Luxeritasで個別記事タイトル下に自動でアイキャッチ画像を表示させる方法

この記事の一番上に表示させているのは、アイキャッチ画像ではありますが、手動で貼りつけているだけです。
ちまたでよく見かけるブログ記事のスタイルにありますが、アイキャッチ画像をタイトルの下にドーンと表示するタイプですね。
Luxeritas3.1.5現在、そのような自動表示機能はテーマに実装されていませんので、開発者るなさんのブログ「Thought is free」に書かれていたオプション機能の追加方法をご案内します。
Luxeritasにオプション機能を追加する
子テーマのfunctions.phpに記述する
開く「Luxeritas」「子テーマの編集」「functions.php」
/* 個別記事のタイトル下にアイキャッチ画像 */ function display_post_top_thumbnail( $content ){ if( has_post_thumbnail() === true ) { global $post; $content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . $content; } return $content; } add_filter( 'thk_content', 'display_post_top_thumbnail', 11, 1 );
引用元Luxeritasで個別記事のタイトル下にアイキャッチ画像を表示させる方法(プラグイン使わない版)|Thought is free
スタイルを整える
開く「Luxeritas」「子テーマの編集」「style.css」
または
開く「外観」「テーマの編集」「スタイルシート(style.css)」
/* タイトル下アイキャッチ画像 */ .post-top-thumbnail { text-align: center; margin-bottom: 30px; }
引用元Luxeritasで個別記事のタイトル下にアイキャッチ画像を表示させる方法(プラグイン使わない版)|Thought is free
以上で、アイキャッチ画像に設定した画像が、個別記事のタイトル下に自動で表示されるようになります。
このサイトは、Luxeritasのデフォルトでコンテナの最大幅1280px、サイドバーウィジェットの幅336pxです。
その際のコンテンツの幅は710pxです。
サイドバーウィジェットの幅「Luxeritas」「カスタマイズ(外観)」「コンテンツ領域とサイドバー」「サイドバーウィジェットの幅」
注意点
すでに運用中のサイトにこのコードを追加すると、すべての記事の先頭にアイキャッチ画像が自動挿入されます。
問題がないか確認の上ご利用になられた方がいいと思います。
アイキャッチ画像が設定されていない場合は、何も表示されません。
記事の内容にマッチした画像であれば、読み手にとってわかりやすいかもしれないですね☆
読者目線で、読みやすさ、わかりやすさが追求されていればよいのでは!と思います。
こぼれ話
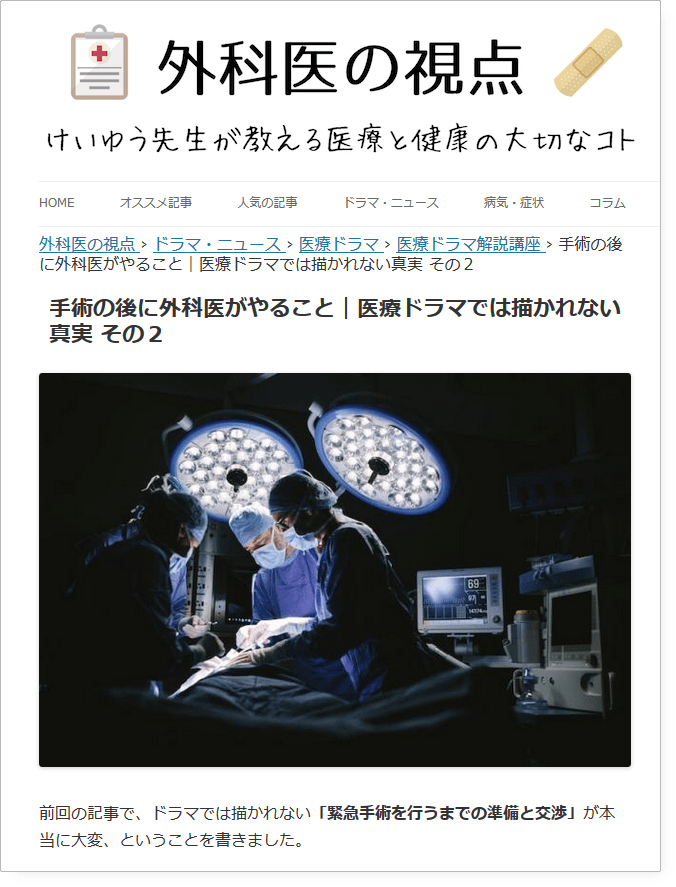
管理人がよく訪問するサイトで、タイトル下のアイキャッチ画像が効果的に使用されているな~と感じるサイトがあります。
リンク手術の後に外科医がやること|医療ドラマでは描かれない真実 その2|外科医の視点

