カスタム投稿を投稿にコンバートして301リダイレクトした話
Luxeritas テーマでカスタム投稿を使うのは何もメリットが感じられないので、投稿タイプを変更しようとチャレンジしました。
カスタム投稿をやめようと思った理由
一般ユーザーが利用するにはデメリットがメリットを大きく上回ってしまったからです。
- 独立した投稿タイプとして利用できる
- サイトマップを別途用意する必要がある(苦労してカスタマイズして作ったけど・・・)
- ページ単位でのAMP無効化が出来ない
- パンクズリストが使えない
- プラグインが余分に必要(使わずに済ませられなくもない)
- Custom Post Type Permalinks
- Custom Post Type Widgets
- プラグインが及ばない
- Search Regex
- functions.phpにひと手間必要
- アーカイブ表示
- AddQuicktagの利用
- Ping送信
特に「ページ単位でのAMP無効化が出来ない」点が、今回の決断に至った大きな理由と言えるかもしれません。
コンバートに立ちはだかるパーマリンクの壁
まだサイトを開設して間もない頃にカスタム投稿を設置したこともあり、カスタム投稿のパーマリンクはデフォルトで決まっていて、仕方のないものなんだと思っていました。
https://martto.net/free-tweets/%postname%/
サイトURL / カスタム投稿名 / 投稿名
一方、投稿で使用しているパーマリンクはというと
https://martto.net/%category%/%post_id%/
サイトURL / カテゴリー名 / 記事ID
事前にカスタム投稿のパーマリンクが変更できるなど知らなかった私は、デフォルトのまま使い始めました。
その結果、カスタム投稿の記事を投稿にコンバートすると、記事のURLが変わってしまうのでした。
(旧)https://martto.net/free-tweets/mystery/
(新)https://martto.net/other(カテゴリー名変更)/14931/
これから「カスタム投稿」を利用される方は、必ずパーマリンクを「投稿」と合わせておかれることをおすすめします。
そのためにはプラグイン「Custom Post Type Permalinks」が便利です。

301リダイレクトの書き方がわからない
301リダイレクトなんてまったく知識がありません。
先日、くらしのひきだしのドメインを転送するために初めて使いましたが奇跡的に出来ただけで、今回のパターンならどう書けばいいのか、調べても調べてもわかりませんでした。
疲れ果てました。
そんな中、1行ずつ記載する方法であれば、なんとか正しくリダイレクトされる方法がわかりました。
その代り、記事数だけの行数が必要です。
なんて馬鹿げた方法、と思いましたが、他の方法をいくら試してもうまくいかず、それならいっそ73行書く方が早いんじゃない?と思いました。
.htaccessファイルの中なんて自分以外は見ないし、なんとかなるんじゃね?と。
調べ続けてテストする時間と、手作業の時間を天秤にかけたら、手作業に軍配が上がったわけです。
それでもさすがにExcelで編集はしましたけど。
一応 Microsoft Official Trainerですから(笑)
一例をあげるとこんな感じです。
「.htaccess」ファイルの一番上に記述して、最終行は改行を入れました。
カスタム投稿を投稿にコンバートする
301リダイレクトがうまくいくことはもちろんテストサイトで確認済みです。
何度テストしたかわからないほど繰り返しました。
投稿のコンバートはプラグインを使用すれば一瞬でできます。
プラグインを準備する
Convert Post Types という名前で検索してインストール&有効化します。
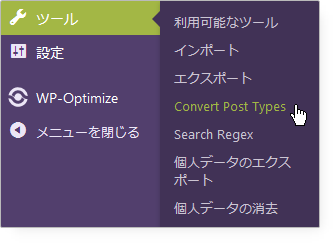
