Luxeritasで画像の遅延読み込みを利用すると画像の表示が快適になった!
実は当サイト、1記事に画像が相当数あります。
そして、ページを読み込んでもかなり高い確率で画像の表示に失敗し、代替テキストが表示されるだけ、なんてことがよくあります(涙)
記事に限らず、カテゴリーの一覧表示をした時や、トップページを表示した際などのサムネイル画像の表示の悪さは顕著でした。
ひどいと、3回ぐらいリロードしないと画像が全部表示されない、なんてこともあったほどです。
かといって解決策もわからなければ、追求しようともしていませんでした。
でも、Luxeritasに救われたので、今日はその方法をご案内します。
ページを読み込んでも画像の表示に失敗する時の対処方法
Lazy Load(画像の遅延読み込み)を利用する ver.3.1.3
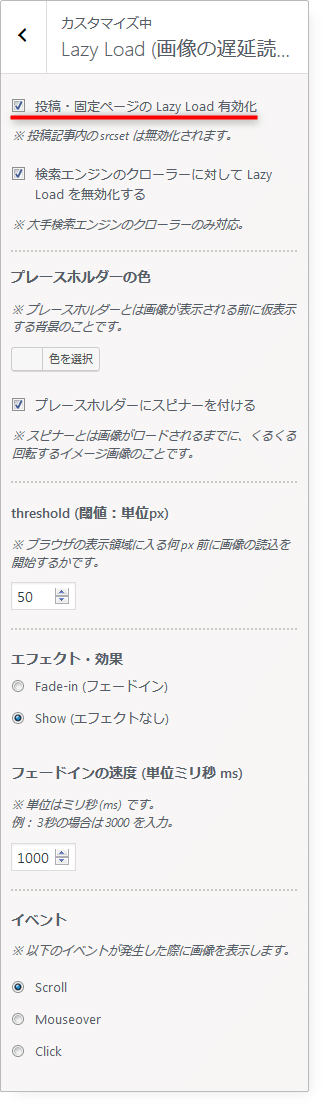
開く「Luxeritas」「カスタマイズ(外観)」「Lazy Load(画像の遅延読み込み)」
- ☑ 投稿・固定ページの Lazy Load 有効化 をONにします。
- その他の設定はお好みでOKです。
- 当サイトの設定は以下の通りです。参考までに。

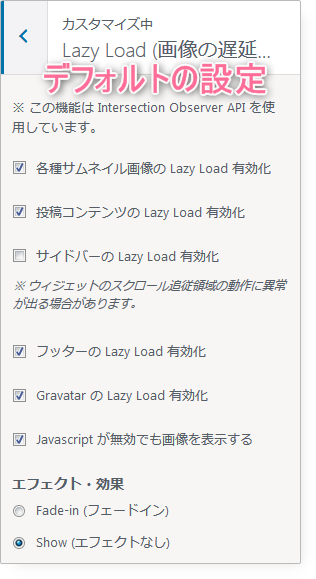
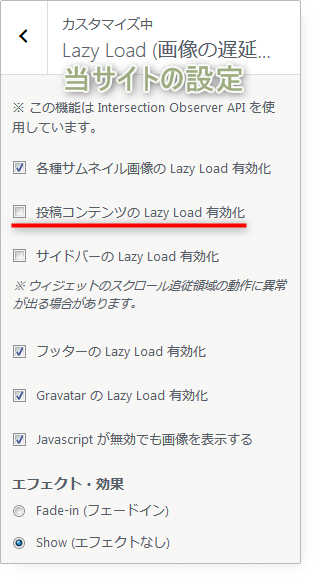
Lazy Load(画像の遅延読み込み)を利用する ver.3.1.4
Intersection Observer API が使用されるようになりました
開く「Luxeritas」「カスタマイズ(外観)」「Lazy Load(画像の遅延読み込み)」


あとがき
たったこれだけのことなのですが、設定前より設定後ではあきらかに画像が表示されやすくなりました!
