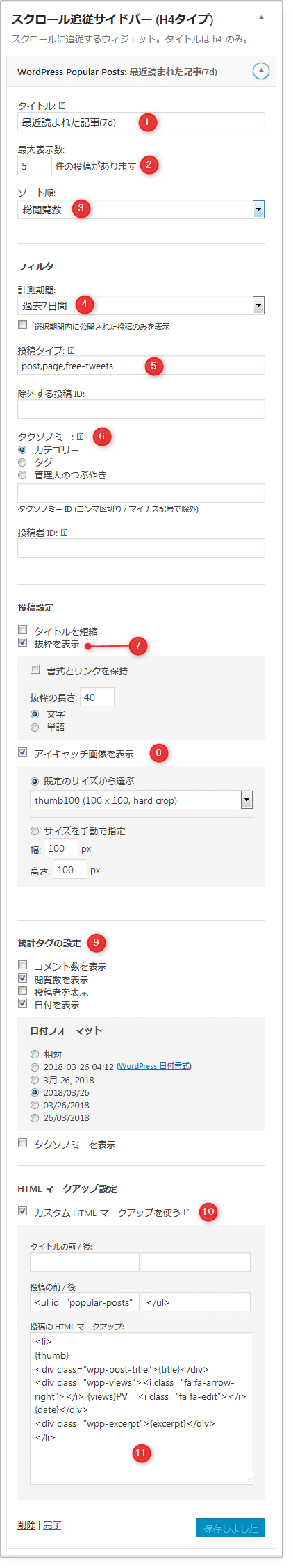
ウィジットの設定画面

- タイトル:任意のタイトルを入力する
- 最大表示数:表示したい記事の数を入力する
- ソート順:総閲覧数を選ぶ
- 計測期間:任意の期間を選択する
- 投稿タイプ:post(投稿記事),page(固定ページ),free-tweets(当サイトのカスタム投稿の場合)をカンマで区切って入力する
- タクソノミー:カテゴリーを選択
- 「抜粋を表示」にチェックを入れていったん保存し、「抜粋の長さ」を「40」とする
- 「アイキャッチ画像を表示」にチェックを入れていったん保存し「thumb100(100×100) 」を選ぶ
- 統計タグの表示:閲覧数を表示・日付を表示にチェック
- カスタム HTML マークアップを使うにチェックを入れて、いったん保存する
- カスタムHTMLを以下のように変更し、保存する
- CSS
/* popular Post */ .wpp-post-title { font-size: 14px; font-size: 1.4rem; font-weight: 700; padding: 0; margin: 0 0 5px; line-height: 1.4; text-decoration: none; } .wpp-excerpt { display: block; margin: 0; padding: 0; font-size: 12px; font-size: 1.2rem; line-height: 1.4; } .wpp-views { font-size:1.3rem; line-height:1.4; color:grey; } ul#popular-posts.wpp-list li img { border-radius: 5px; border: 1px solid #ddd; padding: 1px; margin: 0 10px 0 0; width:auto; height:auto; } ul#popular-posts.wpp-list { counter-reset: pupular-ranking; } ul#popular-posts.wpp-list li { position: relative; padding: 15px 0; border-top:0; border-bottom: 1px dotted #ccc; } ul#popular-posts.wpp-list li:last-child { border-bottom: none; } ul#popular-posts.wpp-list li:before { background: none repeat scroll 0 0 #e44d26; /* 数字の背景色 */ color: #fff; /* 数字の色 */ content: counter(pupular-ranking, decimal); counter-increment: pupular-ranking; font-size: 100%; left: 0px; top: 16px; line-height: 1; padding: 4px 7px; position: absolute; z-index: 1; opacity: 0.9; /* 透明度 */ } .wpp-list li { overflow: hidden; float: none; clear: both; } .wpp-thumbnail { display: block; float: left; }- ランキング数字なしのCSS
/* popular Post */ .wpp-post-title { font-size: 14px; font-size: 1.4rem; font-weight: 700; padding: 0; margin: 0 0 5px; line-height: 1.4; text-decoration: none; } .wpp-excerpt { display: block; margin: 0; padding: 0; font-size: 12px; font-size: 1.2rem; line-height: 1.4; } .wpp-views { font-size:1.3rem; line-height:1.4; color:grey; } ul#popular-posts.wpp-list li img { border-radius: 5px; border: 1px solid #ddd; padding: 1px; margin: 0 10px 0 0; width:auto; height:auto; } ul#popular-posts.wpp-list { counter-reset: pupular-ranking; } ul#popular-posts.wpp-list li { position: relative; padding: 15px 0; border-top:0; border-bottom: 1px dotted #ccc; } ul#popular-posts.wpp-list li:last-child { border-bottom: none; } .wpp-list li { overflow: hidden; float: none; clear: both; } .wpp-thumbnail { display: block; float: left; }
投稿の前/後
<ul id="popular-posts" class="wpp-list"></ul>
投稿のHTMLマークアップ:
<li>
{thumb}
<div class="wpp-post-title">{title}</div>
<div class="wpp-views"><i class="fa fa-arrow-right"></i> {views}PV <i class="fa fa-edit"></i> {date}</div>
<div class="wpp-excerpt">{excerpt}</div>
</li>閲覧数や日付を表示しない場合(上のコードから8行目を削除します)
投稿の前/後
<ul id="popular-posts" class="wpp-list"></ul>
投稿のHTMLマークアップ:
<li>
{thumb}
<div class="wpp-post-title">{title}</div>
<div class="wpp-excerpt">{excerpt}</div>
</li>WordPress Popular Postsのスタイルを追記する
以下を子テーマのスタイルシートに追記する