開く「ツール」「Convert Post Types」

コンバートする
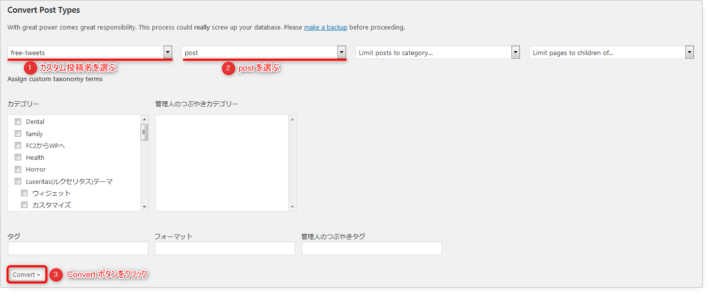
コンバート方法
- カスタム投稿名を選ぶ
- post を選ぶ
- 「Convert」をクリックする

以上の操作で、カスタム投稿に分類されていた記事は、投稿一覧に移動します。(カテゴリーは振られていません)
コンバートされた記事をカテゴリーに振り分ける
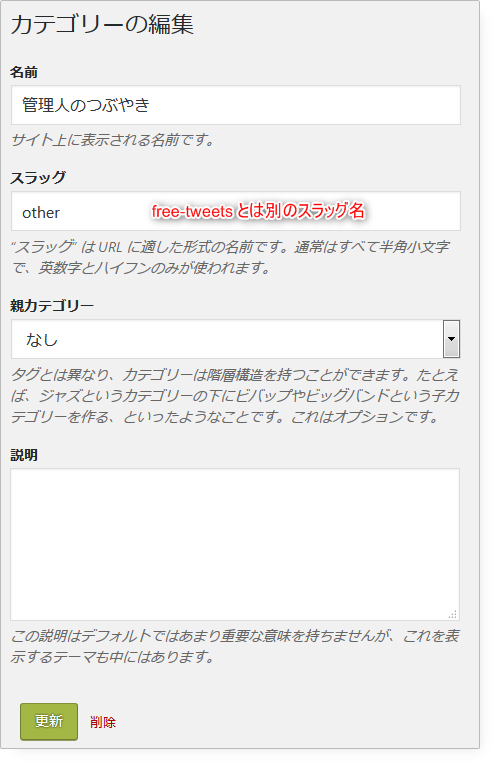
投稿内に新しくカテゴリーを作成します。
その際、スラッグ名が元のカスタム投稿名と同じだと、カスタム投稿の設定を削除しないと記事が表示できないので、私は別の名前にしました。
逆に、パーマリンクが変わらず301リダイレクトの必要がなければ、元のカスタム投稿名と同じカテゴリー名でも別の名前でも構わないと思います。

コンバートされた元カスタム投稿の記事にすべて新しいカテゴリー名をつけます。
301リダイレクトをおこなう
「.htaccess」ファイルにリダイレクトの記述をして、ディレクトリにアップロードします。
この時点で、ちゃんとリダイレクトが行われていました。
ところが、別のタイミングで見てみると、なぜかリダイレクトはすべて無効になってしまっていたのです・・・
恐らくですが、リダイレクトが出来ていることに気を良くして
私がカスタム投稿の記述を「functions.php」から消してしまったからだと思います。
どうしてさっきまでリダイレクト出来ていたのに、出来なくなった!?
と慌てましたが、カスタム投稿の記述を「functions.php」に復活させることでリダイレクトも復活しました。
なので、これからコンバートしようと考えている方は、リダイレクトの必要がある場合、カスタム投稿の設定は絶対に削除しない方がいいと思います。
あとがき
何かがうまくいかない時、えてしてものすごく単純な間違いを犯していることがあります。
今回も、色々やってもうまく301リダイレクトが出来ませんでした。
「これってものすごく単純な間違いしてるんちゃうん?」とその時も疑いましたが
単純な間違いであっても、間違っている本人は案外気づかないものなんです。
今回もリダイレクトの確認をする時、うまくいくURLとうまくいかないURLが存在して相当惑わされました。
でも、うまくいくURLというのは、ちゃんと最後のスラッシュ「/」まで入力されていて
うまくいかないと思い込んでいたURLは最後のスラッシュ「/」が抜けていただけ、だったのです。
それに気づいたのは、リンク切れの通知がダッシュボードに現れた時、何気にそのURL(つまりカスタム投稿時のURL)をクリックすると、ちゃんとリダイレクト先が表示された時でした。
https://martto.net/free-tweets/failure ではなく
https://martto.net/free-tweets/failure/ と入力しなければいけなかったんですね。
そりゃそうです
とリダイレクトの設定をしているんですから。
ってこれが73行も書いてあるんですけど、1行にまとめる方法があるんだったら知りたいです。
ま、私は二度とこんなコンバートはしませんけど。
こんなことで行き詰っていると全く記事の更新ができませんわ(泣)

























ディスカッション
コメント一覧
どらみさん
こんばんわ!ようやく、会社の夏休みに突入しました。ルクセリタス3.3.0にされたのですね。私もアップデートしてみました。
せっかくの休みなので、ブログも少しいじってみようかなとおもうのですが「まるっと。」まではいかないまでも、トップページの回遊率を上げるような配置ができる記事ってありますでしょうか。
tony0721さん
おっしゃっていた7月の長期休暇ですね^-^
今日が一番ウキウキな日♪ですね!