今のところ100%!
以前、この設定をしたことがあるのですが、画像の表示にこんな効果があるなどと気づきませんでした。
気づかなかったのは、エフェクト・効果をONにしたままだったせいかもしれません。
改善されたのが自分の環境だけでないことを祈りつつ、もし、何か気づかれたことがあれば、コメントいただければ喜びます♪
2018.06.18 18:30 追記
(-ω-;)ウーン
やっぱり画像が表示されないことが多々。
2018.06.19 追記
Luxeritas3.1.4で「Lazy Load(画像の遅延読み込み)」の仕様が変更されました。トップページでやむを得ずLazy Loadを無効にして使用していますが、全体では今ひとつ画像の表示確率が下がったような気がします。
キャッシュの影響もあるのかもしれませんので様子を見たいと思います。
2018.08.13 追記
現在は、すべて解決しております。
詳しくは以下の記事をご覧ください。
リンクLuxeritas 3.x とエックスサーバーの組み合わせで画像の読み込みに失敗する時は「mod_pagespeed」を確認しよう

























ディスカッション
コメント一覧
どらみさん、こんにちは!
明らかに改善されていると思いますよ。
今のところ画像表示成功率100%です(数ページだけですがw)。
以前は、まともに表示される方が珍しかったですから(笑)。
そのたさん
おはようございます^^
そのたさんに言っていただけると、やった!ほんとに改善されてる!ってうれしくなりました!
そーですよね、前は全部一回で表示される確率、限りなく0に近かったですものね(^^;ゞ
Luxeritasは、すばらしい機能がサラッと装備されているのですごいな!と思います。
記事の投稿画面でTabキーが使えるのもうれしいのです♪
どらみ先生
こんにちは!お久しぶりです。久しぶりに遊びにきました。サイトめっちゃ見やすくなりましたね!私はまたしても迷走中です。ブログの特性の問題もあるとはおもうのですが、訪問者が全然クロールしてくれないんですね。サイトの表示速度などは改善してみたつもりなのですが、なかなかうまくいかないんです。「色んなものの配置」が良くないんじゃないかなぁ?なんて思っているのですが、お手すきの時間で結構なのですがアドバイスいただけないでしょうか?
tony0721さん
お久しぶりです!
りころぐ♡の方はいつも拝見していますよ^^
メインブログの方は、まったく興味外の分野なので申し訳ないですが読者ではないです。
なので、余計にアドバイスが難しいんです。
「サイトのつくり」としては悪くないと思いますけどね。
専門家っぽいし!
ページ遷移はまだ待ち時間が長く感じます。
ここが長くかかると、ユーザーのサイト内クロールが減る一因にはなるかとは思いますが、、、
それでもどうしても読みたい記事がある時は多少の時間は気にしないと思いますしね。
tony0721さんなら、同じテーマ(株式投資)を扱ったブログを読みに行った時、どんなことに興味を持って別のページも読もうとしますか?
予備校で人気のある講師は、必ずしも知識をいっぱい持っている講師とは限らないと思うんですよね。
専門知識ももちろん必要だけれど、人を惹きつける工夫がきっとあるからなんじゃないかな?と思ったりします。
「参考書」は記事が長くても答えさえ見つかれば許される傾向にありますが、「読み物」は長すぎると疲れて最後まで読むのがしんどくなることもあるのでないでしょうか。
ほんとに素人が感じたことだけを言ってます。
1記事のボリュームがそこそこあると、次の記事まで手が伸びないのかもしれませんよ。
って最近Tigersブログを書いていて感じています。
あのブログは記事があっという間に読み終わるせいか、次第に「ついでにこっちの記事も読んどくか」的な訪問者が増してきています。
ページビュー数などあっという間にまるっと。をぶっちぎりで抜いちゃいました。
スマホ利用者が多いのであれば、すぐに読み終えることが出来る記事ってのも大切かもしれませんね。
何もアドバイスらしいことは出来なくてごめんなさい。
私はシンプルですばやく表示してくれるサイトが好きなので、そっちを目指しています。
コメントありがとうございました。りころぐはよろしくお願い致しますw
メインサイトはブログ村から半分締め出し食らってしまって、なやんでますね。twitter拡散と相互リンク作戦で、流入を増やす方針としました。短い記事も織り交ぜてやってみようとおもいます。アドバイスありがとうございます。タイガースのほうは、ブログ村だよりですか?なかなか検索からの流入むずかしいと思いまして。
メインサイトはたぶんテーマ自体がまだまだなので、速度はなかなか出ません。タイガースブログ今晩拝読させていただきます。
tony0721さん
ブログ村から半分締め出しってなにぃ~~?!
