Luxeritas の画像遅延表示を使いたいために「Recent Posts Widget Extended」を諦める
本日(2018.07.10)Luxeritasテーマはバージョン3.2.6が公開されました!
しかしながら、お気づきの方がいらっしゃるかわかりませんが、昨日、当サイトの利用するバージョンは「3.1.1」までダウンしました。
そして、出来ることならもうこのバージョンのまま3.x は使いつづけられるといいな、と願っているところです。
トップページのリニューアル
実は密かに?トップページも完全にリニューアルしています。
でも、極力前と同じように見えるようにCSSを頑張って書いたんで、一見すると変わっているようには見えませんが。
記事の一覧をサムネイル付きで表示させていたプラグインを
無敵!と絶賛していた「Recent Posts Widget Extended」から(このとき代替案の候補に挙がった)「Smart Recent Posts Widget」に入れ替えました。
Recent Posts Widget Extended で困ったこと
無料なのに「Recent Posts Widget Extended」の使いやすさは折り紙つきです。
ただ一つ困っていたのが、(画像の遅延読み込みの記事にも書きましたが)Luxeritasが3.1.4になってから採用された「Intersection Observer API」 を使用した遅延読み込みを利用しようと思うと、「Recent Posts Widget Extended」で作成したサムネイルが全部読み込めなくなる、という事実だったんです。
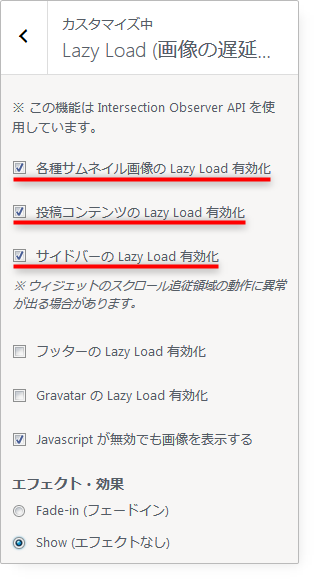
「投稿コンテンツのLazy Load 有効化」をすると
とにかく記事の中にキャプチャ画像が多い当サイト。
1度のリロードでは読み込めない画像がほぼ100%の確率で存在していました。
それが「Lazy Load 有効化」で表示率が上がり、気にならないレベルにまで回復していました。
ところが、Luxeritas3.1.4 になり、画像の遅延表示の恩恵にあずかろうにも、前述の通りトップページのサムネイルが全部表示されなくなってしまうので、「投稿コンテンツのLazy Load 有効化」が出来ずにいました。
「Recent Posts Widget Extended」を取るか「Intersection Observer API」を取るか
結局、Luxeritas3.1.4以降は「Intersection Observer API」を使いたければ「Recent Posts Widget Extended」を使わないようにする選択しかなくなってしまいました。
ひっくり返せば「Recent Posts Widget Extended」を使いたければ「Intersection Observer API」を使わないようにするしかなかったわけです。
しかし、探せども「Recent Posts Widget Extended」にまさるプラグインが(無料では)見当たらなかったので、「Intersection Observer API」を有効化しない選択を続けてきました。
ところが、ブラウザ(Firefox)で読み込んだ際に、記事に挿入した画像の表示にことごとく失敗するわけです。
ブラウザのキャッシュが原因?ということで、キャッシュの削除に励んでみたりしましたが、結果はあまり芳しくありませんでした。
画像の遅延表示を使ってみたくなる
そうなると、試せていない「Intersection Observer API」の有効化を試してみたくなるわけですね。
でも、そのためにはトップページの構成をなんとかしなくてはいけません。
悩みに悩んだ末、一度代替案の候補に挙がった「Smart Recent Posts Widget」にプラグインを入れ替えてみることにしました。
こちらのプラグインであれば、「Intersection Observer API」の有効化後でもサムネイルが表示されるのはテストサイトで実証済みです。
ところが、ただ単純にプラグインを入れ替えればそれで済む問題ではないのは明らかです。
実はその前に別のプラグインを使って作り直していた
「Smart Recent Posts Widget」に至る前、「Recent Posts Widget With Thumbnails」を使って一度トップページを作り直しています。
トップページは「Recent Posts Widget With Thumbnails」で、サイドバーの更新記事の一覧は「Recent Posts Widget Extended」でいいっか!と一旦は思ったのです。