2018.03.26|CSSを一部変更しました。
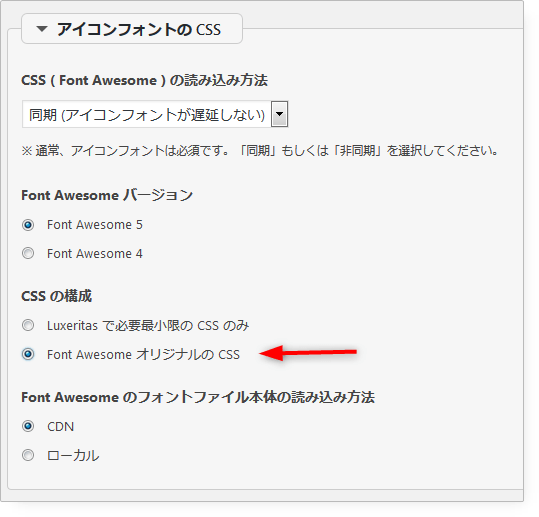
アイコンフォントのCSSを変更する
←このアイコンを表示するためにはアイコンフォントのCSSの構成を変更する必要があります。
開く「Luxeritas」「カスタマイズ」「CSS」「アイコンフォントのCSS」
必須「Font Awesome オリジナルの CSS」にチェックをつけ、変更を保存します。

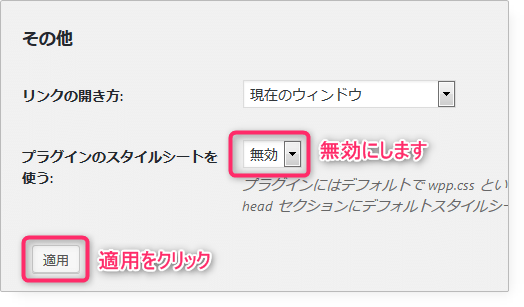
プラグインの設定を変更する
必須「ツール」「その他」を開き、プラグインのスタイルシートの使用を無効にします。

下のような表示になっていたら完成です!

ランキング数字の背景色と数字の色は上記CSSの45行目と46行目で変更できますので、お好きな色に変えてくださいね♪

ランキング数字をつけない時のCSSは以下の通りです。2018.06.26 追記
以下の記事もお読みください。
あとがき
本日(2018.03.26)この記事を大幅リニューアルしました。
マニュアルを作るため、別サイトにプラグインをインストールして初期画面を確認してみたり、スタイルを書き替えてみたり、いろいろやっているうちに、うっかり、まるっと。で稼働中のウィジェット(WordPress Popular Post)を削除してしまいました。
一瞬、目が点になってしまったのは言うまでもありません。
マニュアルも最後まで書き終わっていなかったために、現在の設定が消えてしまい、一からやり直すしかなくなってしまいました。(;´д`)トホホ
何しろフォントアイコンなどを追加していたため、もう一度調べるのが大変で億劫です。
もうバックアップからの復元しか方法はない!と思って、結局、復元して事なきを得ました。
ほんとにバックアップって大事、、、。
そして、疲れた。
お役に立ちましたら「拍手」ボタンなどクリックしていただけると励みになります!


























ディスカッション
コメント一覧
Luxeritas初心者です。
有難う御座いました。
ちゃんとランキングが表示されました。
こんなに上手くいってうれしいです。
お礼申し上げます。
Luxeritas初心者 さん
記事がお役に立てたようでよかったです^^!
こちらこそ、コメントをいただきありがとうございました!
ピンバック & トラックバック一覧
[…] このCSSはどらみ様のWordPress Popular Postsのランキング表示をLuxeritas(ルクセリタス)の新着表示とな…からの転載です。近いうちにデザインを少々変更するつもり。その時は、こちらのCSSも書き換えます。 […]
[…] どう使えばいいかわからなかったのでグーグル検索するとこちらのサイトを発見。 […]