Tigersの記事はブログ村から始まり、徐々にですが、それ以外のRSSフィードからも読みに来てもらえるようになりつつあります。
あっちは阪神ファンに特化したブログなので、検索からはいっさい期待していませんよ。
もうひたすら好きで書いています♡
どらみさん
こんにちは!返事が遅くなりました。ブログ村の件ですね、記事内でテキストリンクはってたんですね。ここで少し紛らわしい表現を使ってインチキしてたんですょ。そしたら、まぁ見事に対策されまして、ページ内になにを設置しようがポイント入らなーい!今はサイドバー頼りです(泣)
本当は検索流入ももう少し見込めるはずなんですけど、サチコ見たら多分全記事ブロックされてクロールできませんってなってました。
はたして、JINに切り換えてよかったのかどうか?二次災害のほうが大きかったような気もします。
tony0721さん
>まぁ見事に対策されまして
↑ この状況がさっぱりわかりません^^;
いったいどんな対策をされるとリンクバナーが働かなくなるの?
何かこっち側の問題じゃなくって?
>全記事ブロックされてクロールできません
↑ これもいったいどうなってるんでしょう!?
一つのテーマを使用せず、思い切って別のサイトではLuxeritasを使ってみるのもいいと思いますよ☆
いろいろと比較もできますしね!
どらみさん
ページ内のリンクから誰がクリックしてもポイント入らないようにあちら側でブロックされてるみたいです。
クロールできない件はrobots.txtで制御試みてみます。ルクセリタスまた使ってもいいんですけど、カスタマイズに時間かかるんですよねぇ。考えてみます。
tony0721さん
>ページ内のリンクから誰がクリックしてもポイント入らないように
けど、サイドバーのバナーだとポイントが付くんですよね?
そんな器用なブロックの仕方ありますかね?
いちど、一般的なブログ村のバナーを記事下に何も加工せず貼っておいてみたらどうでしょう?
私にはLuxeritasがやっぱりサイコーです☆
Luxeritasだと難しいことは心配せずに記事が書けます。
使えば使うほどすごいテーマだと感じる日々です。
tony0721さんも、あそこまで自分仕様にカスタマイズ終わっていたのにね~残念です。
どらみさん
むむむ、いちどやってみましょうかぁ?ただ、記事下は邪魔になるんで、バナー貼る位置考えないといけませんね。
テーマ変えて思ったことはやはり、速度ですね!もう一つやるとしたらルクセリタス返り咲こうかしら?見た目はカスタマイズできてるようでしたけど、プラグインとかの設定がうまくいかずつかいこなせませんでした。今のスキルでいちからやり直したらいけるかもですけど。
tony0721さん
本気でINポイントを稼ごうと思ったら、記事下にバナーを貼らないと話にならないと思います。
INポイントもあればいいな~程度であれば、無理して貼る必要もないと思いますよ。
テーマは車と同じかな。
使う人(乗る人)によって好みの分かれるところですよね。
そもそも、無料テーマと有料テーマじゃ車で例えるのは無理がありますが
Luxeritasは世界最高の水準だと思っていま~す^^
どらみさん
バナー配置してみたのですが、1クリックお願いできませんでしょうか?これでだめなら「直したので勘弁してください」ってブログ村に謝ってみます!
