Luxeritas 3.2.3 にアップデートしてから一部のフォントサイズがでかくなり結局丸一日かけてやっていたこと
3.2.3で変わったこと
一昨日、一度Luxeritasを3.2.3 にアップデートしたのですが
あちらこちらのフォントサイズが巨大化していることに気づきまして、慌てて元のバージョン3.2.2 に戻していました。
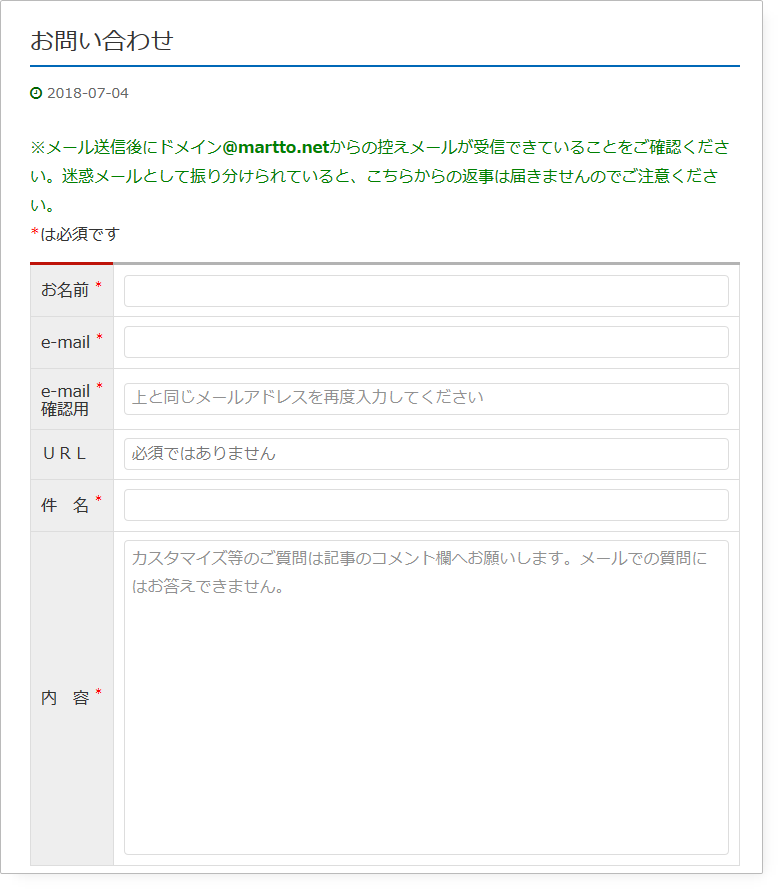
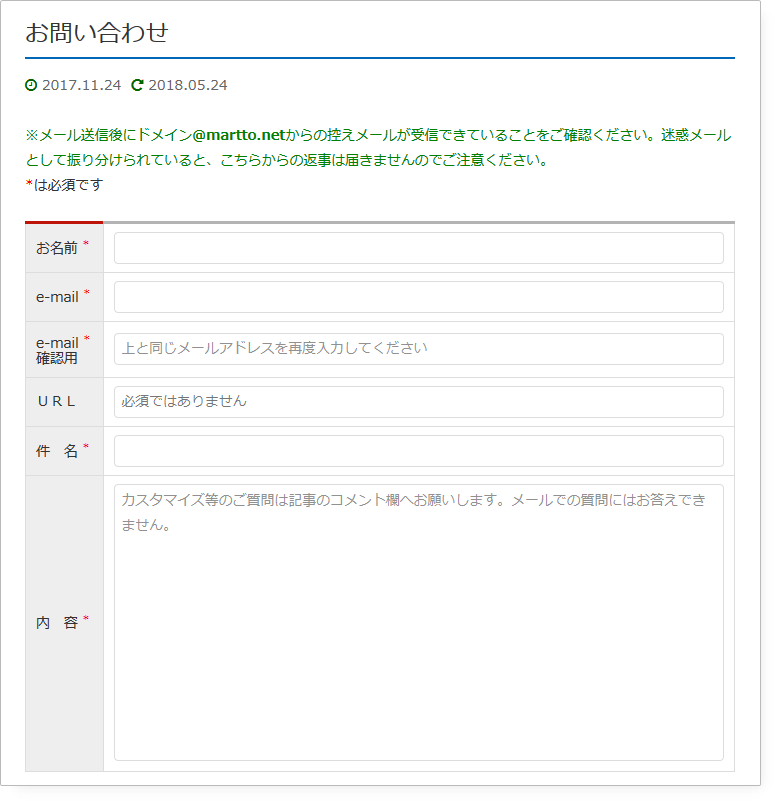
元のサイズ

