サイドバーにおすすめ記事一覧をサムネイル付きで表示させる
Recent Posts Widget Extended, おすすめ, ウィジェット, サイドバー
前回のサムネイル付き新着記事一覧をサイドバーに表示させるという記事は ルクセリタス > ウィジェットというカテゴリに入れましたが
今回の記事は WordPress > プラグインです。
一つの記事にカテゴリーは一つだけ!という自分なりのルールがあるので、こんな時、迷います。
ま、そこはタグでカバーするしか ないのかもしれません。
サムネイル付きおすすめ記事一覧を表示させる方法
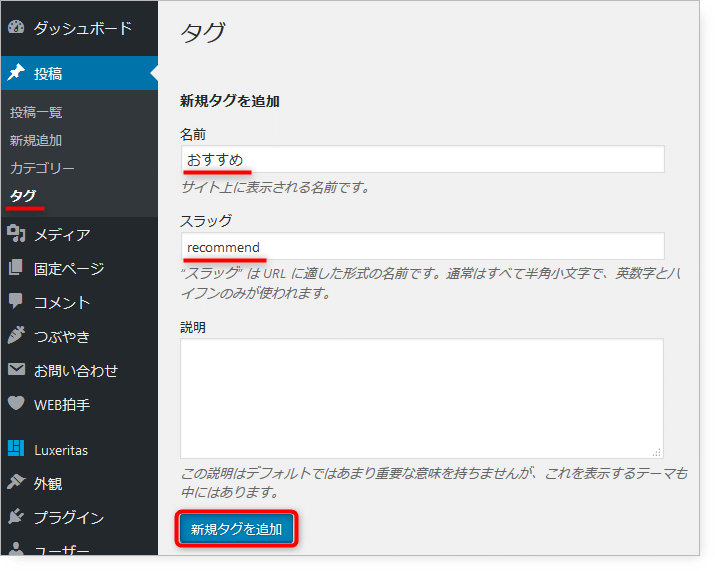
おすすめの記事用に専用のタグをつくる
新規タグの追加画面で、名前:おすすめ スラッグ:recommend などと入力して新規タグを追加します。

おすすめ記事に「おすすめ(recommend)」タグをつける
記事の一覧から、おすすめにしたい記事を選んで「おすすめ(recommend)」タグをつけます。

Recent Posts Widget Extended をインストールする
プラグインの新規追加からRecent Posts Widget Extended をインストールし有効化します。