tony0721さん
普通のサイトと同様、右下にINポイント順位が表示されましたよ☆
現在296ポイントです!
tony0721さん
ブログ村のINポイント、スマホからもクリックしたけど増えていないように見えますね。
tony0721さんのブログ村へのリンクバナーの画像情報を見ると
https://i2.wp.com/stock.blogmura.com/toushin/img/toushin100_33.gif?resize=100%2C33&ssl=1
ってなるんですけど、なんかこれ特殊なリンクですか?
私のところのTigersのリンクバナーは
https://baseball.blogmura.com/tigers/img/tigers88_31.gif
こうなってますけど、なんか違いますね。
jetpack-lazy-image の影響でしょうか?
どらみさん
そうです、風前の灯です。先週まで1000ポイントほどありましたが、対策されて自分がクリックしてるポイント+αくらいしかポイントがついていません。まぁ、インチキつかってたんですが3位から転落です。
tony0721さん
サイドバーに貼っているブログ村へのリンクは画像を使っていませんよね。
だから正常にカウントされるんじゃないですか?
なんなら、試しに記事下にテキストリンク貼ってみたらどうなりますか?
どらみさん
多分、jetpackですね!ということは…、ちょっとボタン作ってみますね。これでいけるかな?
tony0721さん
今も1クリックしましたけど、カウント上がってたんじゃないです?
どらみさん
クリックありがとうございます。10ポイント上がったような、そうでないような^^;
自作ボタンに一括変換してみました。これでテキストリンクをボタンにした格好になります。ここにでかでかとボタン設置すると、広告が…。なんですが、ランキング上位にいかないと生き残れないのでこれで様子見てみたいとおもいます。
でも、いままで仕掛けてたトラップまがいのリンクとボタンが変わっただけになるんですが、はてさて。明日の結果見て考えてみたいとおもいます。
だめだったらjetpack取っ払いですかー。今のサイトスピードでいられるのも、jetpackの画像処理向上の機能…。のおかげなんですがこれが悪さしてるんかな。
tony0721さん
Jetpack ってそんなにいるものなの?
なんかそれのせいでややこいことになってそう。
ブログ村のバナーはCSSで作られた「button」じゃなくブログ村の画像にするべき、だけどね。
それと、「button」を二つも押してくれる人っているのかな?
どっちかだけ押されたら逆に人気が分散される気もするし、、、よくわかんないけど。
二つのランキングサイトに登録されている方が両方から訪問者があるのかもしれないけれど
INポイントだけに限って言えば、二つボタンがあると、一つしか押さないか、どっちも押さないか、私ならそんな感じ。
よっぽどのことがなければ、両方押すことはないです。
ブログ村のPVランキングも参加した方がいいんじゃないの?
なんで外しちゃったのかな?
どらみさん
おはようございます。jetpackはオールインワンなので、これにしてみました。Googleサイトマップとか、ポピュラーポスト、なんかも入れ替えしましたね。あと、Twitterとフェイスブックに自動投稿したかったのでこれにしました。でも、なにかおかしいので元にもどしてみようと思います。大手術だなぁ。
tony0721さん
JetpackはWordPressを始めた頃インストールしたことがありますが、恐ろしくサイトが重くなったのですぐ外しました。
いろんな機能があって面白そうでした(超ビギナーの時)。
コメント返信通知もJetpackの機能ですよね?