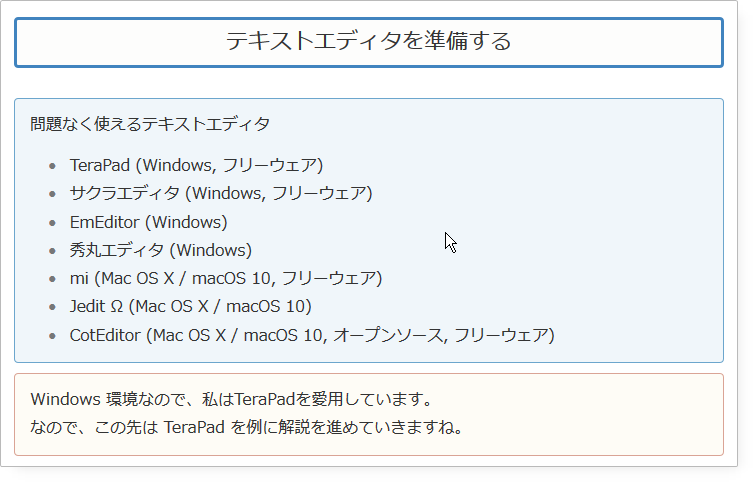
巨大化したフォントサイズ

元のサイズ

巨大化したフォントサイズ

これはほんの一例で、自分でスタイルを定義したboxやTable などのフォントがことごとく巨大化しました。
解決方法は?
丸一日一人で悩みましたが、るなさんにコメント欄から質問してみると
3.2.3 から一部のフォントサイズが大きくなったのだとか・・・
特にカスタマイズしていなければ、親テーマの方で調整されているわけですが
私のようににぎやかにカスタマイズしている者にとって、それはなかなかの数のハードルとして立ちはだかりました。
るなさん伝授の「3.2.2までのように使う方法」は
開く「Luxeritas」「カスタマイズ(外観)」「文字サイズ」
で
「記事全体」のフォントサイズを14px / 1.4rem に変更し
子テーマのCSSに
.post p {
font-size: 16px;
font-size: 1.6rem;
}と書く方法です。
最初、子テーマのCSSの最後に書いたら、その前に書いている p に関わるスタイルが崩れました。
そうか、一番上(最初)に書かなきゃなんだ。
完全解決とならない
それで事なきを得たように思えたのですが
結果的に、ブログカードなどのフォントサイズをコントロールしようと思うと、また別途CSSを書く必要が出てきました。
それは、やだ。
ご存じないかもしれませんが、人並み以上にこだわりが強く几帳面な私(笑)← 自覚症状
ここまでくると、もう妥協できませんw
よーし!全部修正してやろうじゃないの! と心に決めたのでした。(* ̄0 ̄*)ノ オォー!!
全修正までの道のり
一番悩ましかったのが、コードのハイライト表示の部分でしょうか。
一度はうまくサイズダウン出来たと喜んでいたら、横に並んでいる行番号の数字と合っていないことに気づき、慌ててまた修正する始末です。
いったいどこまで影響しとんねん!
と思いましたよ。
あまりに多すぎて画面の記録(キャプチャ)までやっていられませんでしたが、なんとかほどよいサイズになったのではないでしょうか。
一通り確認したつもりではいますが、もしかするとまだ巨大フォントがどこかに隠れているかもしれません。
まぁ見た目のバランスが悪いだけで内容に影響はないので、見つけ次第やっつけていきます。
(実はまだあったことに気づいたけど、ちょっと後回し)
テーブルはフォントサイズを87%にしてみたら、なんとなく元のサイズに近づいたのでこれでいきます。
table {
font-size: 87%;
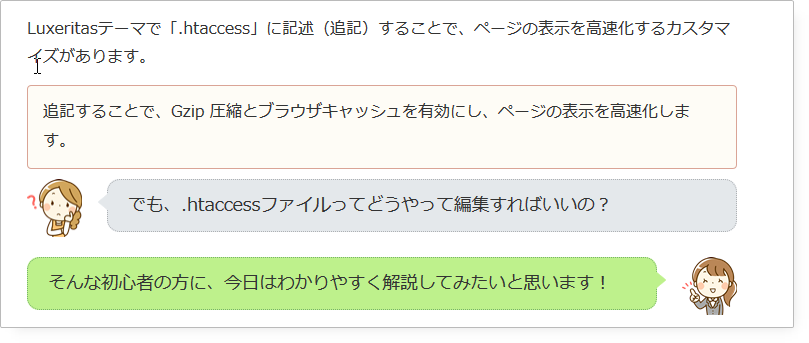
}アップデート直後は巨大だった文字

本来はこんな感じだった

フォントサイズは超大事
結局今回は、相当数のハードルを飛んだ感がありました。
飛んでも飛んでもまだ先にハードルが・・・的なw
でも、フォントサイズは読みやすさにとって、大切なものですので妥協は出来ません。
おかげで私にとって、これまでで一番大型なアップデートでした。(笑)
骨が折れました。

























ディスカッション
コメント一覧
こんばんは!
さきほど私もバージョンアップしました。ところが、一大事昨日の記事のアドセンス挿入ができないどころか、記事下ダブルレクタングルまで表示されない事態になってしまってます。おてあげっす( ;∀;)
tony0721さん
こんばんは^^
記事内のアドセンス広告はどこに貼っているのかわからないので確認できませんでしたが、Chromeで見たら記事下のレクタングル広告はちゃんと表示されていましたよ?
私のところでも、再読み込みが必要なケースもありますが、特に影響はないかと・・・
どらみさん
すみません。あせってましたほんとですね。キャッシュけしたら見えるようになりました。どらみさんのサイトで「関連」とか「リンク」ってリボン?があるんですけど、これは標準でルクセリタスに実装されているものですか?
使いたいなとおもったのですが、ネットを徘徊してもみつからないのです(^^;
tony0721さん
よかったですね☆
関連これとか
設定これのことですか?
リクエストがあればまた記事にします
どらみさん
そうそう、それです!それかわいいなとおもってたんですけど。どこにもおちてなかったので、手作りでしょうか?すごいですね。もしよろしければお願いしたいなと思っています。
私は今日、久々に5000字オーバーの記事を書いたのでつかれましたぁ。
tony0721さん
リクエストのあった件、記事にしておきました。
https://martto.net/wordpress/various-settings/13097/
バッヂの色はサイトに合わせて変更してお使いください☆