ウィジェットをサイドバーに追加する
「外観」「ウィジェット」を開いて「Recent Posts Extended」をサイドバーの表示したい位置に追加します。

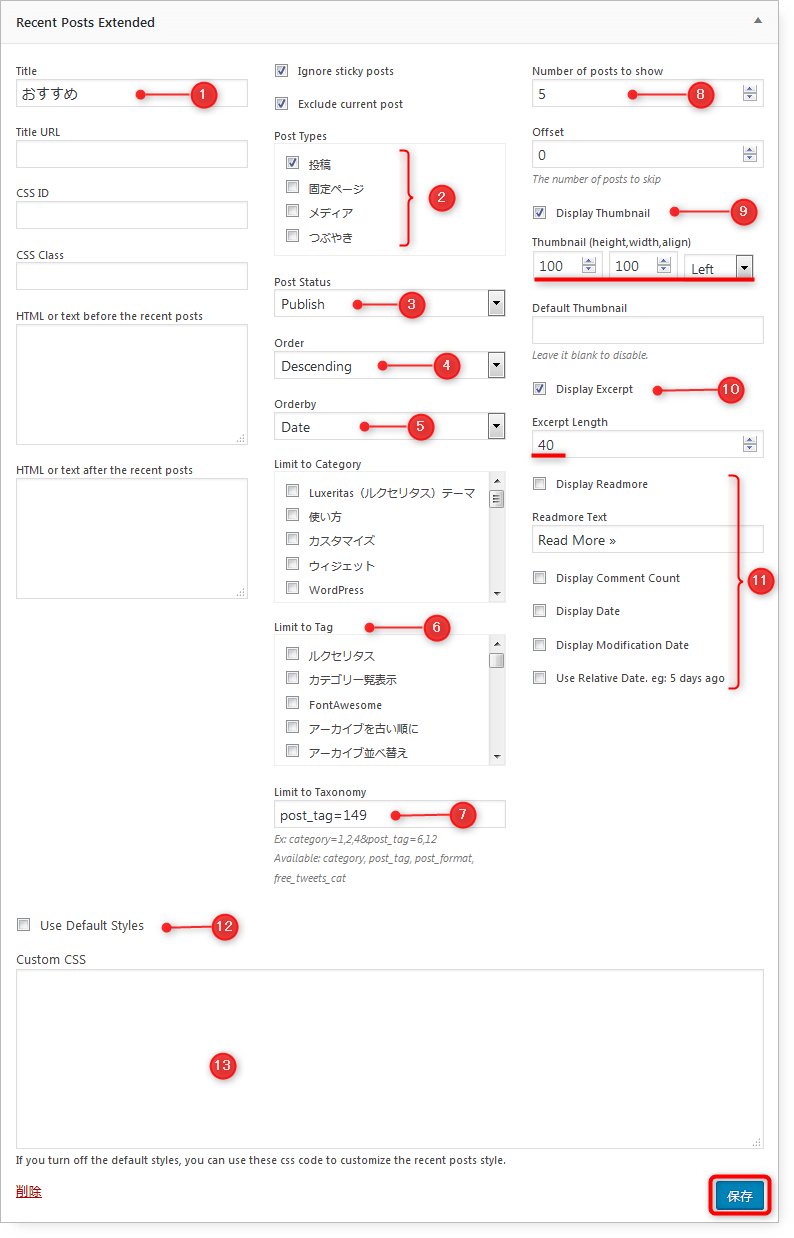
ウィジェットの設定をする

- Title:タイトルを入力します
- Post Types:表示したい投稿にチェックを入れます
- Post Status:Publish(公開)を選択します
- Order:Descending(降順)を選択します
- Orderby:Date(日付)を選択します
- Limit to tag:一覧に「おすすめ」があればチェックをつけます
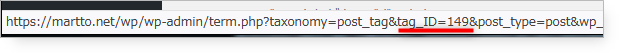
- Limit to taxonomy:上の一覧に「おすすめ」がなかった場合、「post_tag=149」などと記入します。詳細は後述。
- Number of posts to show:一覧に表示する記事数を選びます
- Display Thumbnail にチェックを入れてサムネイルサイズは100×100 Leftとします
- Display Excerpt にチェックを入れExcerpt Length(抜粋の長さ)は40とします
- すべてのチェックを外します
- Use Default Styles のチェックを外します
- Custom CSS 欄に入力されている内容はすべて削除して、子テーマのCSSの一番下に以下を追記します。
注意新着記事一覧表示のCSSと同じですので、すでに追加済みの方は必要ありません。
2018.06.24|CSSの内容を更新しました
- CSS
/* サイドバーRPWE新着記事一覧 */ #side .rpwe-block ul{ list-style: none ; margin-left: 0 ; padding-left: 0 ; } #side .rpwe-block li{ border-bottom: 1px solid #eee; margin-bottom: 10px; padding-bottom: 10px; list-style-type: none; } #side h3.rpwe-title{ background:none; /* サイドバーのh3タイトルに背景色を設定している場合 */ border:none; /* サイドバーのh3タイトルに枠線を設定している場合 */ box-shadow: none; /* サイドバーのh3タイトルにシャドーを設定している場合 */ line-height: 1.2em; font-size: 14px; margin: 0; } .rpwe-thumb{ border: 1px solid #ddd; margin: 2px 10px 2px 0; padding: 3px ; box-shadow: 0 0 2px 1px rgba(255,255,255,1) inset; } .rpwe-summary{ margin: 0; padding: 0; font-size: 12px; font-size: 1.2rem; line-height: 1.4; } .rpwe-alignleft{ display: inline; float: left; } .rpwe-clearfix:before, .rpwe-clearfix:after{ content: ""; display: table ; } .rpwe-clearfix:after{ clear: both; } .rpwe-time{ color: gray; font-size: 13px; line-height: 1.4; }
- 最後に保存します。


サイドバーに表示されている一覧を確認する
無事に自分が選んだ記事の一覧が表示されているでしょうか?
できるだけ、Luxeritas(ルクセリタス)のオリジナル新着表示と似せたつもりですが、このプラグインでは、画像のサイズを横長にするなど、自由に調整することも可能ですし、画像をタイトルの右側に表示させることも可能です。ただし、その際はCSSの調整が必要になってきますのでご注意ください。

あとがき
Orderby:のところで Random を選択すると、ページがリロードされるたびに、おすすめタグをつけた記事の中からランダムで表示されるようになります。
タグを上手く使うと、自分で表示させる記事をコントロールできるので便利ですよ♪
このサイトでは、トップページに設置しています。(今のところ)
関連トップページは、プラグインを使用して作成しています。
関連記事
新着記事を投稿順ではなく更新順に表示する
2018.06.24 CSSにスペルの誤りが見つかりました。コピーしてお使いの方 ...
WordPressでサイドバーにリンク(ブックマーク)をウィジェットを使用して表示させる
こちらのサイトはトップページにのみサイドバーに「ブックマーク」を表示しています。 ...
ルクセリタスの高速化設定で「.htaccess」ファイルを編集するには(初心者向け)
Luxeritasテーマで「.htaccess」に記述(追記)することで、ページ ...
サイドバーにカスタム投稿を含む新着記事一覧をサムネイルつきで表示する
こちらのサイトでは、通常の投稿とは分けてカスタム投稿でも記事を書いています。今ま ...
同じURLにWordPress(サイト)をインストールし直すもっとも簡単な方法
私がWordPressを初めてインストールしてから、運用中のサイトをリセットして ...



























ディスカッション
コメント一覧
非常に役に立ちました。ありがとうございます。
Orderby(並び順)をModified(更新日)にするとさらに使いやすいです。
(ランキングだけ順番を任意にできました。)
たわし さん
2年前の記事ですがお役に立ててよかったです^^
ピンバック & トラックバック一覧
[…] https://martto.net/wordpress/plugin/11017/ […]