一回りころぐでONにして通知を受け取りましたが、ややこしかったよ~。
失礼ながら「なんじゃこりゃ!?絶対(自サイトでは)付けたくない!」と思った(笑)
(ハッキリ言いすぎ?ごめんなさい)
黙って返信通知してくれるプラグイン「Comment Email Reply」の方が圧倒的に軽いよ♪
複合プラグインは一考の余地ありだと思います。
どらみさん
アドバイスありがとうございます。やはりそうですか!コメント返信機能もそのプラグインためしてみます。タイガースのページに習ってグローバルメニューにRSSフィードのリンクを貼りました。今時の人これでエエやろ?みたいな。不要な機能は外しまくります。
サイトは重いは、ブログ村のポイントつかないわ、アドセンスは急にクリックされなくなるわで、相当サイトパフォーマンス下がってます。そして今晩サイトマップをjetpackからGoogleサイトマップに入れ替え…。壊滅的かも?それでも頑張ってみますね。
tony0721さん
サイトのページ表示、イラッとするほど遅いですよ?(ハッキリ言いすぎ?再びごめんなさい)
アニメーションの類は、外した方が見ている方は嬉しいです。
ふわっと登場されただけで閉じたくなります。(個人的好みです)
光ったりするのも1回きりなら我慢できるんですが、ずっと光り続けられるとイライラします。(button)
つまるところ、私にとってはイライラ要素が満載のためページを開くのがためらわれます。
こんなにハッキリ言う人はいないと思いますが(笑)
こんな人もいるってことで怒らないでね☆
あと、吹き出しで作った定型の挨拶はいらないと思いますよ?
だって定型文を毎回読まされる理由がわからないもん。
リード文に内容と無関係の挨拶は禁句です。
けいゆう先生のブログにおすすめの記事があったので探してみたのですが、見つけることが出来ませんでした。
下の記事も参考になるのでは、と思いご紹介します。
https://keiyouwhite.com/how-to-write-article
どらみさん
はっきりとした物言いありがとうございます。ふわっと表示するのは、テーマの売り?なんでたぶん無理なんですよねー!ボタンは外して純正をつけてみましょうかね!
tony0721さん
でも、他のサイトでJINテーマ使ってる所で普通に登場してましたよw
あ、ここええやん!と思ったものですw
設定はあるんちゃいます?
好みを押しつけていたらごめんなさい。
ふわっとするのが好みの人がいるからついているんでしょうし。
けど、恐らく付けたいのはサイト所有者の方で、見る方はついてない方が好みだと思います。
(めっちゃ個人的意見やけどw)
どらみさん
とりあえずのオペ終了いたしました。速度だいぶ早くなった気がします。
この2週間ほどふりまわされたのはジェットパックかよ~って感じのような気がします。
お手数なのですが、記事下ボタンもう一度だけ押してみてもらえないでしょうか?
なんとかブログ立て直していこうと思います!
tony0721さん
お疲れ様です☆
記事下ボタン1日1回しか反映しないので、すでにスマホからも複数回クリックしてるので、確認できないと思いますけど、スマホからクリックしときました。
おせっかいですが
バナーを二つ横に並べて隙間を開けるのには
https://martto.net/wordpress/various-settings/10720/
この記事が参考になると思いますよ。
どらみさん
こんばんは!返信遅くなってしまいました。クリックもありがとうございました。どうやら制限も解除されたみたいです。ご協力ありがとうございました。ランキングは落ちてしまいここからの巻き返しはなかなか難しそうです。日記ログはなかなか運営難しいですね!
tony0721さん
ブログ村のINカウントの件については、制限されていたのではなく、制限していたが正解だと思いますよ。
何はともあれ希望どおりになったのであればよかったです☆
ランキングは1週間ですっかり入れ替わるので大丈夫です、すぐ盛り返せます!
頑張ってください!
ピンバック & トラックバック一覧
[…] 「Lazy Load」プラグインは入れてませんでしたが、Luxeritasには「Lazy Load」機能があります。 この機能を無効にすることで、公開した記事にも画像が表示されるようになりました。 詳しくは、こちらのサイトが参考になりました。 ※この記事では、「Lazy Load」を有効にする方法ですが、ここを無効にすると公開している記事の画像が表示されます。 Luxeritasで画像の遅延読み込みを利用すると画像の表示が快適になった! […]