ホームページを固定ページにして様々な記事一覧を表示するって記事がありますが
「Recent Posts Widget Extended」ってプラグインを使うと、Luxeritasの「Intersection Observer API」を使った画像の遅延読み込みが使えなくなっちゃうので、痛し痒しって感じです。
Intersection Observer API を使用しなくていいなら全然OKですが。
ただ、プラグインを改変せずそのまま使うと、Search Consoleに「エラーがあるよ」と言われるしね。
トップページが通常の記事一覧だと、トップページを見る意味ってほとんどないですもんね。
かといって、自分で毎回表示させる記事を選んでトップページを更新するってのも、現実的じゃないですしね。
私も他に思いつく案がなくって現在に至っています。
プラグインをうまく利用すると「特定のタグをつけた記事だけ表示」させたり「特定のカテゴリの記事だけ除外」したりと色々できるので、私はプラグインを使うという選択をしました。
モバイル表示もちゃんと計算してやってくれるしね。便利です。
アドバイスありがとうございます。そのプラグイン、サイドバーに更新順に表示するためにつかっているので遅延読み込み機能はこの際諦めてチャレンジしてみようと思います。トップページが変わればだいぶイメージ変わりそうです。
tony0721さん
プラグイン「Page Builder by SiteOrigin」も初見では使い方に迷うと思いますが、使っているうちに慣れてくると思います^^
全部Englishなのがね~
サイドバーに設置している更新順に並べた記事一覧ですが
投稿日じゃなく更新日を表示された方が自然かな?と思います。
ウィジェットの設定画面で最後の方にあるチェックボックスの
Display Date(日付を表示) ではなく
Display Modification Date (更新日を表示)にされるといいのでは?と思いました。
「Recent Posts Widget Extended」をそのままトップページに使うと構造化データにエラーがあるって必ず言われるので
phpファイルの書き直しが必要です。
いくつもハードルがありますが、頑張ってくださいね♪
おはようございます!今からオペに移ります。もう何年も前の話ですが英語はTOEIC650点なのでその実力で頑張ってみます。(650点て学生でも取れるレベルで微妙ですがw)
tony0721さん
サイドバーに設置されている「WordPress Popular Posts」の人気記事一覧ですが、日付のフォーマットで上から3つめの
7月 13, 2018
を選択されていますか?
上から2つ目の形式(WordPress 日付書式)を選ばれた方がよいのでは?
(もし違っていたらごめんなさい)
と感じた次第です。
構造化データにエラーが出ないように「Recent Posts Widget Extended」でトップページを作ると
CSSでご苦労されるかと思いますが。何事も経験ですもんね!
夏休みの間に頑張ってくださいね!
ああああーでたー!カスタムページを保存しようとしたら、以下の
エラーが・・・。やりなおしてみましたけど下書き保存・公開ができない。
なんででしょう。
403現在、このページへのアクセスは禁止されています。
サイト管理者の方はページの権限設定等が適切かご確認ください。
tony0721さん
返信がだいぶ遅くなっちゃいましたが、その後、解決してます?
カスタムページってどこのことかしら?
すみませんん、全然解決してません。
「ホームページを固定ページにして様々な記事一覧を表示する」を参考にして
新着記事一覧を表示するでCSSを子テーマに追加して一旦表示しようとしたのですが、
「403現在、このページへのアクセスは禁止されています。
サイト管理者の方はページの権限設定等が適切かご確認ください。」
と表示され投稿できませんでした。つまりトップページにしようとして今作っているページなので、表示はされていません。
なーんでこんなことおこるのかなぁ・・・。おかしいなぁ・・・。悩んでます。
ウィジェットなので、またサーバーのWAFの設定じゃないですか?
