テーマLuxeritas(ルクセリタス)で以前に作ったプロフィール欄をプチカスタマイズしてみた
目次
サイドバーのプロフィール欄をプチカスタマイズ
サイドバーにプロフィール欄を設置した時の記事はこちら
その時の完成形がこんな感じ

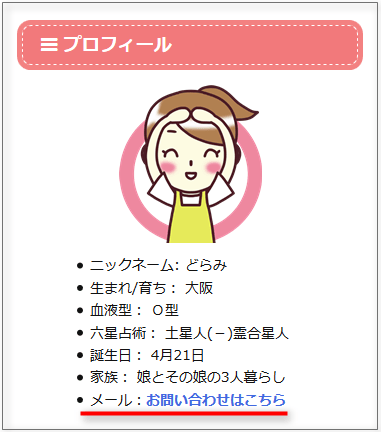
それをこんな風にプチカスタマイズ
プチすぎて申し訳ないw

プロフィール欄にフォントアイコンを使用する
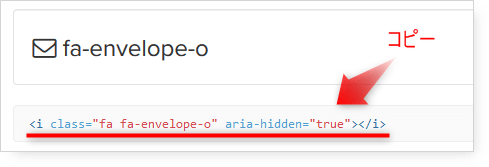
使用したいアイコンを選ぶ
選んだフォントアイコンを開いて下の箇所をコピーします

プロフィールウィジェットに貼り付ける
<li><i class="fa fa-envelope-o" aria-hidden="true"></i>:<a title="コンタクト" href="/contact/"><span class="bold">お問い合わせはこちら</span></a></li>ブログ村へのリンクバナーを貼る
プロフィールのリストとはちょっと隙間を空けたかったので、クラスを別に作りました。
<ul class="blogmura">
<li>応援する<i class="fa fa-forward"></i> <a href="//www.blogmura.com/ranking.html" target=”_blank”><img src="//www.blogmura.com/img/www103_20.gif" width="103" height="20" border="0" alt="ブログランキング・にほんブログ村へ" /></a></li>
</ul>#sidebar .widget-profile ul.blogmura li {
line-height:1.5em;
list-style-type:disc;
margin-top:10px;
}
.fa-forward{
color:green;
margin:0 5px;
}以上です。
あとがき
今年も残すところあと1日になりましたね。
六星占術によると、たぶん私は来年から大殺界突入です。
霊合星人なのでやや普通とは違う大殺界になりそうですけどね。
ってずいぶん昔は気にしたものでした。
今はぜんぜん気にしていませ~~~ん!
関連記事
ol のリスト表示の正しい書き方とスタイルのカスタマイズ
過去記事をリライトしていると、箇条書きで連番数字を振っているものの中に、さらに連 ...
WordPressでサイドバーにリンク(ブックマーク)をウィジェットを使用して表示させる
こちらのサイトはトップページにのみサイドバーに「ブックマーク」を表示しています。 ...
WordPress Popular Postsのランキング表示をLuxeritasの新着表示となじませる
WordPress Popular Postsをインストールすると、ウィジットを ...
WordPressで記事を書く時に使える「参考」や「リンク」や「設定」などのバッヂを色違いで作る
WordPressで記事を書くときに、ただ文字を並べるだけより、ちょっとしたアク ...
WordPressで月別アーカイブの表示を年ごとに展開(アコーディオン)方式にする
月別アーカイブの一覧を年ごとに展開方式にする 変更前 変更後 変更手順 プラグイ ...

























ディスカッション
コメント一覧
プロフィールの文字を可愛くするにはどうしましたか?
Kai Sawamoto さん
こちらの質問は、具体的にどんな風にされたいのかわかりません><