というのも、「Recent Posts Widget With Thumbnails」には「投稿日順」はあっても「更新日順」に並べ替える機能がなかったもので。。。
結局「Smart Recent Posts Widget」に落ち着く
プラグインを不要に多く使うのは避けたいところです。それならば、トップページでもサイドバーでも使える「Smart Recent Posts Widget」にしようか、となりました。

でも、また一からCSSの書き直しです。
ε-(;ーωーA フゥ…
ところが、「Smart Recent Posts Widget」を使って今までと同じようにレイアウトしようと思うと、プラグインのphpファイルをあちこち書き直さなければいけませんでした。
素人にはメッチャ大変です><
それでもどうにか、そっくりに仕上げましたが、サイドバーに設置した時のデザインが特に大変でした><
手探りすぎて、とてもじゃないけど解説記事は書けません><
満を持して「Intersection Observer API」を有効化してみる
苦労の甲斐あって?トップページにもサイドバーにも障害となるサムネイルはなくなりました。
いよいよ、「Intersection Observer API」を有効化してみる時ですw
開く「Luxeritas」「カスタマイズ(外観)」「Lazy Load (画像の遅延読み込み)」

画像の表示結果は?
苦労した割にはパッとしませんでしたww(内心がっかり)
うまくいっていた頃に戻ってみたい欲望にかられる
開発者のるなさんは、古いバージョンの「Lazy Load (画像の遅延読み込み)」をまったく推奨されていませんでしたのでちょっとためらわれましたが、テーマのアップデートでちょっと疲労困ぱい気味だったのもあり、問題のなかった時代(バージョン)に思い切って戻ってみることにしてみました。
テーマ3.1.1に戻ってみた
新しいバージョンが公開されるたびに、不具合の修正も盛り込まれているので、古いバージョンに逆戻りするなんてありえない行為かもしれません。
でも、今のところ私のところではこのバージョンが一番いいかもしれないな、と感じています。
「PWA」もよくわかんないからなくてもいいしw
第一、当サイトはWordPressのインストールしているディレクトリとサイトのURLが異なる非推奨環境だし。
一番は「自分の使い道において最も動作の安定したバージョンがいい」ってことかな。
あとがき
Luxeritas4.xバージョンの開発に着手しているので3.xの期間は短いかも、とるなさんがアナウンスされているのもあり(楽しみ)
安定して使えて自分にとって不都合がないバージョンで当面は運用してみようかなと思います。
新しいバージョンの機能について書きたいことが出てきたら、テストサイトで検証すればいいっか、と。
バージョンアップでうろたえている間に、「くらしのひきだし」をmartto.net の傘下に吸収したこともあり、「まるっと。」の「(AdSense)関連コンテンツ」に「くらしのひきだし」の記事が表示され始めました。
「くらしのひきだし」でもいろいろ検討&カスタマイズしたいことがあるので、バージョンアップでなんだかんだとうろたえていると、時間がいくらあっても足りません><
以上 管理人のたわごと でした!
オススメしません♪
追伸
いつもご訪問いただき、当サイトの広告も併せてご覧いただき大変感謝いたします。
今後とも引き続き応援よろしくお願い申し上げます(__)

























ディスカッション
コメント一覧
404 not foundを投稿ページとして公開されていませんか?
わたしも勘違いして「公開」してしまったためgoogle search console
から警告が来て気が付きました。老婆心ながら
kiyoさん
コメントありがとうございます^^
Ver3.2.5の時に(404ページとして)作った固定ページがそのままになっていました。
どこにもリンクは貼っていないんですが、サイト内検索で引っ掛かるんですね。
消しておきました!ありがとうございました(__)