やはりWAFの設定でした。少し先に進みました。とりあえずページ急ぎで構成してみたのですが、見栄えでごちゃごちゃなっちゃってます(^^;
https://tony0721.com/page-3567/
h3タグのタイトルのデザインが出まくりなのですが、これって制御できますかぁ?
tony0721さん
見出しh3の下にまた見出しh3が来ている事になりますが、このまま進めますか?
これ書き足してみたら。
どらみせんせい・・・Sですね・・・って、SUGEEEEEEEE!!
めちゃくちゃきれいになるじゃないですか!!
あとは、この固定ページをトップページにもってくるのですが。。。
事前にレイアウトを選び忘れてます。もしかしてやりなおし?カナ。
popular postの記事更新日ごしてきありがとうございました。修正しました。
tony0721さん
固定ページの事前レイアウト??そんなの要りましたっけ??
https://martto.net/wordpress/various-settings/8539/
この方法では無理?
あぁ、なるほどそういうことですか。
しかし、ちょっとわかりづらい表現があり手が止まっています。
トップページに持ってくる新規の固定ページの名前が上のほうで
「記事一覧」となっていて、「1.3.3. 表示設定を変更する」のところ
でなにをすればよいのか???となってしまいました。
ホームページの表示→固定ページを選択
ホームページ→「記事一覧」を選択する???
投稿ページ→???
ここはどう解釈すればよいでしょう?
tony0721さん
質問の回答になっているか、わかりませんが・・・
今までの記事一覧を表示するための固定ページ「/articles(例)」は作成されました?
はい、ちょっとミスして「/article」ですけど作りました。
検索かけても存在して、トップページにリダイレクト?されているようです。
tony0721さん
じゃ後は、その固定ページ(記事一覧)へのリンクをグローバルメニューなどに貼ればOKですね^^
すみません。認識まちがってるみたいです。「まるっと。」のような「記事一覧」ページは作っていません。
「/article」という固定ページを今、トップページに表示しています。「記事一覧」ページを作る必要があるのですね・・・。わけわからなくなってきました。
tony0721さん
サイトのホームページを固定ページに変更する場合
ホームページ(固定ページ1)は、名前が何であっても構わないのですが、投稿ページ(固定ページ2)はどうしても必要です。
ただ、それらしい名前をつけて公開するだけなので簡単です。
それを「設定」「表示設定」から指定するだけです。
専門用語がですぎて何が何を指しているのかわからなくなってます。なんでもよければ。ホームページと投稿ページの両方に同じページを設定してはだめなのでしょうか。
tony0721さん
「固定ページ1(ホームページ)」と「固定ページ2(投稿ページ)」のパーマリンクが同じではダメです。
ホームページを /top 投稿ページを /article にされるといいのでは。
とりあえず何かしらアウトプットする先が必要ということでしょうか?ホームページを /top 投稿ページを /article にして、投稿ページはとくにグローバルメニューで呼び出さないというのはOKですか?同じ内容をコピーするだけを想定しているのですが・・・。
tony0721さん
同じ内容をコピー??
「投稿ページ」というのは、これまでの「最新の投稿」が新しいものから順に並んで表示されていた一覧ページのことですが
認識があっていますか?
投稿ページへのリンクを貼らないのは「あり」かもしれないですが、あったほうが親切だとは思いますけどね。
どらみさん、そう!この投稿ページを作りたいのですが、これって簡単に作れますか?
よくわからなくなって、ちょっとなげだしたくなったのでさきほどの回答してしまいました。
tony0721さん
何か見えない敵と闘っておられるようでw
同じ内容の回答になるかもしれませんが、「最新の投稿」ページというのは、固定ページを新規作成しタイトルに「記事一覧」と入力します。
そしてパーマリンクを「/article」と入力して「公開」します。
あえて、タイトルもパーマリンクも指定して書かせていただきました。
なんでもいいと言うと、なんて入力するのかわからなくなるようなので。
公開した「記事一覧」というタイトルの固定ページを
「設定」「表示設定」から「投稿ページ」に指定します。
あああああーーーーーーーーー!!目からウロコ!