効果的なアイキャッチ画像もさることならが、読者を引き込むリード文、正確な情報と読みやすく理解しやすい文章、記事のボリュームに至るまで、すべてが絶賛に値する!と尊敬しています。
実は40年以上前の何かの自己紹介で「尊敬する人」を記入する欄がありました。
私が「有能な外科医」と書いたことは誰も知りませんw

























ディスカッション
コメント一覧
こちらの件は、私が使い出したときには既にコードが効かない状態でした。
tony0721さん
タイトル下に自動表示させたアイキャッチ画像の下余白の件、修正したCSSでうまくいきませんか?
どらみさん
さすが・・・!完璧でございます。ちゃんと、アイキャッチ画像下に空白があくようになりました。
すこし、気になったのは画像サイズが小さい場合は、左寄りになってますかね?このへんはページの幅を画像にあわせて調整しようと思います。ありがとうございました。
問題はAMPの設定でほとんどやっつけたつもりですが、scriptがいるといわれ・・・。でもscriptってアドセンスとかアナリティクスくらいしか思いつかないんですよね。一体何が引っ掛かっているのやら。
tony0721さん
Luxeritasは、不要なサイズは削除しつつ、必要な画像のサムネイルサイズを再生成する機能がありますので
サイトの横幅に合う画像サイズを再生成する、という選択肢もあるかと思います。
AMPのエラーの件、AMPで有効化しているプラグインが原因ってことはないですか?
どらみさん
こんにちは!AMPの対応たぶんできました。WAFの保護を解除した状態で、ウィジェットを入れなおしました。そしたら、サイドバーもうまく表示されるようになりました。ご指導ありがとうございます。
ただ、AMPページのデザインが・・・、微妙?(空白が多い)
ま、AMPページもありますよ程度の認識でいいんですよね?
tony0721さん
AMP用サイドバーの表示ができて良かったですね☆
WAFってやっかいなんですね。
ロリポップで運用しているLuxeritasユーザーの人は皆同じ悩みを抱えてるの!?
https://search.google.com/test/amp?hl=ja
ここでテストしてみました?
今、1ページだけ貴殿のアドレスを入れてみましたが、AMPエラー出てませんね!
何が連動しているのか、サイトのページ遷移も速くなっていますね^^
ええんちゃいます~~~(*゜▽゜ノノ゛
どらみさん
最初から最後までお付き合いいただきありがとうおございました。
サイトスピードは、今のところ公式のルナさん設定にしてあります。
良くわかってないのに変にいじってしまっていて遅くなっていたのかも
しれません。しばらくこれで様子をみてみたいと思います。
tony0721さん
お疲れさまでした☆
今でも記事下のレクタングル広告ですかね?100%の確率で表示されておらず、再読み込みをすると表示される状態です。
私だけならいいですが。
グローバルメニューの区切り線の色が変更されていないみたいで、、、
https://martto.net/luxeritas-theme/howto/8999/#toc_id_1_5_1
メニューの背景色に合わせて変更すると馴染むと思いますよ^^
ヘッダーの線カスタマイズしてみます。記事下にレクタングル大2つ横ならびですね。見えませんか。chrome,firefox,edge,IE,silkで問題なく見えているようです。しかし、大問題かもしれませんがsafariでまともに表示されていないことがわかりました。。。なにか悪いことしたかな?