要は投稿用の「箱」を作ってやるってだけの話ですね。
テヘペロ★
tony0721さん
伝わった?(笑)
なら嬉しいですw
これから記事を作り直します。
さすがに半年以上前に公開した記事は、不親切な部分が多いわ。
最後までお付き合いいただき本当にありがとうございましたm(__)m
おかげさまで、トップページが生まれ変わりました。
えっ?もしかして「構造化」なんとかっていわれれてましたが、
まだ終わってませんかね?最後までいってない?かも・・・。
ここまでくれば、有料テーマいらないんじゃないかって感じですね。
とりあえず、トップページが重くなってきたのなにか対策考えてみます。
tony0721さん
おめでとうございます☆
そう、初めに言っておきましたが、プラグインをそのまま使うと「Search console」で構造化データにエラーがあります。
って言われますよ。
なかなかハードルが高いですよ。
えええ。マジですか、先ほどカテゴリ訳でパーマリンク少しかわっちゃったのでサチコにクロールしてもらいますが、何言われるかコワスwww
tony0721さん
サチコってなんて可愛いネーミング^^
なんて言ってくるか楽しみですww
ちなみに新たに作った固定ページ(トップページ)ではAMPを無効化にしておく方がいいですよ♪
AMPにエラーがあるって、そっちもやかましいですよ。
どらみさん
こんにちは!昨日、トップページの改修をおこなったら、離脱率が2割ほどさがりました☺ありがとうございました。
現段階でひとつ問題があるとすれば、モバイルサイトの速度なのですが、Googleのサイトスピードを測るサイトで、55点という数値を叩きだしてしまってます。PCサイトは90点程度。LazyLoadの機能が使えなくなるのでしたっけ?
tony0721さん
プラグイン「plugin load filter」 をインストールして、「Page Builder by SiteOrigin」 や 「SiteOrigin Widgets Bundle」の読み込みは、トップページだけにしたり、「Contact Form 7」はお問い合わせページだけで読み込むようにすると、少しは改善するのでは?
私もこのプラグインをインストールして、相当数のプラグインをフィルターして使っています。
サイトマップのページで使っているプラグイン「WP Sitemap Page」は他のページでは読み込む必要がなかったり、「AmazonJS」なんかも、使用しているページでしか読み込まないように設定しています。
間違って設定すると、プラグインが働かなくなるので注意して使う必要がありますが。
LazyLoad機能のON、OFFとは関係ないのでは?
す、凄いカスタマイズですね!私はヨメレバカエレバを使っているのですがamazonjsとどちらが良いのでしょうね?amazonで売ってるものを楽天で買うことはプライム会員である私にはない選択肢です。一度楽天ボタンをクリックされた、あと別の商品が楽天で買われる可能性も考えてヨメレバカエレバにしてます。
フィルター設定挑戦してみようと思います。アドバイスありがとうございましたm(_ _)m
設定チャレンジしてみますしたが・・・、体感的には速くなっているものの評価は55点→45点と下がってしまいました。
使い方が多分間違ってるんでしょうねー。
tony0721さん
試しに貴殿のサイトのURLを入力してテストしてみましたが、そこまで悪いスコアは出ないです。
確かにトップページは少々時間が掛かっているようですが。
他のページは速くなったので体感的に速くなったように感じるのでは?
そんなに詳しくないのであまりアドバイスできずごめんなさい。
どらみさん
こんにちは!サイトスピードについてはアドバイスもいただいたので色々試行錯誤してみたいと思います。
で、今日アドセンスに関する記事を読み漁っていてためしたところ、過去2ヶ月で2回しかクリックされなかった私のサイトですが今日だけで5回クリックされています。私のサイトのカスタマイズはほぼどらみさんの四次元ポケット?からのコピペですので私のサイトでうまくいっていることは「まるっと。」でも有効ではないかと思っています。試されますか?今少し内容を整理しています。
なんかすごいことになってますやん!
教えてー!\(^o^)/
何でも試してみるよん^^
どらみさん
すっみません、リンク色は撤回します(^^;
こちらのサイトで説明のある、「青:#0044CC」で統一していくことに方針変更しました。
こちらのほうが根拠ありそうなので。
https://adbeginners.com/link-color/#96